Archive for April, 2012
Light Bulb Vector Using Illustrator
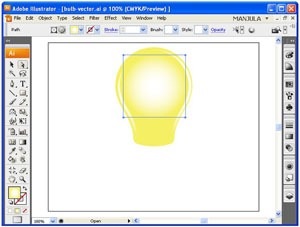
Step-1 Draw a bulb shape and fill with yellow color.
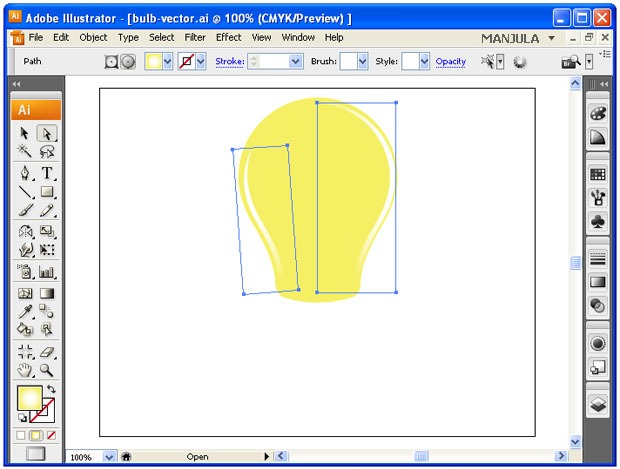
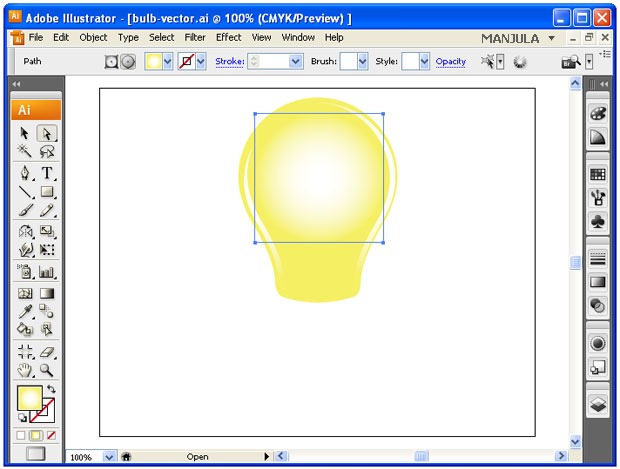
Step-2 Draw a below like arc at the two edges of the bulb sides and fill it with white and yellow gradient (radial).
Step-3 Create a circle fills it with white and yellow radial gradient.
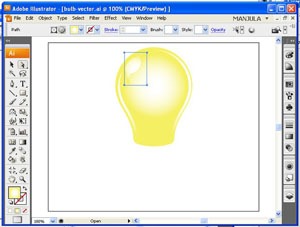
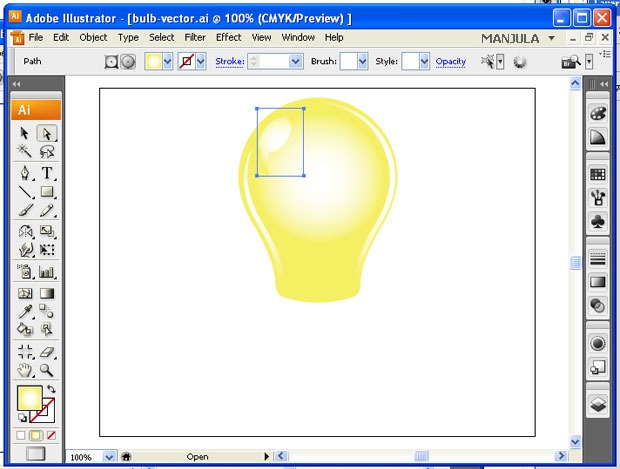
Step-4 To give a realistic effect like reflection of the light, draw below shape and fill it with white and yellow gradient.
Step-5 Create the inner components of bulb by using gradient fill.
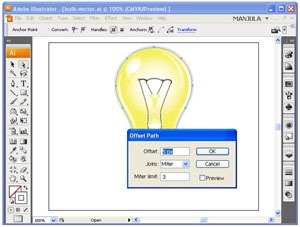
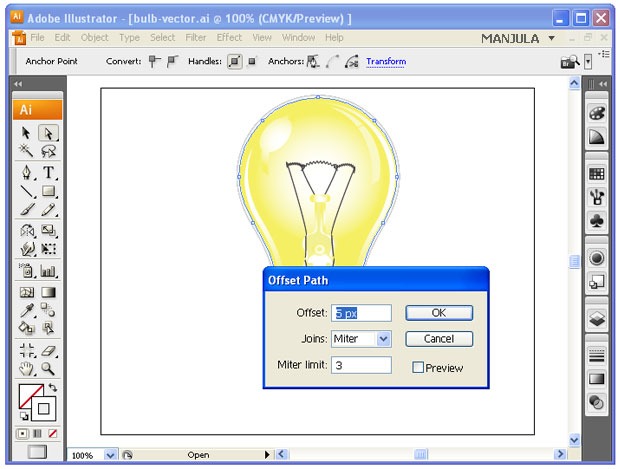
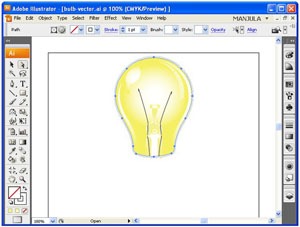
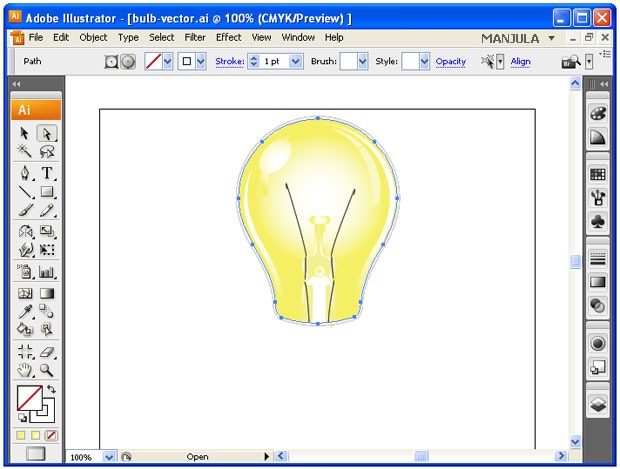
Step-6 Give the outline for the bulb using pen tool. First draw the stroke and go to OBJECT -> PATH -> OFFSET. Set the values as per your requirements.
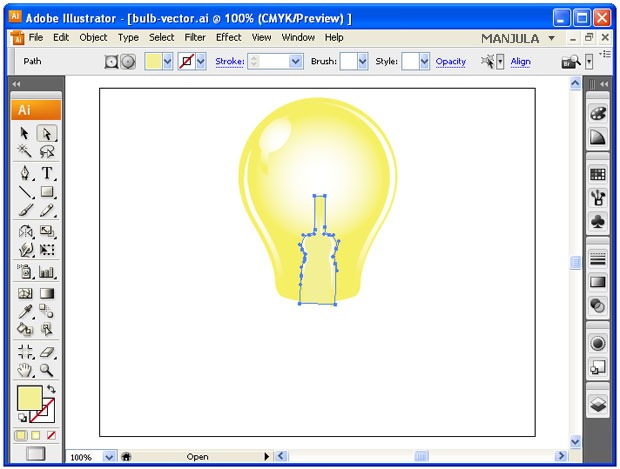
Step-7 Create the tungsten path using pen tool.
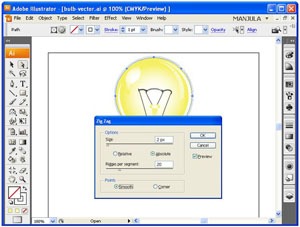
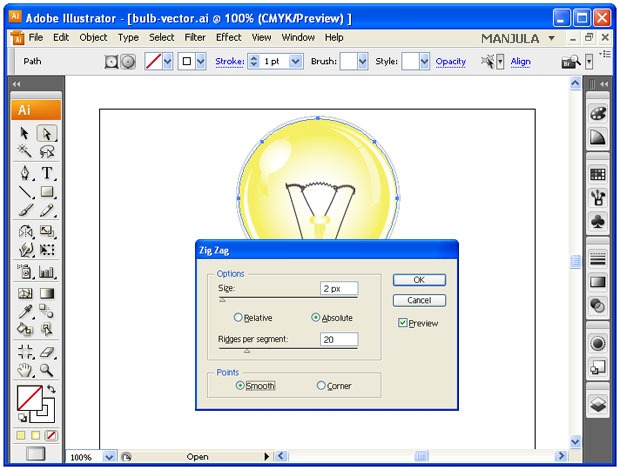
Step-8 For the top part of the tungsten draw three arcs continuously and go to EFFECT -> DISTORT & TRANSFORM -> ZIG ZAG.
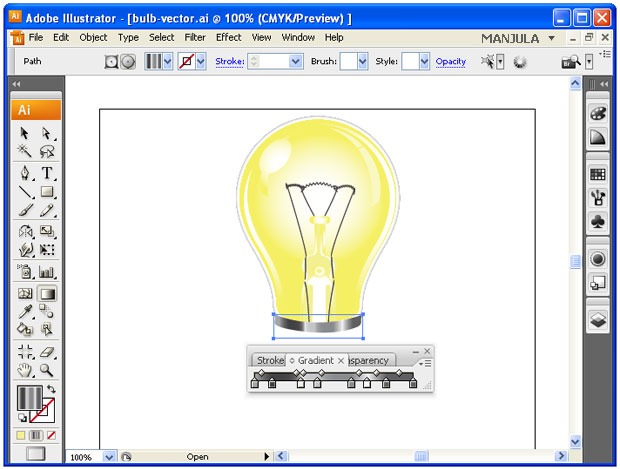
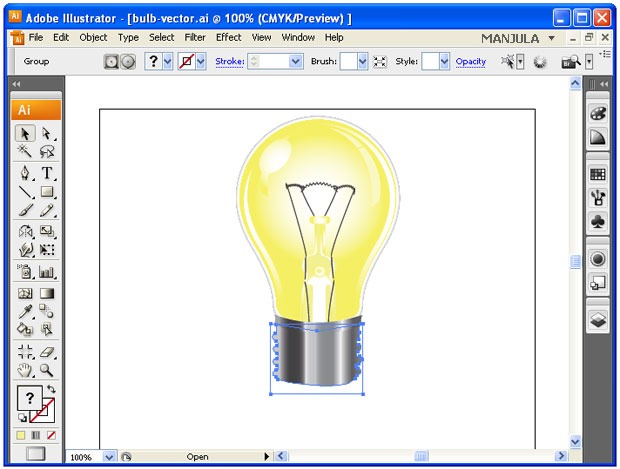
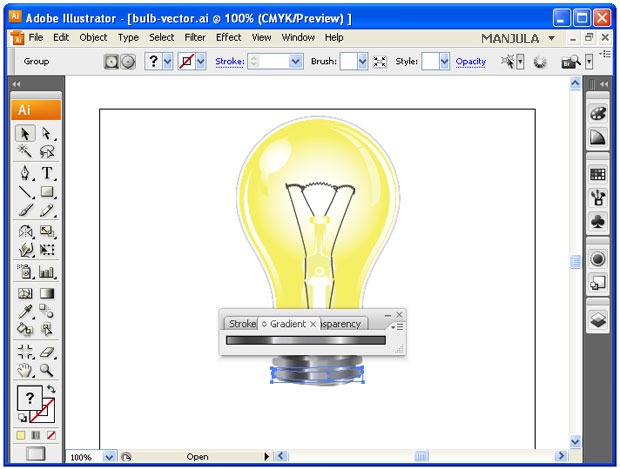
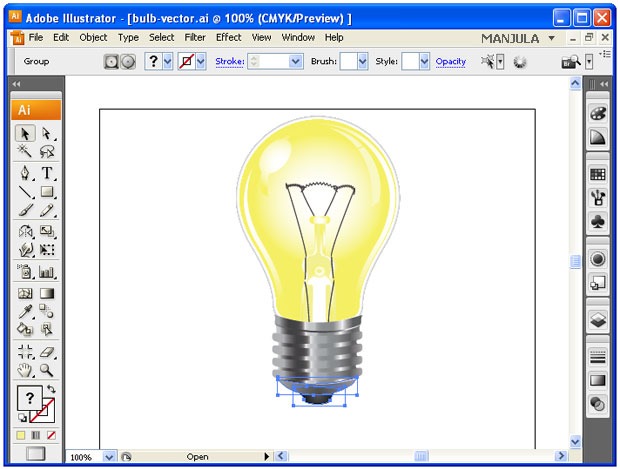
Step-9 Now comes to the bottom part of the light. Apply gradients as like below.
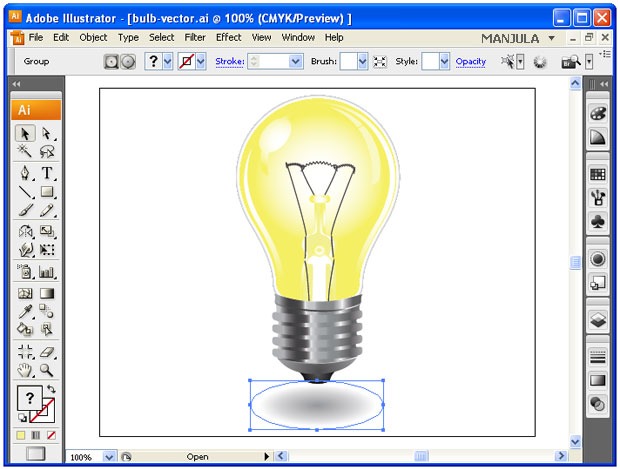
Step-10 For the shadow effect, draw an ellipse and apply white and gray radial gradient.
Enjoy 🙂
Photo Sliding Gallery using HTML
Final Preview:
Step:1 Open a new HTML Document in dreamweaver.
Step:2 Paste the following code in the HTML Document.
<ul id="sliding">
<li><a href="#nogo">
<img src="pic1.jpg"/></a></li>
<li><a href="#nogo">
<img src="pic2.jpg"/></a></li>
<li><a href="#nogo">
<img src="pic3.jpg"/></a></li>
<li><a href="#nogo">
<img src="pic4.jpg"/></a></li>
<li><a href="#nogo">
<img src="pic5.jpg"/></a></li>
<li><a href="#nogo">
<img src="pic6.jpg"/></a></li>
<li><a href="#nogo">
<img src="pic7.jpg"/></a></li>
</ul>
Step:3 Create embedded <style> style below <head> tag. Add the following CSS Code:
<style>
#sliding {
padding:0;
margin:20px 0 0 20px;
list-style-type:none;
overflow:hidden;
width:495px;
height:240px;
background:#fff url(back.jpg);
}
#sliding li {
float:left;
}
#sliding li a {
display:block;
height:240px;
width:28px;
float:left;
text-decoration:none;
border-right:1px solid #fff;
cursor:default;
}
#sliding li a img {
width:28px;
height:240px;
border:0;
}
#sliding li a:hover {
background:#eee;
width:320px;
}
#sliding li a:hover img {
width:320px;
}
</style>
Step:4 Place required images inside your HTML file folder.
Now run the Program.
CSS Navigation Menu using background positioning
Step-1 Open an html document. Write the following html code inside the body tag:
<li><a href=”#” id=”home”>Home Page</a></li>
<li><a href=”#” id=”about”>About Us</a></li>
<li><a href=”#” id=”webdesign”>Web Design</a></li>
<li><a href=”#” id=”graphicdesign”>Graphic Designs</a></li>
<li><a href=”#” id=”seo”>Search Engine Optimization SEO</a></li>
<li><a href=”#” id=”contact” >Contact Us</a></li>
</ul>
Step-2 Create a new CSS document and write the following CSS syntax and save it as MAIN.CSS.Here background position defined to draw the different position of the button into visible.
#navigation:hover li a#webdesign { background-position: -280px; }
#navigation:hover li a#home { background-position: -206px; }
#navigation:hover li a#graphicdesign { background-position: -340px; }
#navigation:hover li a#contact { background-position: -232px; }
#navigation:hover li a#about { background-position: -242px; }
#navigation:hover li a#seo { background-position: -540px; }
#navigation li { float: left; }
#navigation li a { text-indent: -999999px; overflow: hidden; display: block; height: 72px; }
#home { background: url(home.gif); width: 103px; }
#home:hover { background: url(home.gif) 0 0 !important; }
#about { background: url(about.gif); width: 121px; }
#about:hover { background: url(about.gif) 0 0 !important; }
#webdesign { background: url(webdesign.gif); width: 140px; }
#webdesign:hover { background: url(webdesign.gif) 0 0 !important; }
#graphicdesign { background: url(graphicdesign.gif); width: 170px; }
#graphicdesign:hover { background: url(graphicdesign.gif) 0 0 !important; }
#seo { background: url(seo.gif); width: 281px; }
#seo:hover { background: url(seo.gif) 0 0 !important; }
#contact { background: url(contact.gif); width: 116px; }
#contact:hover { background: url(contact.gif) 0 0 !important; }
Step-3 Paste the following code inside the <head></head> tag in HTML file to link the MAIN.CSS.
Step-4 Your HTML, CSS and below images should be in same folder.
Now run the program.
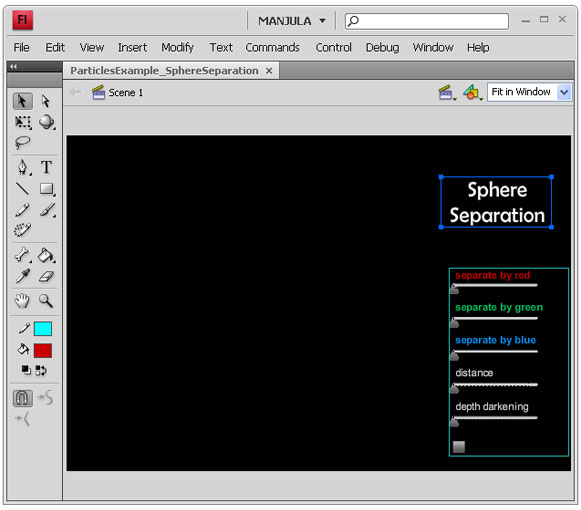
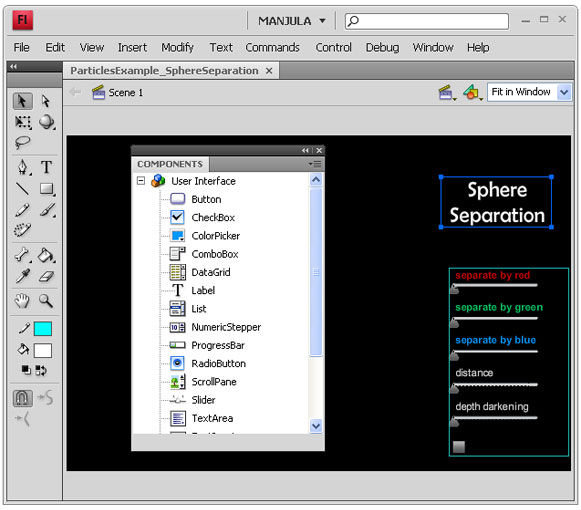
Actionscript Particle Color Seperation
Final Preview:
Step-1 Open a new document in Flash. Create the below texts and sliders in Layer-1.
Step-2 Go to Windows –> Components –> Slider to get sliders. Drag the slider into the stage. Here we want 5 sliders and one checkbox.
Step-3 Name those 5 sliders as slider1, slider2, slider3, slider4, sliderDarken respectively. Name that checkbox as checkBox1.
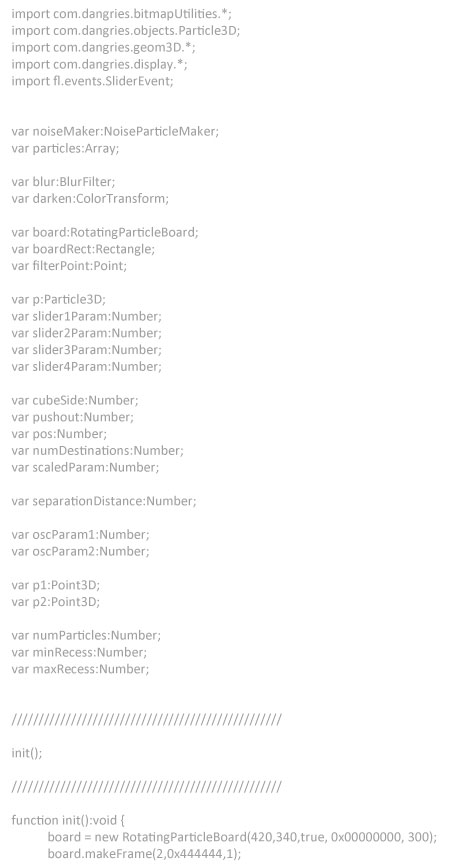
Step-4 In layer-2, keyframe-1 writes the following script.
Step-5 Click here to download the script files and put inside the folder where you kept your .fla file.
Ctrl + Enter to run the program. (Source: dangries.com)
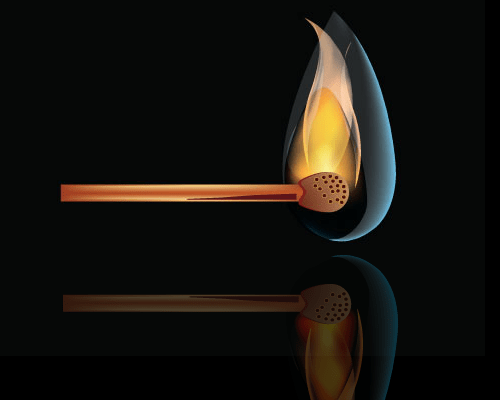
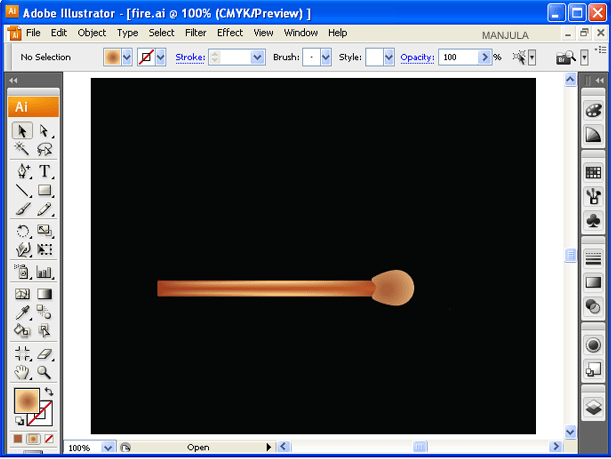
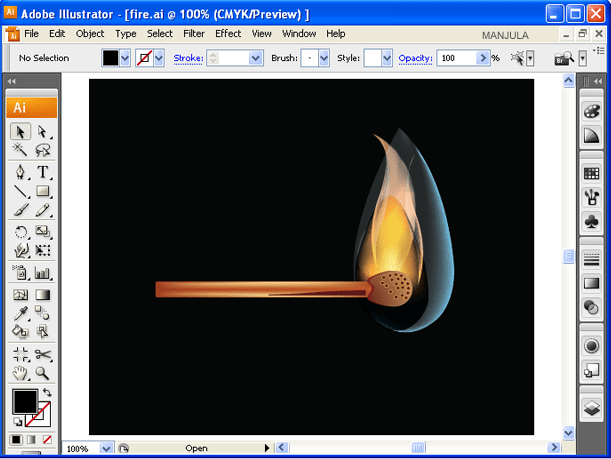
Match Stick Flaming Using Illustrator
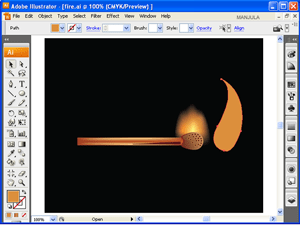
Final Preview
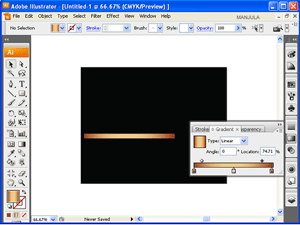
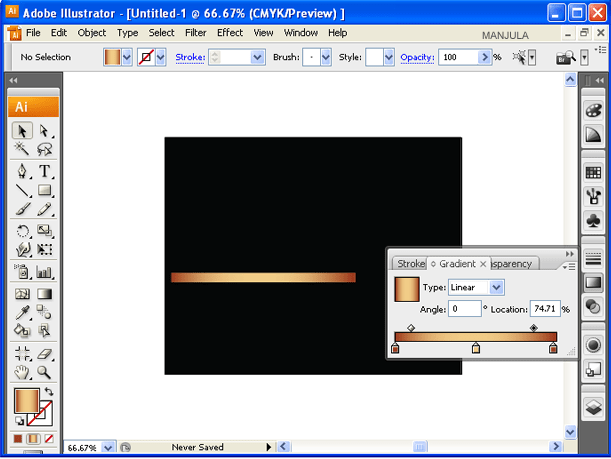
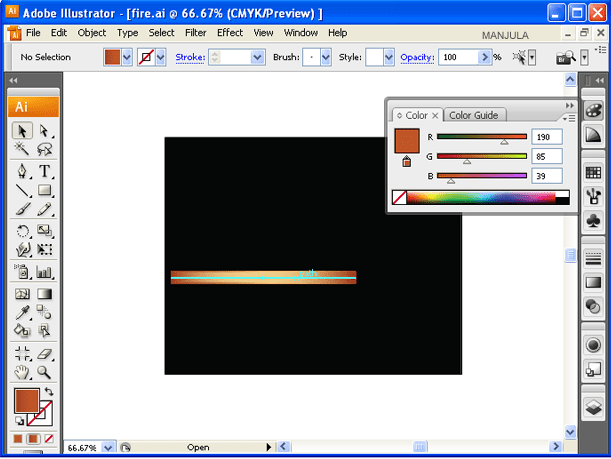
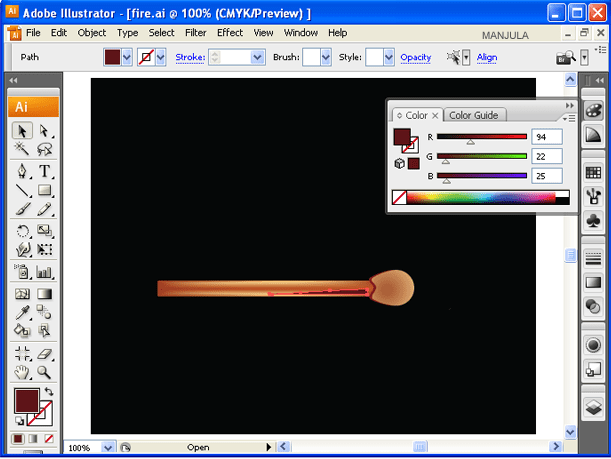
Step-1 Open a new document in illustrator. Draw a rectangle fill with linear gradient in the combination of #a93f23 and f0cc87.
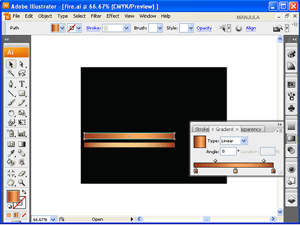
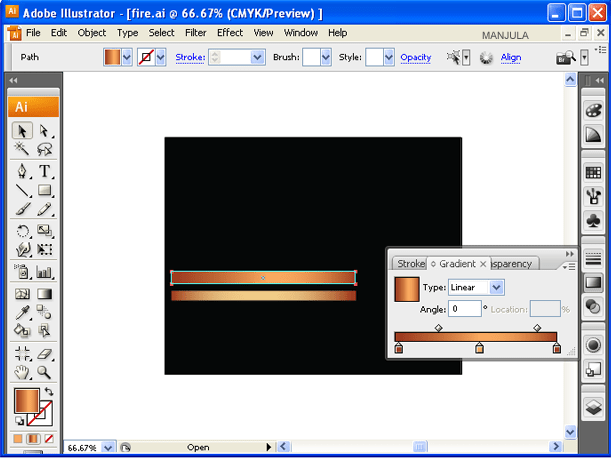
Step-2 Duplicate the rectangle and reduce the height alone.
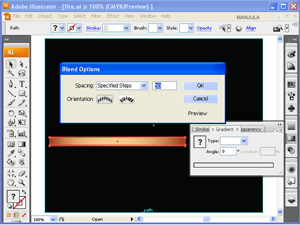
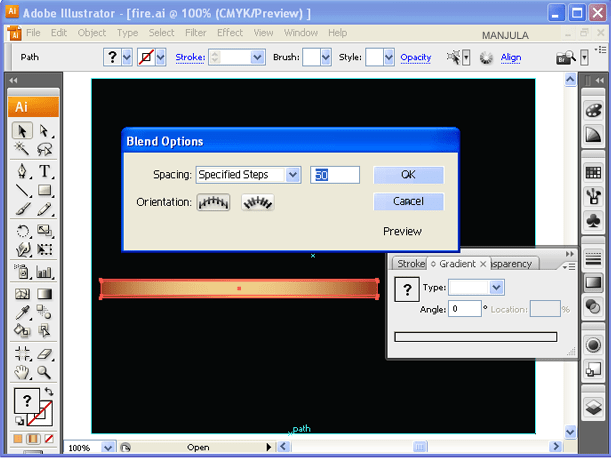
Step-3 Select both rectangle and go to Object –>Blend –> Blend Options. Give spacing as Specified steps and value is 50.
Step-4 creates line on the rectangle.
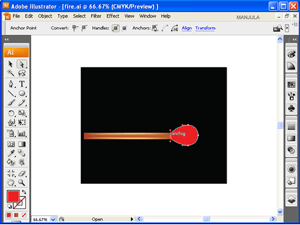
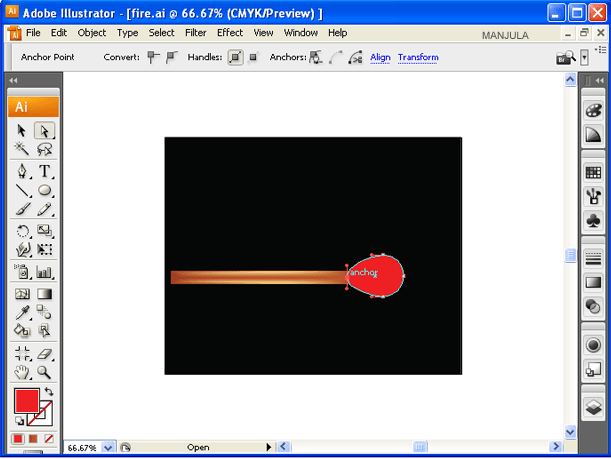
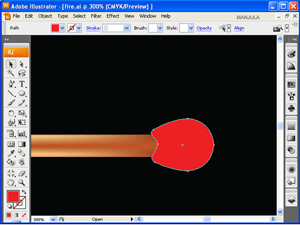
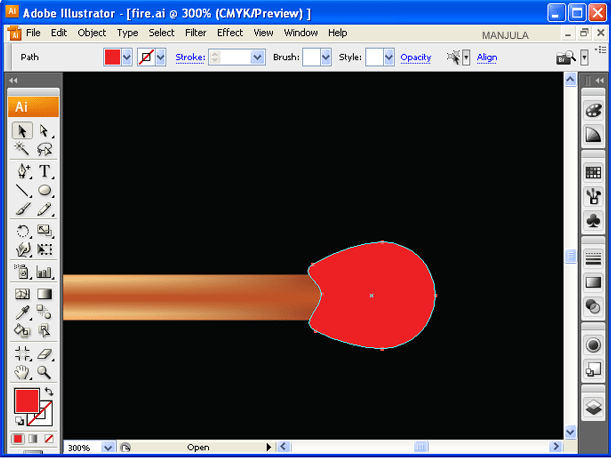
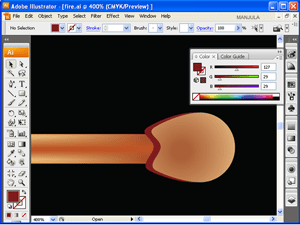
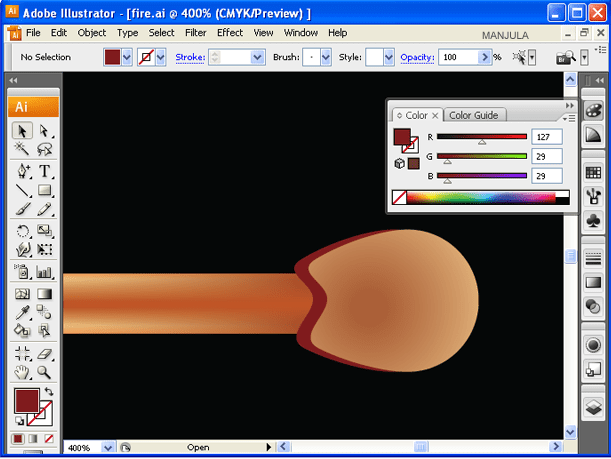
Step-5 Draw a circle and make it like below shape using direct selection tool.
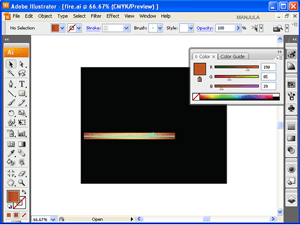
Step-6 Fill with radial gradient in the combination of #d5a16c and #ab6038.
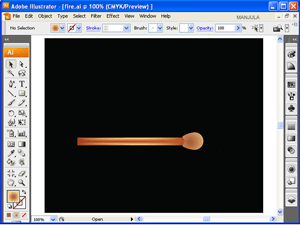
Step-7 Duplicate it and fill with brown color.
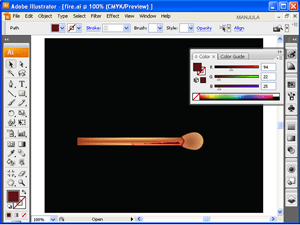
Step-8 Draw a rectangle like box using pen tool to give the real effect to the stick.
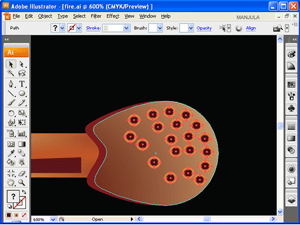
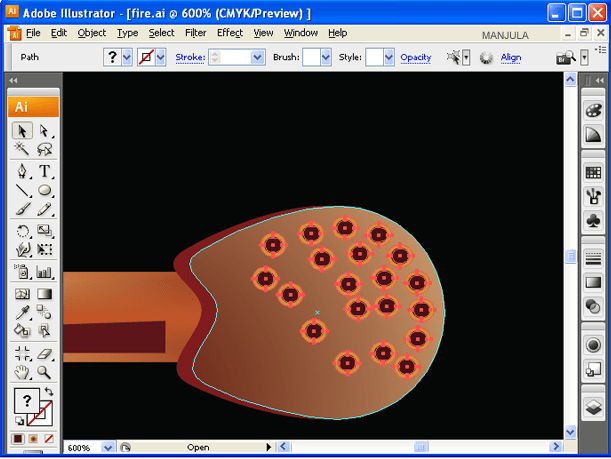
Step-9 Draw a two circles. Fill the below color. One circle should be smaller than another.
Step-10 Duplicate it and place it randomly.
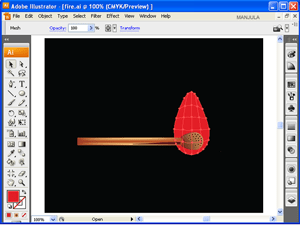
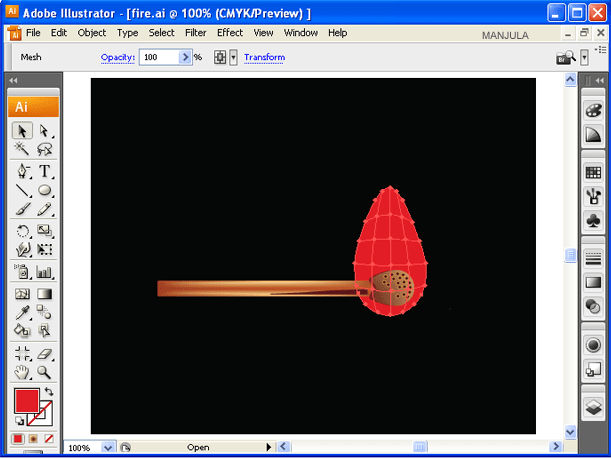
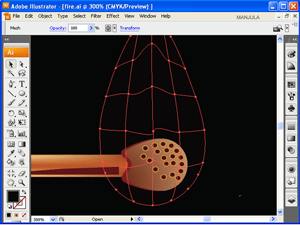
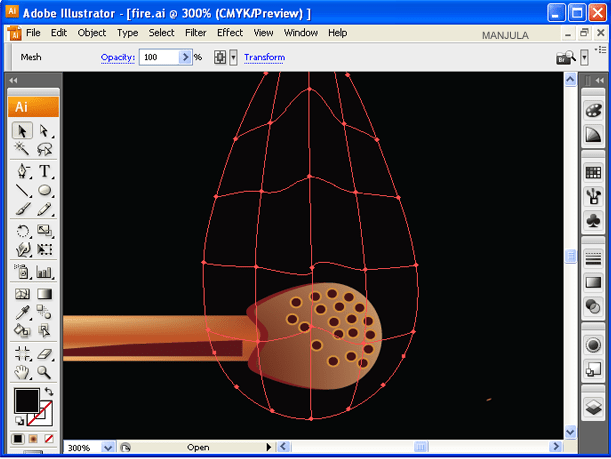
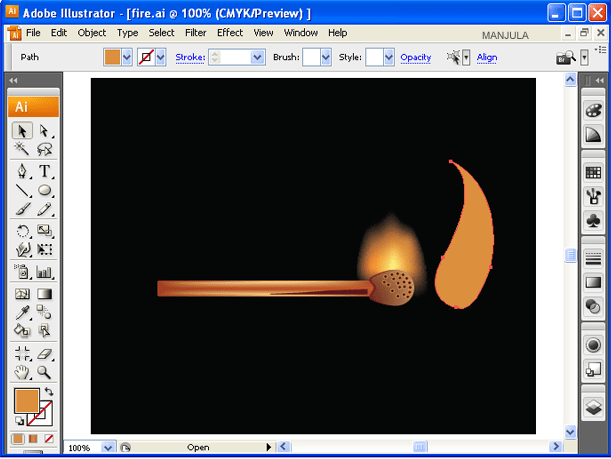
Step-11 Draw a pear like shape and give create gradient Mesh. Give row value as 5 and column value as 4. Fill
Step-12 Fill it with black color.
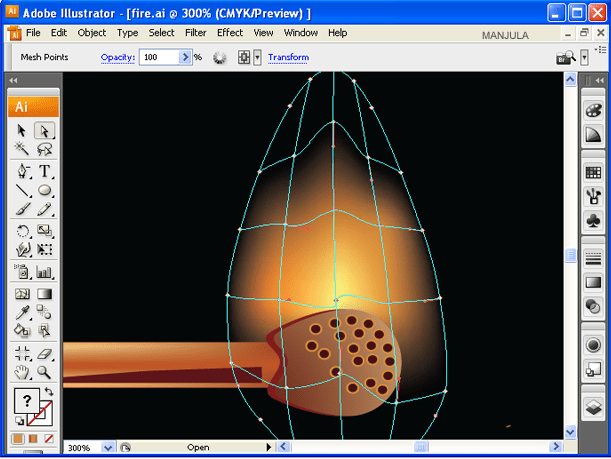
Step-13 Select the center part nodes of the sphere shape and give yellow and orange color mesh. Go to Transparency and apply screen mode.
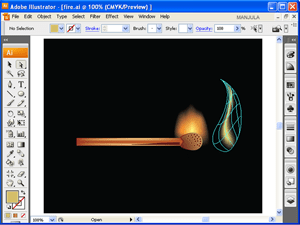
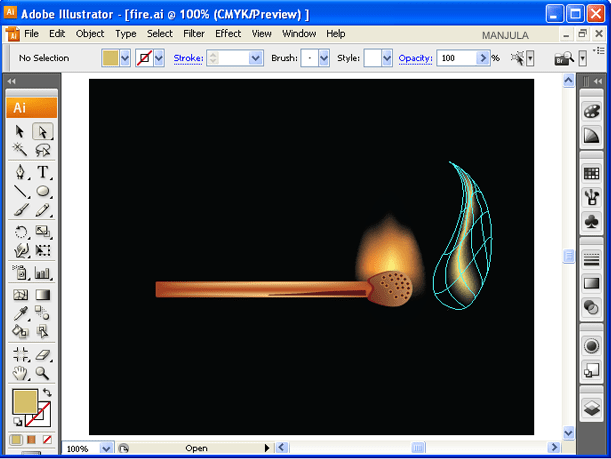
Step-14 Create a below shape and repeat steps 11, 12, 13.
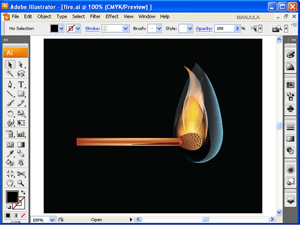
Step-15 Like above creates blue flame.
Enjoy:0)