Archive for March, 2014
Download Icon
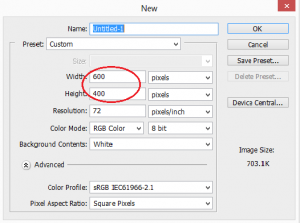
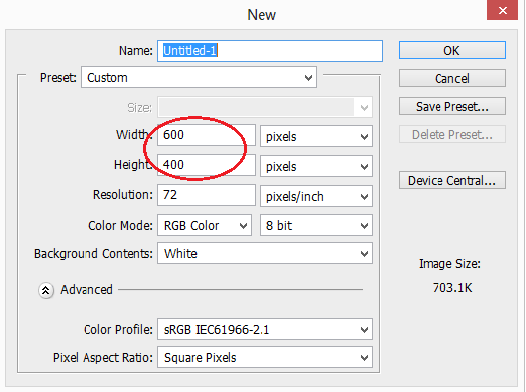
Step 1 : Create an Document
Create a new document with preferred size.
Fill the background with #f0eae1
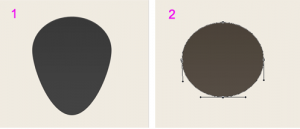
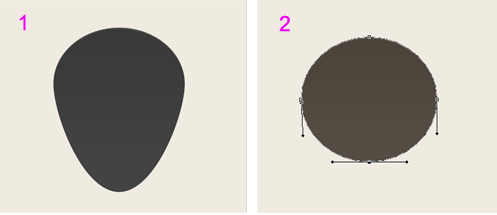
Step 2 : Draw a circle
Use shape tool to draw circle.
Ctrl+Click on the circle and add some anchor points to make some shape changes.
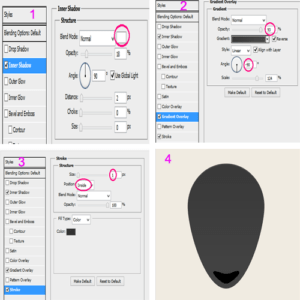
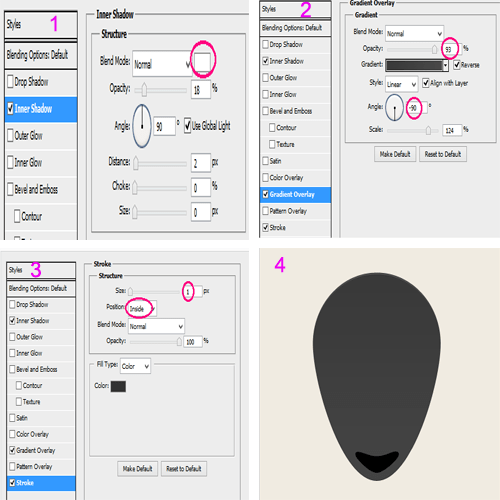
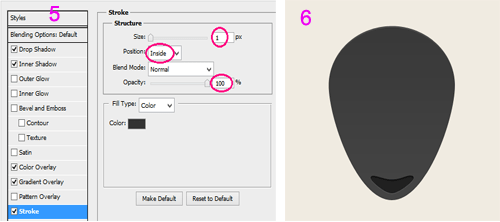
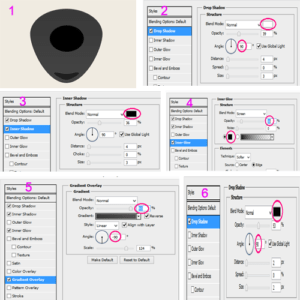
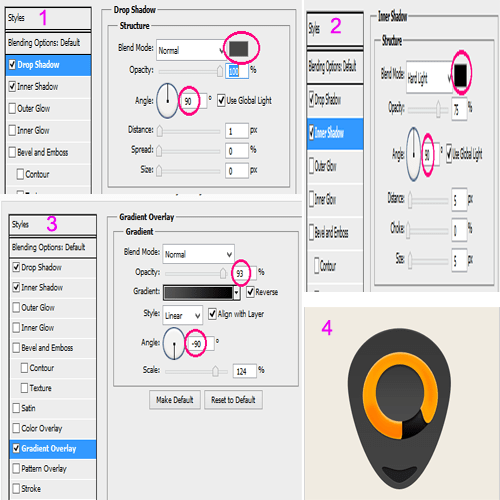
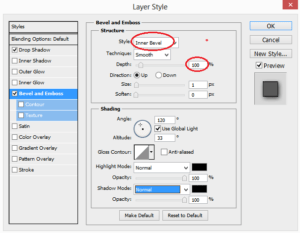
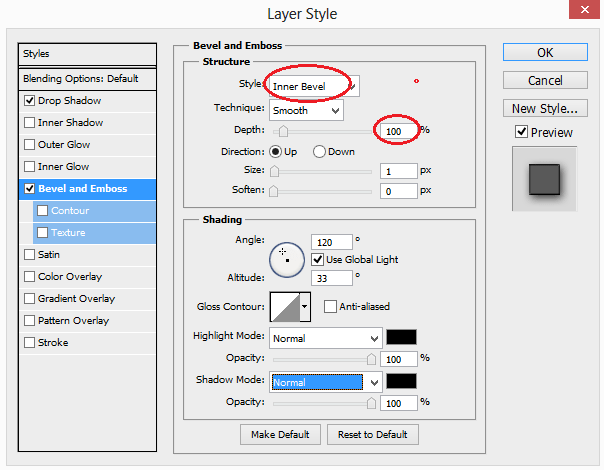
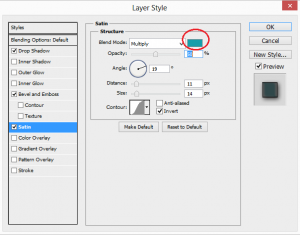
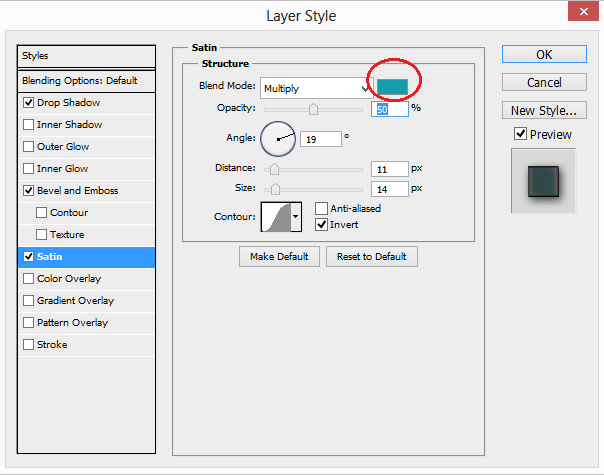
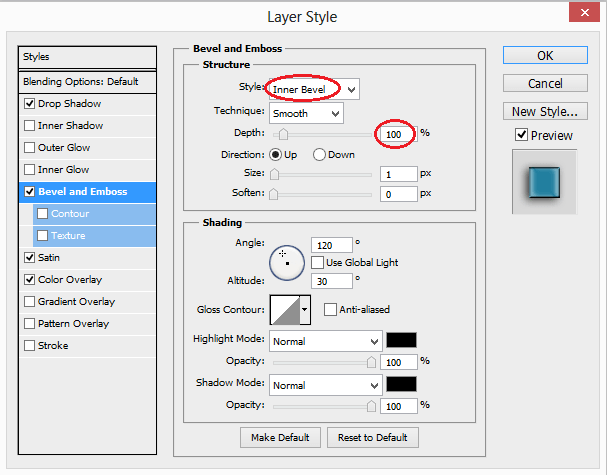
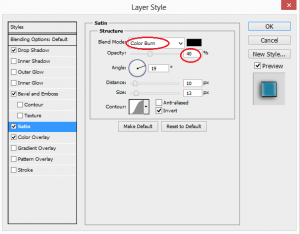
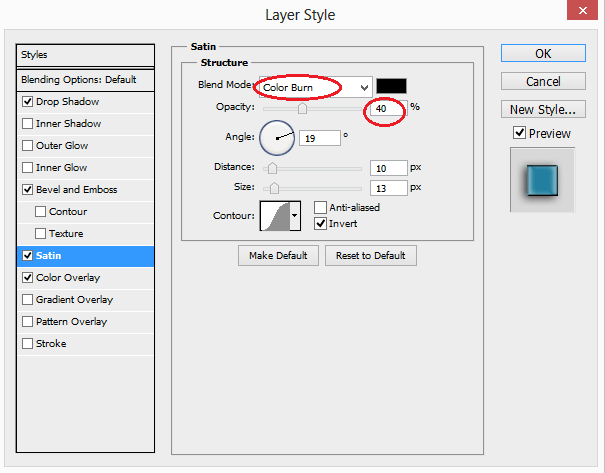
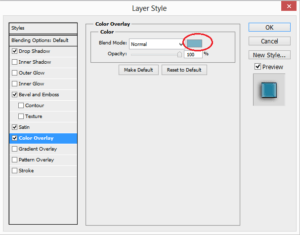
Add the following layer styles to that shape
Gradient overlay
Inner shadow
Stroke
Next draw a little lip at the bottom of the main shape
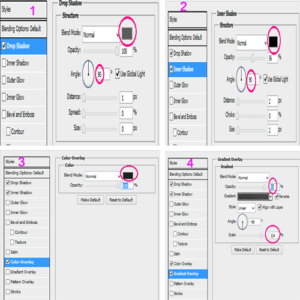
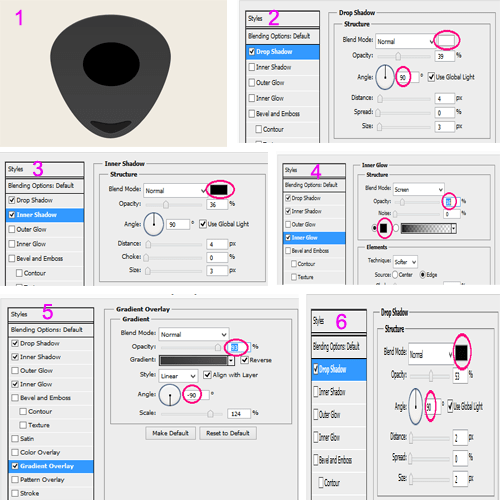
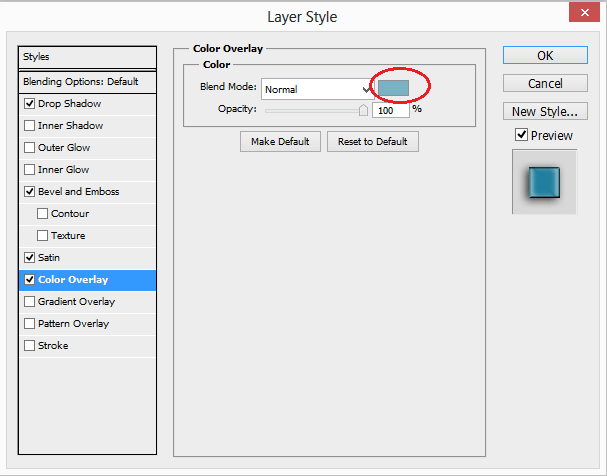
Give the following layer styles to this lip shape
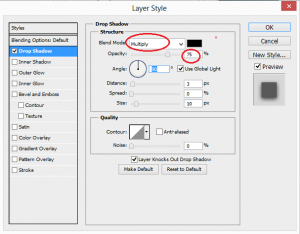
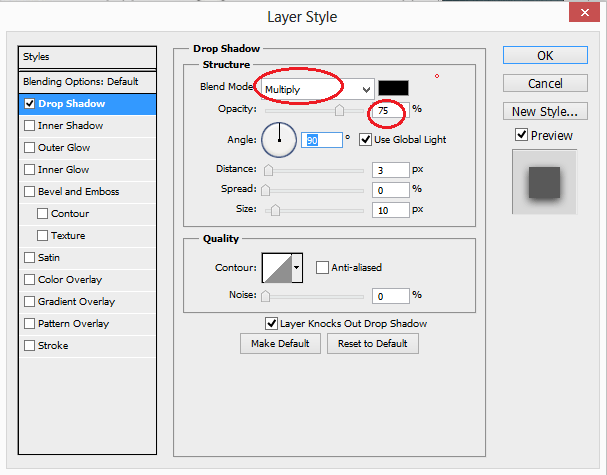
Drop shadow
Inner shadow
Color overlay
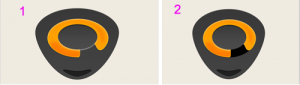
Now the shape will be like this
Step 3 : Inner circle
Draw a small circle inside the main shape and apply following layer styles.
Drop Shadow
Inner shadow
Inner glow
Gradient overlay
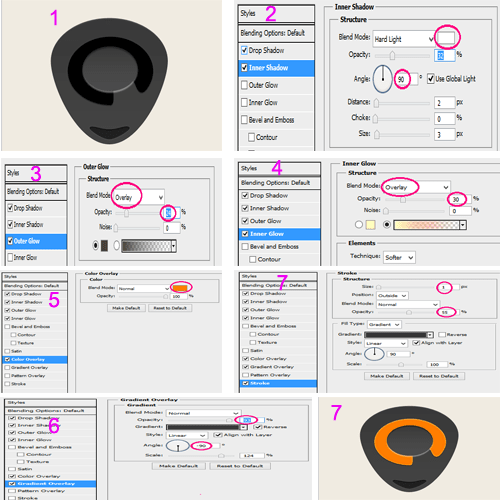
Step 4 :Overloading shape
Now it’s time to draw loading shape for this once again draw a circle behind small circle.
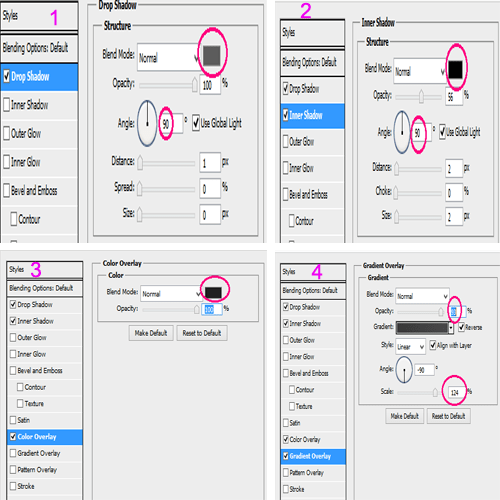
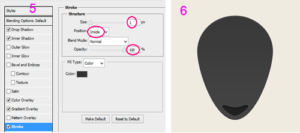
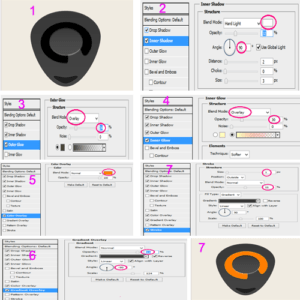
Apply the following layer styles to overloading shape
Drop Shadow
Inner shadow
Inner glow
Color overlay
Stroke
Create a new layer ctrl+click the orange shape layer.
Set the blending mode to soft light, opacity to 70%.
Grap brush tool and play on orange shape laye
Once again create new layer, ctrl+click on orange layer and hit delete
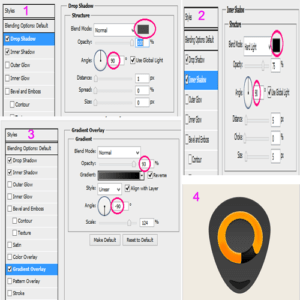
Now apply the following layer style
Drop shadow
Inner shadow
Gradient overlay
Step 5 : Add text
Now type the number 85% and 530kb to denote the loading.
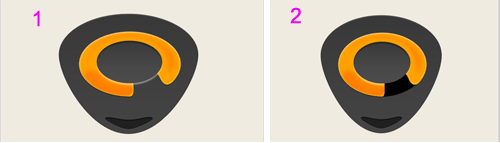
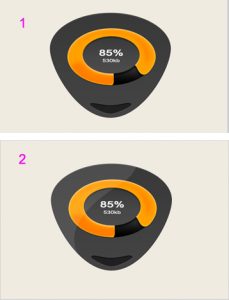
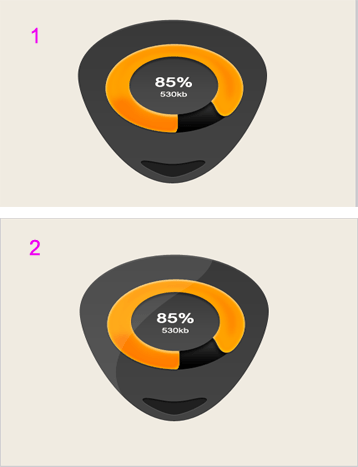
Afetr making some changes finally the icon will be like this.
Golwing 3D Text Effect
Step 1 : Document creation
Create a new document with 600px width and 400px height.
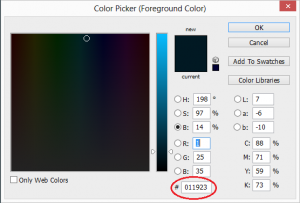
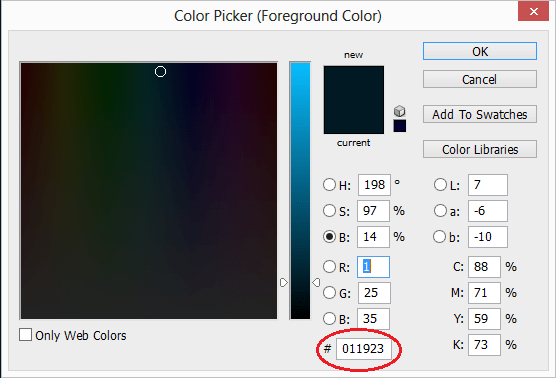
Step 2 : Add background color
Set as #011923 as background color.
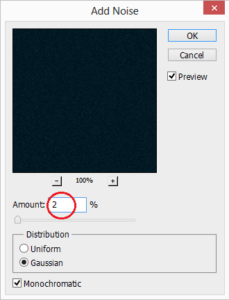
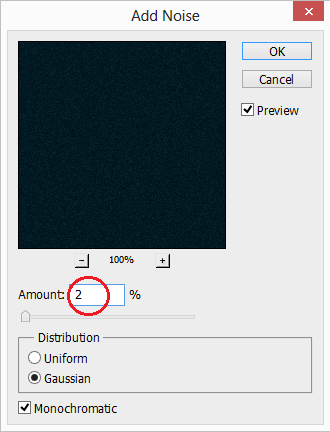
Add some noise. Go to filter->Noise->Add noise->select 2% and click ok.
Step 3 : Create new layer
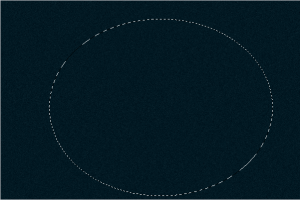
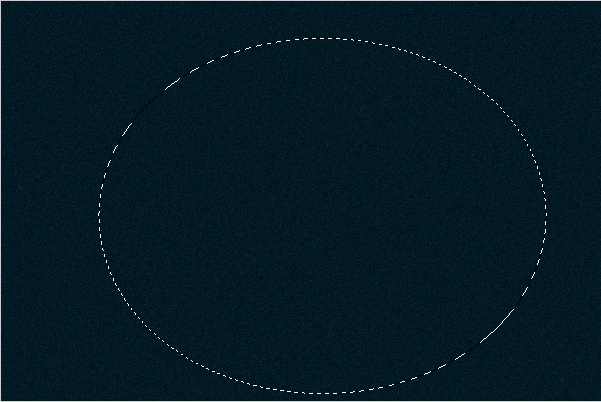
Select Eliptical marquee tool and set feather as 150.
Fill selected area with white color.
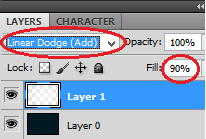
Now set blending mode to Linear Dodge(add) and bring opacity to 90%.
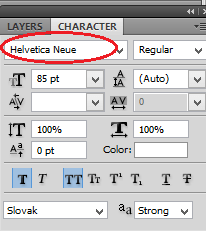
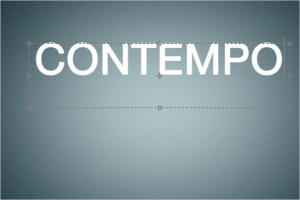
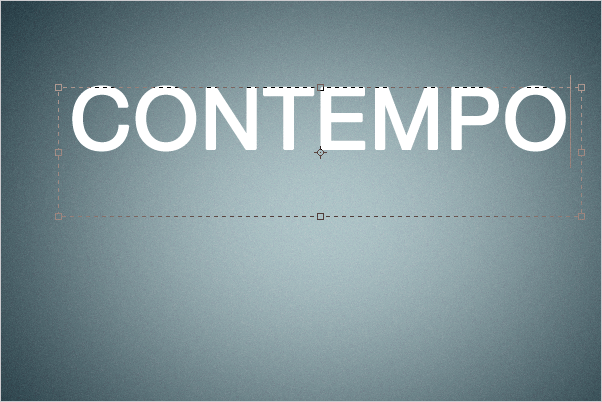
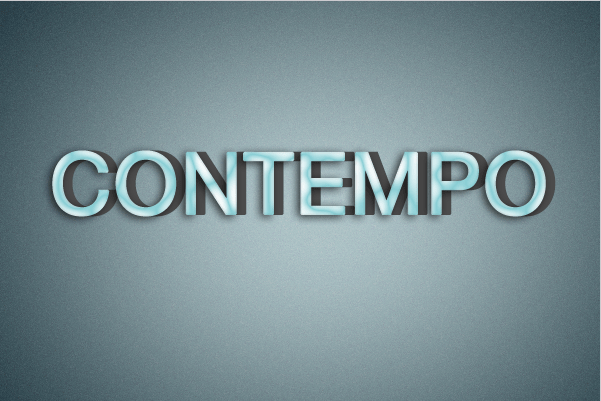
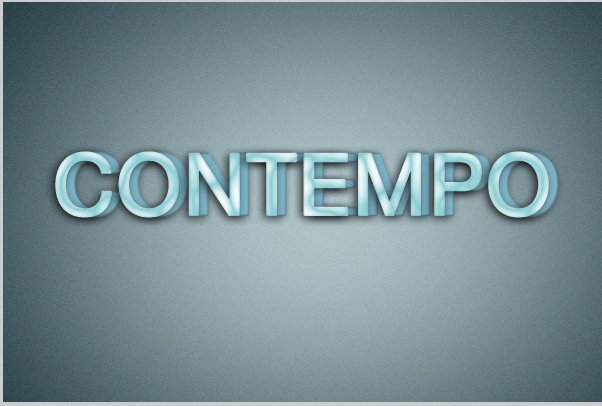
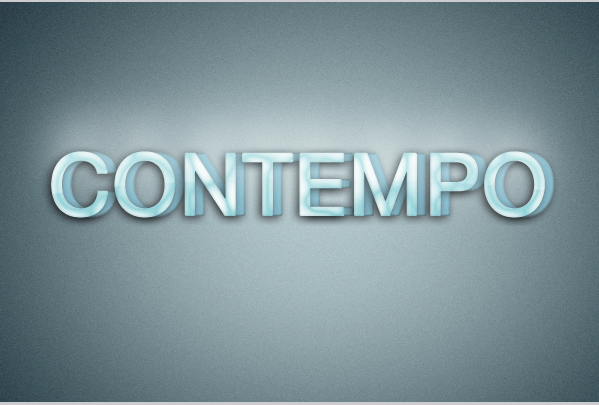
Type the text “CONTEMPO” set its size to above 160, fill the text with while color, use Helvetica neue font style and set to bold text.
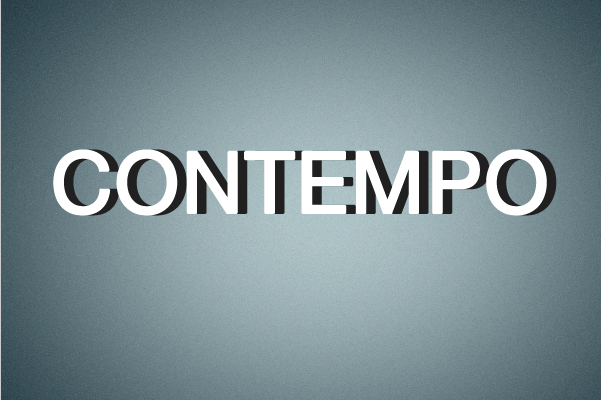
Step 5 : Create darker text
Set darker color to duplicate layer and set the darker text behind the original text layer.
Make some adjustment by transform the text.
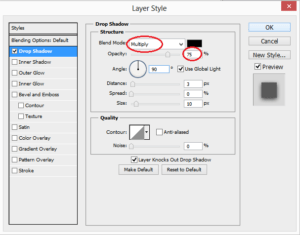
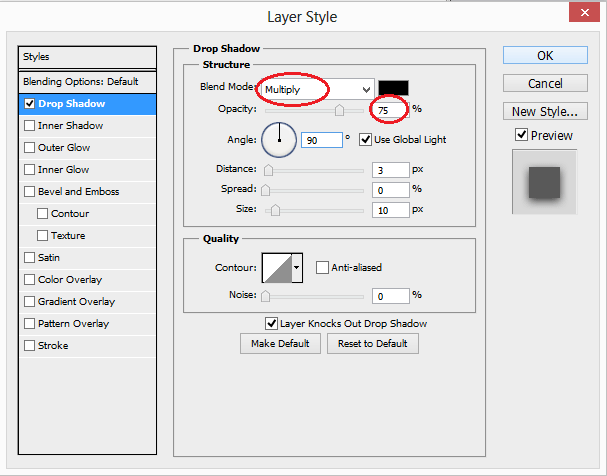
Step 6 : Apply Layer style
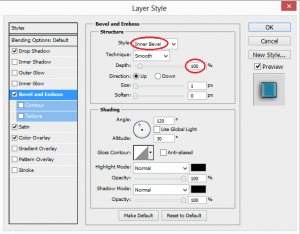
Applying the following layer style to white text layer
Now the text will be shown like this
Apply layer style to darker text
Now the text will be shown like this
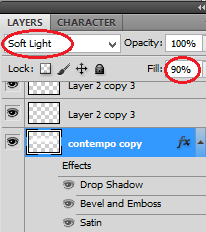
Step 7 : Duplicate the text layer
Set blending mode to soft light and fill it as90%.
Select marquee tool and set feather to 0px.
Erase the selected area and the text will be like this
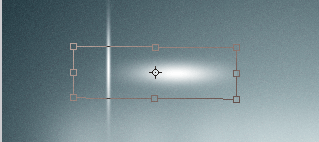
Step 8 : Create glowing effect
To create glowing effect select brush tool and create some spot.
Create x shaped sparkle by using free transform option.
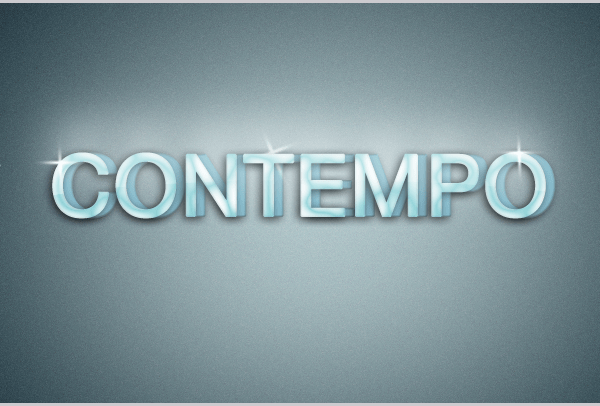
Step 9 : Glowing 3d text
Finally we got the glowing 3d effect text.
Why We Use Bootstrap Instead Foundation
The Bootstrap framework is the latest innovation to hit the design and development arena, making the creation of websites and apps easier, faster and better in general. If you’re not using Twitter Bootstrap yet, it’s time you took a look. Bootstrap is like a candy store for developers full of a multitude of tools.
Save Time:
he Bootstrap libraries offer readymade pieces of code that can pump life into a website. A web developer doesn’t have to spend time laboriously working out and writing code, but simply find the right piece and fit it into the structure they’re working on. In addition to this, a lot of the styling and design aspects are already taken care of, since the CSS is built with LESS.
Customizble:
A great aspect of Bootstrap is that you can make it your own. You can sit down and rummage through the whole framework and keep what you need and ditch what you don’t. This is the main reason many developers feel some tools are completely useless on the Bootstrap while others revere the same.
Factor in the Design:
The Grid Speaks:Creating page layouts requires a decent grid. Using the platform’s grid isn’t mandatory, but it does make your job a whole lot easier. On default mode the platform provides a 16 column grid which is 940px wide.
LESS is more:LESS has in reality gone ballistic within development circles. With its additions to the Bootstrap platform, you can use LESS mixins and CSS manipulations to customize the built-in grid.
JavaScript:Bootstrap comes equipped with JavaScript libraries that go above and beyond basic structural and styling. JavaScript often becomes an integral part of a web design and developers have to pull in all elements together to see the final form flourish.
Consistency:
Bootstrap’s results are uniform across platforms. You’ll see the same thing on Internet Explorer, Chrome and Firefox.
Updates:
Take JQuery UI as an example here: updates get to users twice a year.
Integration:
If you’re working on a site which is already live, but still trying to iron out the creases then Bootstrap can help. For instance, if you use table styling, all you need to do is take the styles you need and copy them to the CSS file you’re working with. Bootstrap will immediately kick in with its own style and all you need to do from there is link up the file you are working with or hotlink to Twitter (more or less). Integration is simple, fast and easy to accomplish and once you’re done you can play with your design to your heart’s content.
Responsiveness:
Bootstrap is responsive. If you shift from a laptop to an iPad and from an iPad to a Mac you won’t have to fret over your work. Bootstrap adapts to the change in platforms with super speed and efficiency.
Future Compatibility:
Bootstrap comes equipped with many elements that are being considered the future of design itself. For instance both HTML5 and CSS3 are things that are going to be big in the future.