burning vector
Match Stick Flaming Using Illustrator
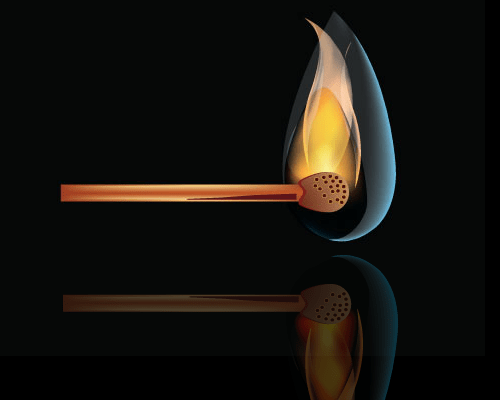
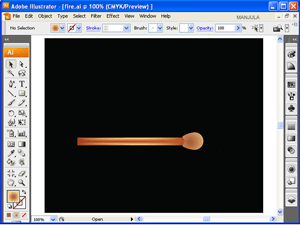
Final Preview
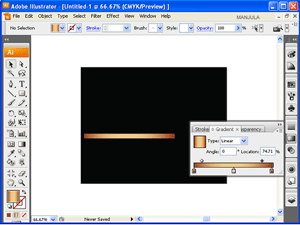
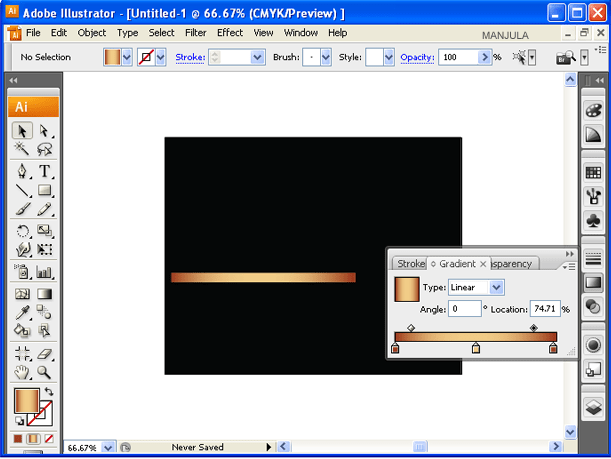
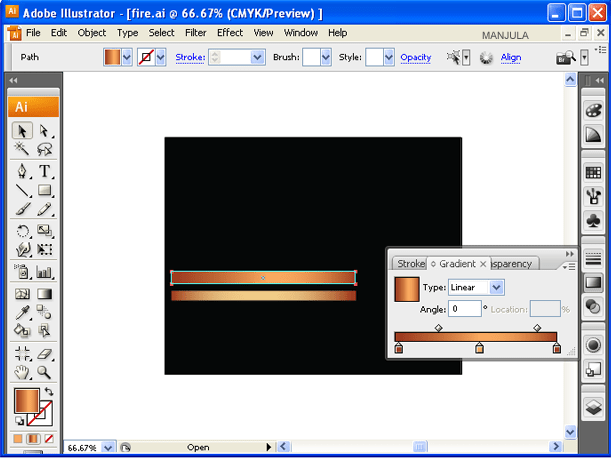
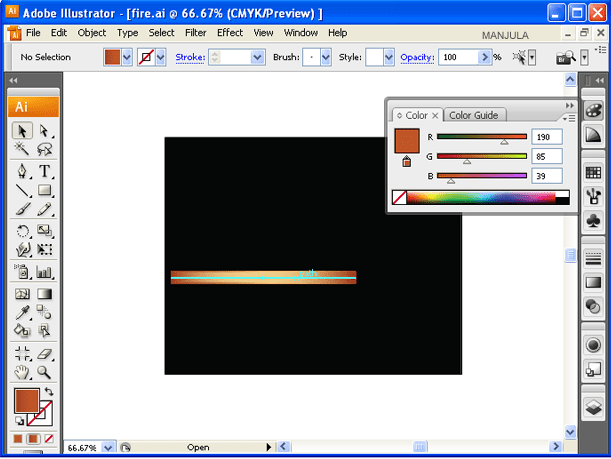
Step-1 Open a new document in illustrator. Draw a rectangle fill with linear gradient in the combination of #a93f23 and f0cc87.
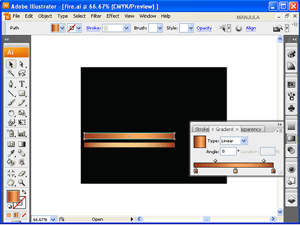
Step-2 Duplicate the rectangle and reduce the height alone.
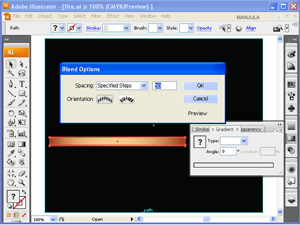
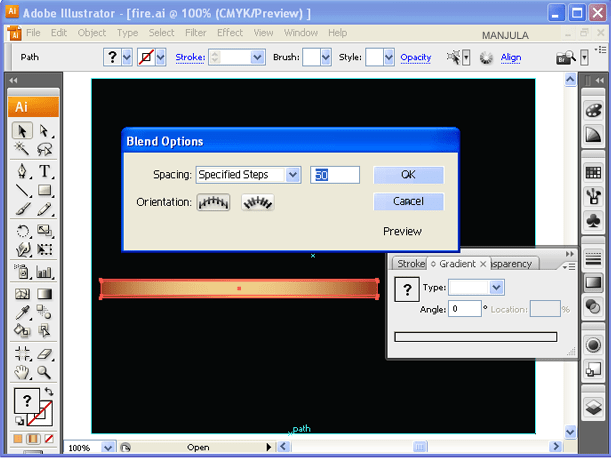
Step-3 Select both rectangle and go to Object –>Blend –> Blend Options. Give spacing as Specified steps and value is 50.
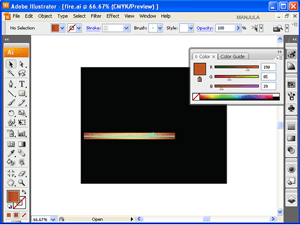
Step-4 creates line on the rectangle.
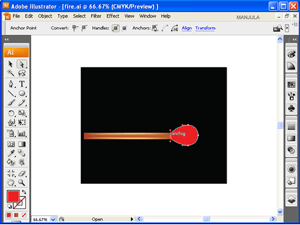
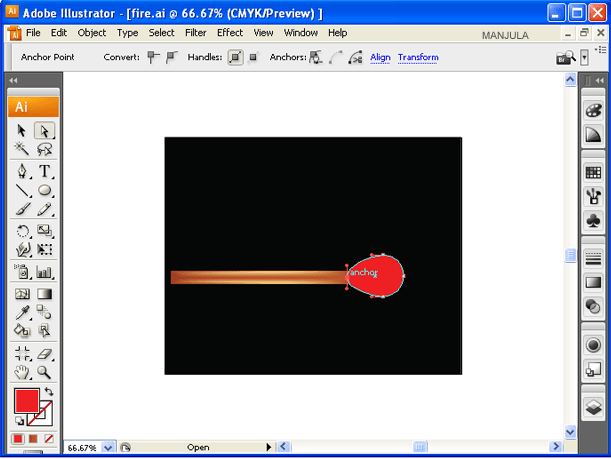
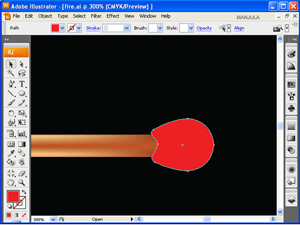
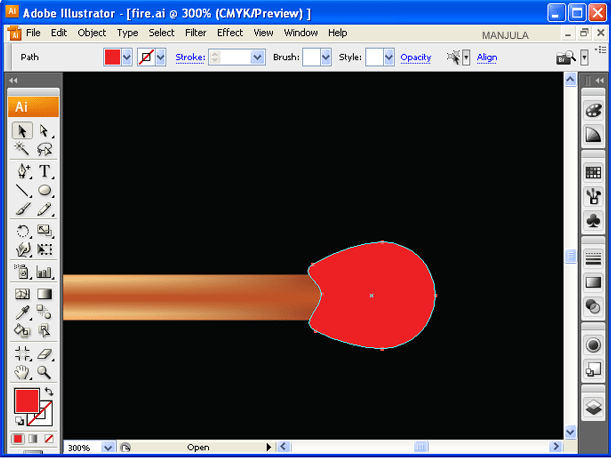
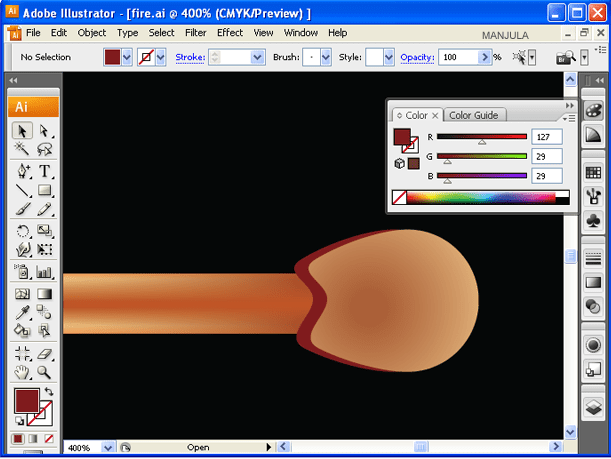
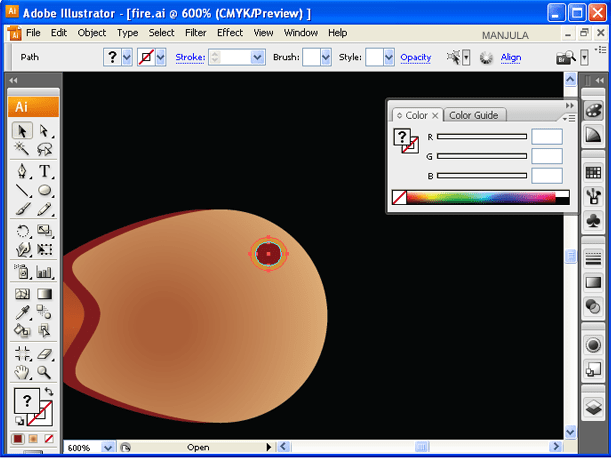
Step-5 Draw a circle and make it like below shape using direct selection tool.
Step-6 Fill with radial gradient in the combination of #d5a16c and #ab6038.
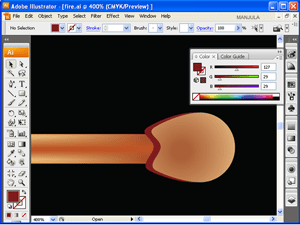
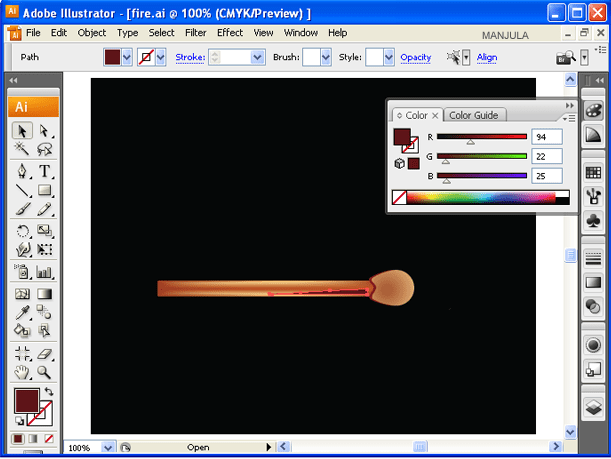
Step-7 Duplicate it and fill with brown color.
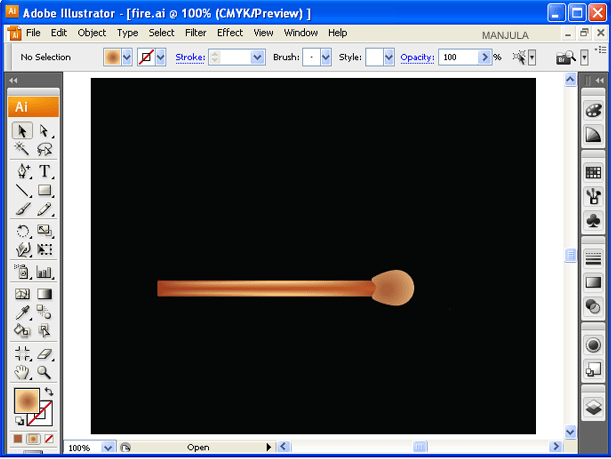
Step-8 Draw a rectangle like box using pen tool to give the real effect to the stick.
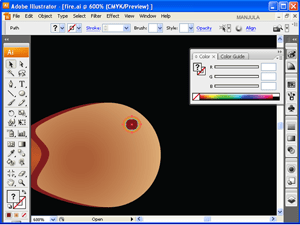
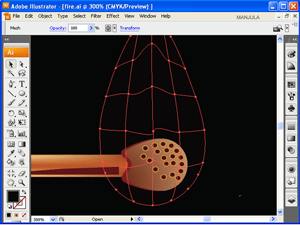
Step-9 Draw a two circles. Fill the below color. One circle should be smaller than another.
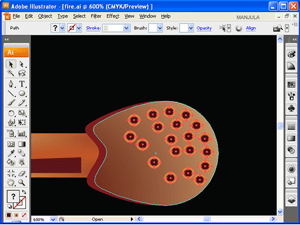
Step-10 Duplicate it and place it randomly.
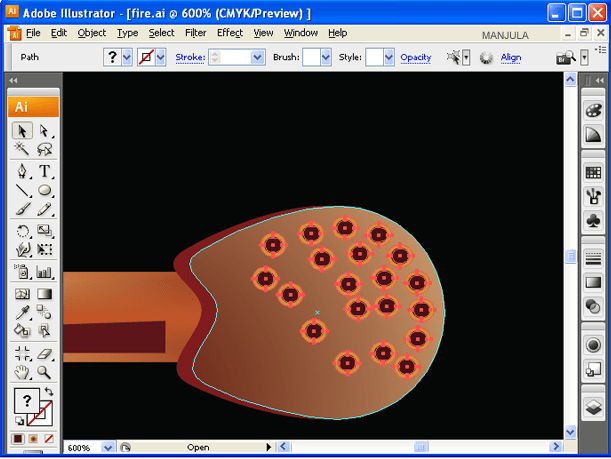
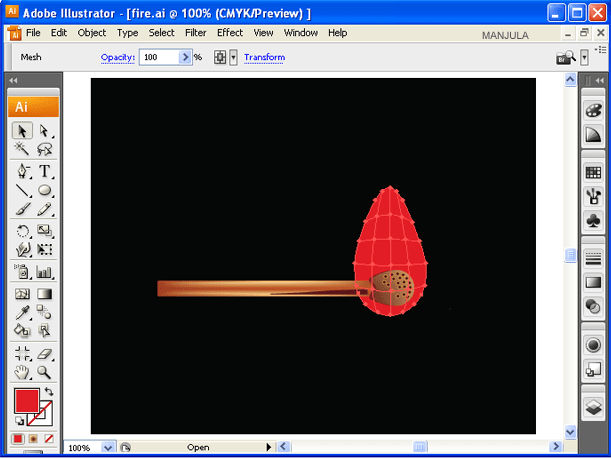
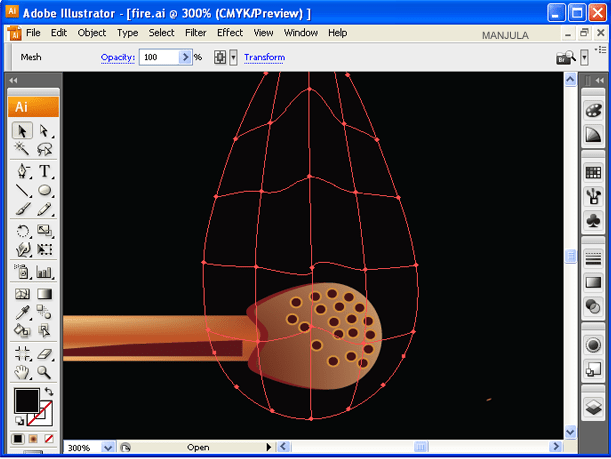
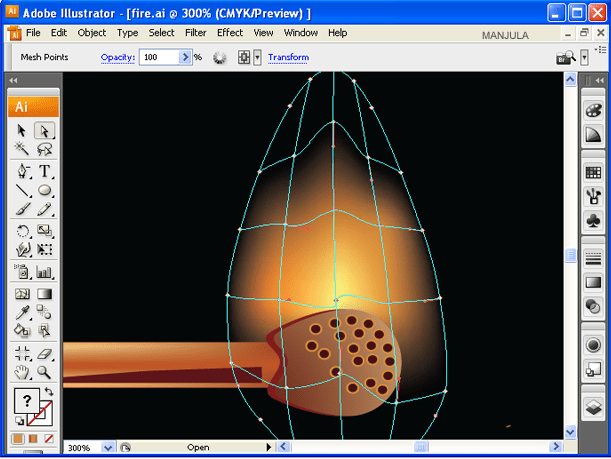
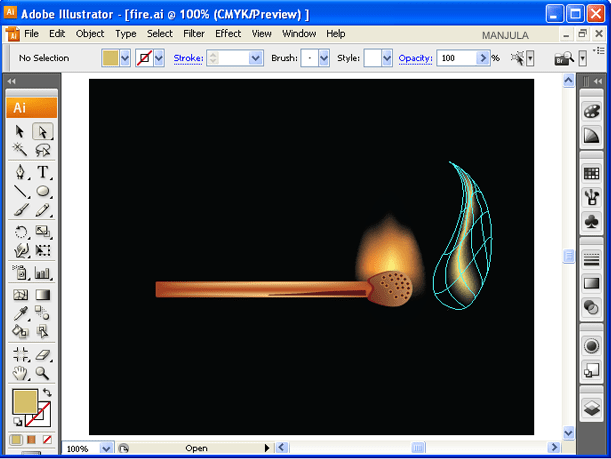
Step-11 Draw a pear like shape and give create gradient Mesh. Give row value as 5 and column value as 4. Fill
Step-12 Fill it with black color.
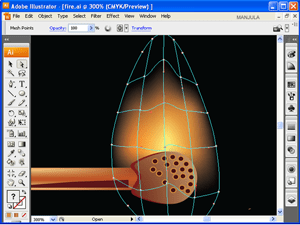
Step-13 Select the center part nodes of the sphere shape and give yellow and orange color mesh. Go to Transparency and apply screen mode.
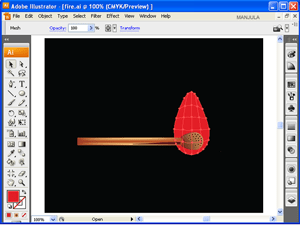
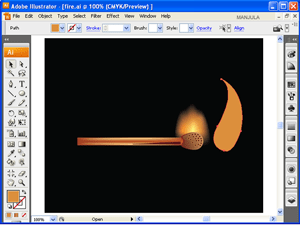
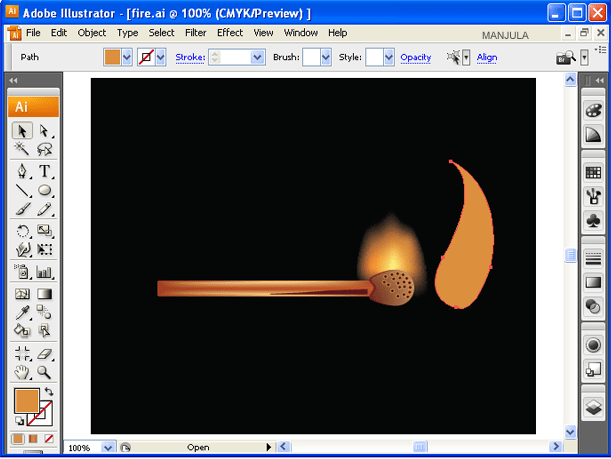
Step-14 Create a below shape and repeat steps 11, 12, 13.
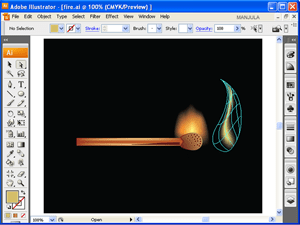
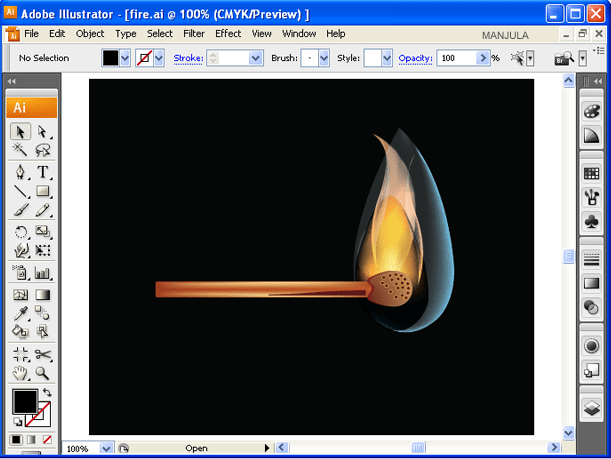
Step-15 Like above creates blue flame.
Enjoy:0)