Css Design tutorials
Using Flex CSS WordPress Woo-commerce Themes
Step 1:
Many of the woo-commerce themes use Flex css for the sidebar.
Step 2:
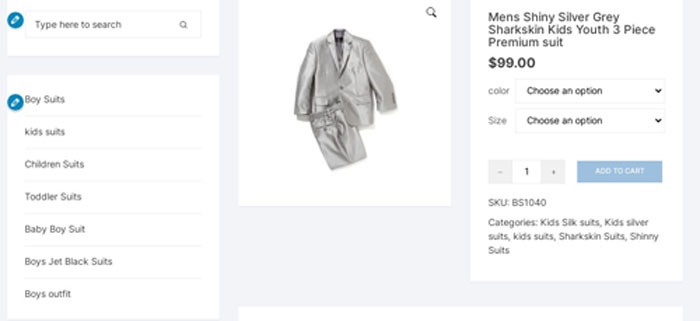
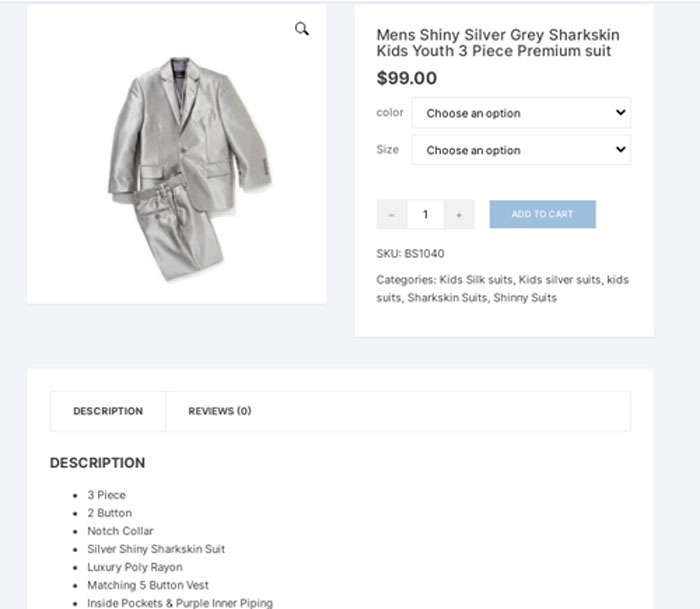
For single page product,We didn’t need the sidebar. So use simple snippet to hide the sidebar and move the right column to left side.
Snippet:
.class name
{
flex: 0 0 0%;
display:none;
}
CSS TUTORIAL FOR INTERMEDIATES: POSITIONING AND ITS TYPES.
Positioning HTML elements may be the toughest but most rewarding things you can master. There are four types to interpret the size styles:
- Position: static position is the default behavior if you do not set it – the element just appears where it is in the flow of the HTML
- Position: relative position allows you to set the position relative to the position it would have been in using static
- Position: absolute position allows you to set the position relative to its parent element (e.g. an image within a DIV)
- Position: fixed position allows you to set the position on the page ignoring any other elements
1) Static positioning in CSS:
This is the default if you do not specify the positioning for an element in the stylesheet.
If you have four paragraphs one after the other you most likely want them to appear one after the other on the page! The same applies to any other block element.
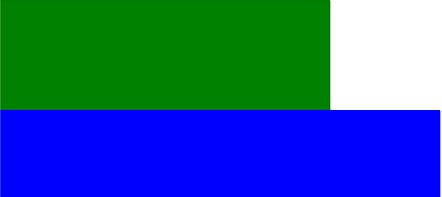
These blocks are positioned in the default way (position: static position):
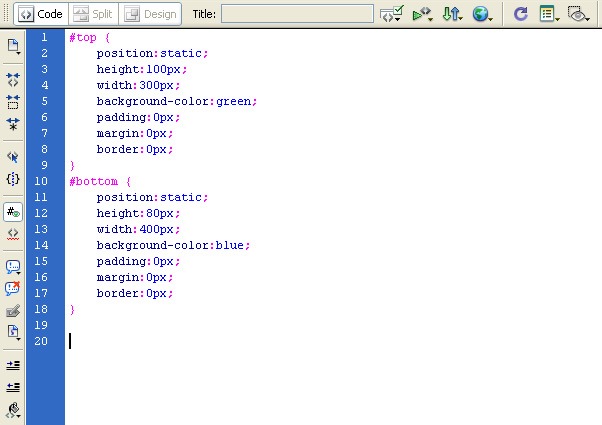
Below is the code in a stylesheet (embedded or external):
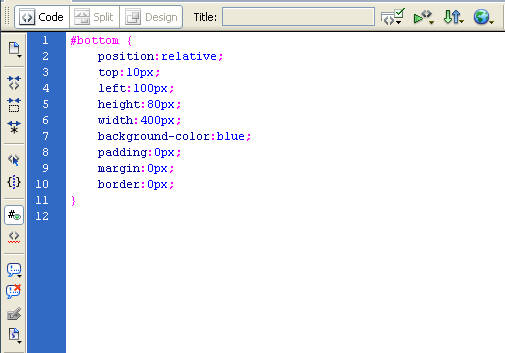
2) Relative positioning in CSS:
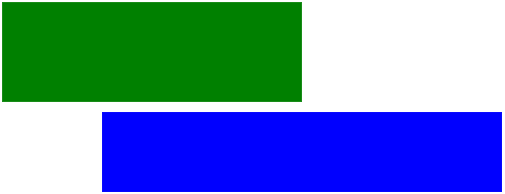
Below are the same two DIVs one after the other as in above type. The first one is still position: static position. Its position defaults to after this paragraph
The second DIV is relative position.
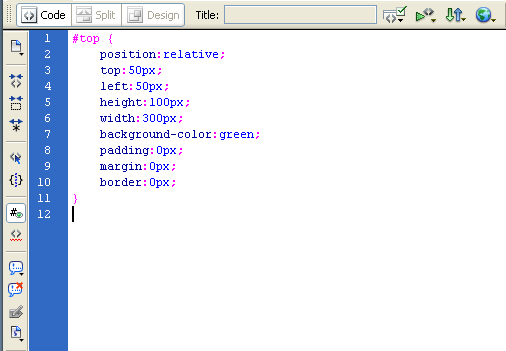
Below is the code in a stylesheet (embedded or external):
The major changes are the first few lines. This seems easy so far but changes the first element to a relative position as well and it all starts to get complex:
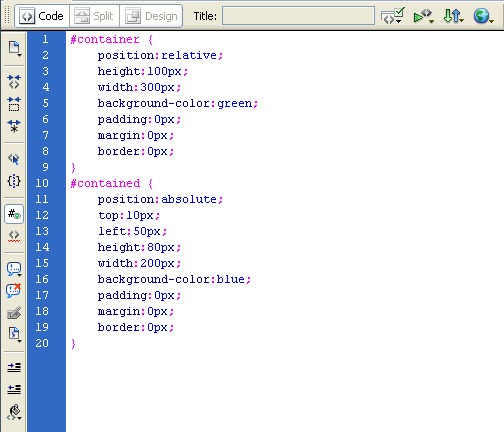
3) Absolute positioning in CSS:
In several ways this is easier than relative positioning. Absolute positioning places the element in position based on the position of its parent. This will not work if the parent is position: static position (so set it to relative or absolute).
Below is the code in a stylesheet (embedded or external):
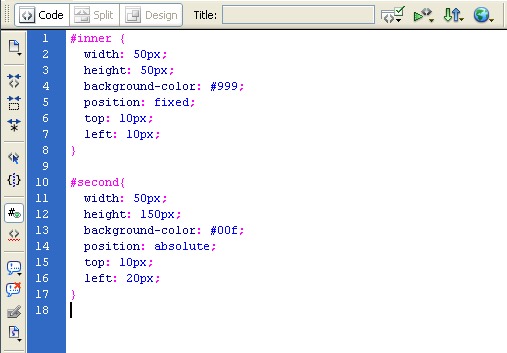
4) Fixed positioning in CSS:
Placing things in a fixed position on the page might sound perfect but it can cause problems. How do you let for all the different resolutions and browsers?
It is quite easy though. It’s just the same as absolute positioning but it ignores which element is inside which. Fixed positioned elements are positioned on the particular page rather than in another element.