webdesign tips
How to create a Slideshow with CSS and JavaScript
Now we are going to create a slideshow using html, css and java script. HTML is the standard markup languages for creating web pages. The html coding are as follows:
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<link rel=”stylesheet” href=”style.css” />
<script src=”blog.js”></script>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
<title>Untitled Document</title>
</head><body>
<div class=”slideshow-container”>
<div class=”mySlides fade”>
<div class=”numbertext”>1 / 3</div>
<img src=”img_nature_wide.jpg” style=”width:100%”>
<div class=”text”>Caption Text</div>
</div><div class=”mySlides fade”>
<div class=”numbertext”>2 / 3</div>
<img src=”img_nature_wide.jpg” style=”width:100%”>
<div class=”text”>Caption Two</div>
</div><div class=”mySlides fade”>
<div class=”numbertext”>3 / 3</div>
<imgsrc=”img_nature_wide.jpg” style=”width:100%”>
<div class=”text”>Caption Three</div>
<a class=”next” onclick=”plusSlides(1)”>❯</a>
</div>
<br>
<span class=”dot” onclick=”currentSlide(1)”></span>
<span class=”dot” onclick=”currentSlide(2)”></span>
<span class=”dot” onclick=”currentSlide(3)”></span>
</div>
</body>
</html>
Step:2
Now css followed by html. Css is a multiple page derived from multiple sources with a defined order of Precedence
where the definition of any style element conflict.
{box-sizing:border-box}
.slideshow-container {
max-width: 1000px;
position: relative;
margin: auto;
}
display: none;
}
.prev, .next {
cursor: pointer;
position: absolute;
top: 50%;
width: auto;
margin-top: -22px;
padding: 16px;
color: white;
font-weight: bold;
font-size: 18px;
transition: 0.6s ease;
border-radius: 0 3px 3px 0;
}
.next {
right: 0;
border-radius: 3px 0 0 3px;
}
.prev:hover, .next:hover {
background-color: rgba(0,0,0,0.8);
}
.text {
color: #f2f2f2;
font-size: 15px;
padding: 8px 12px;
position: absolute;
bottom: 8px;
width: 100%;
text-align: center;
}
.numbertext {
color: #f2f2f2;
font-size: 12px;
padding: 8px 12px;
position: absolute;
top: 0;
}
.dot {
cursor:pointer;
height: 13px;
width: 13px;
margin: 0 2px;
background-color: #bbb;
border-radius: 50%;
display: inline-block;
transition: background-color 0.6s ease;
}
background-color: #717171;
}
.fade {
-webkit-animation-name: fade;
-webkit-animation-duration: 1.5s;
animation-name: fade;
animation-duration: 1.5s;
}
from {opacity: .4}
to {opacity: 1}
}
from {opacity: .4}
to {opacity: 1}
}
Step:3
Next step is to add java script.Java script is an object oriented programming language used to create interactive effects within web browser.
showSlides(slideIndex);function plusSlides(n) {
showSlides(slideIndex += n);
}
showSlides(slideIndex = n);
}
var i;
var slides = document.getElementsByClassName(“mySlides”);
var dots = document.getElementsByClassName(“dot”);
if (n > slides.length) {slideIndex = 1}
if (n < 1) {slideIndex = slides.length}
for (i = 0; i < slides.length; i++) {
slides[i].style.display = “none”;
}
for (i = 0; i < dots.length; i++) {
dots[i].className = dots[i].className.replace(” active”, “”);
}
slides[slideIndex-1].style.display = “block”;
dots[slideIndex-1].className += ” active”;
}
Double exposure effect in Photoshop
Step:1
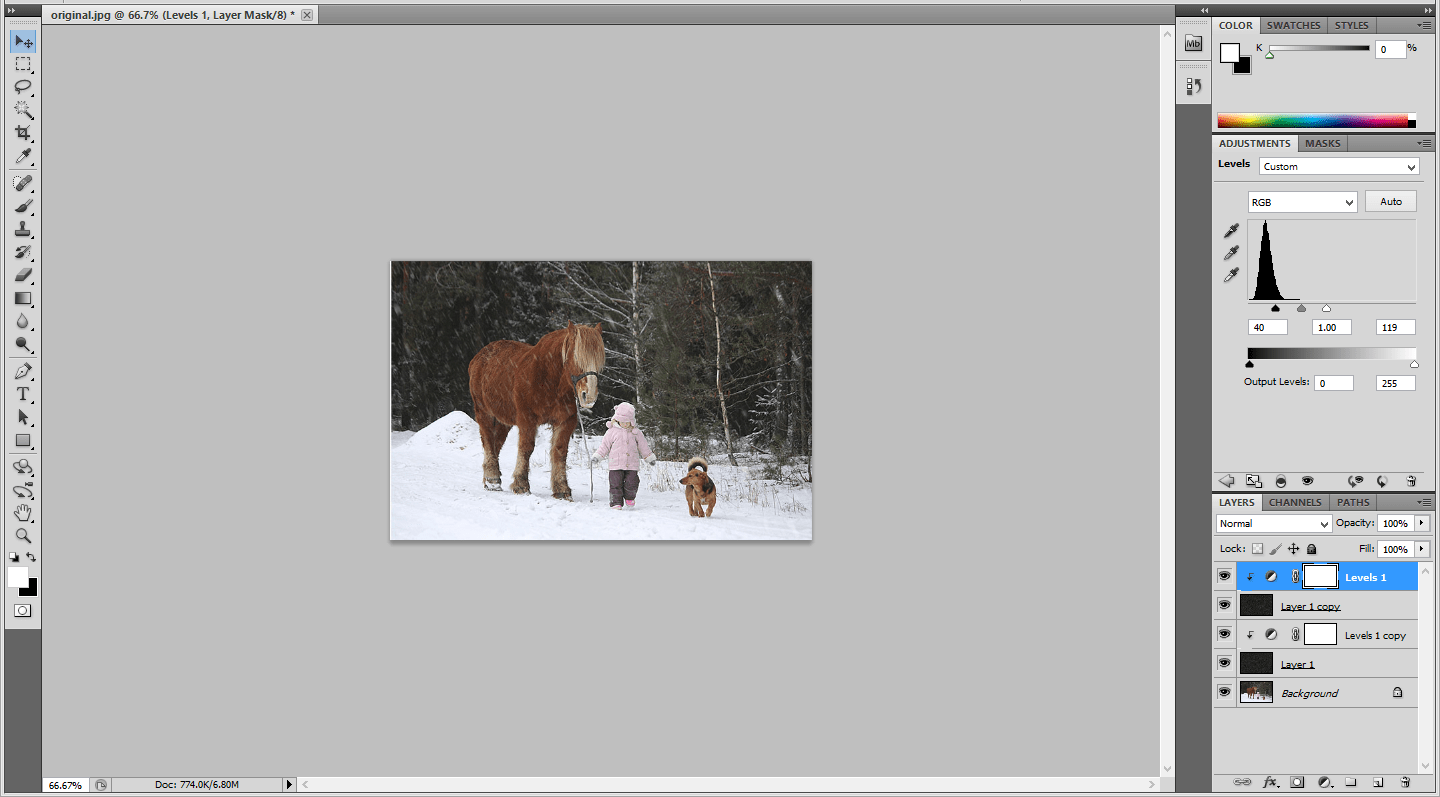
Open the Photo document in Photoshop. Go to channels .In Channels make a Copy of the blue layer by Pressing Ctrl+j
Step:2
By Keeping in blue layer Go to adjustments-> levels and make the adjustments.Then make the black color as foreground and use the brush tool to color the image.
Step:3
Now turn off the blue layer in that channel. Then go to image-> adjustment -> Inverse. Make a Copy of that Layer.Make the background as white.
Step:4
Now open the Forest image in Photoshop and Place that image above these two layers.Press Ctrl in that original image and add a layer mask to that above forest image.
Step:5
Now make a Copy of that girl image and Place above these. Go to Image-> adjustments -> De saturate. now change the blending modes to multiply.
Step:6
Add a layer mask to it and make some adjustments using black brush. Open the forest image and go to blur -> Motion blur and make the adjustments and add a layer mask to it. Reduce the opacity to 40%.
Weather effect using Photoshop
Step:1
Open the document in Photoshop and place the photo in that document. Add a blank layer above this background layer.
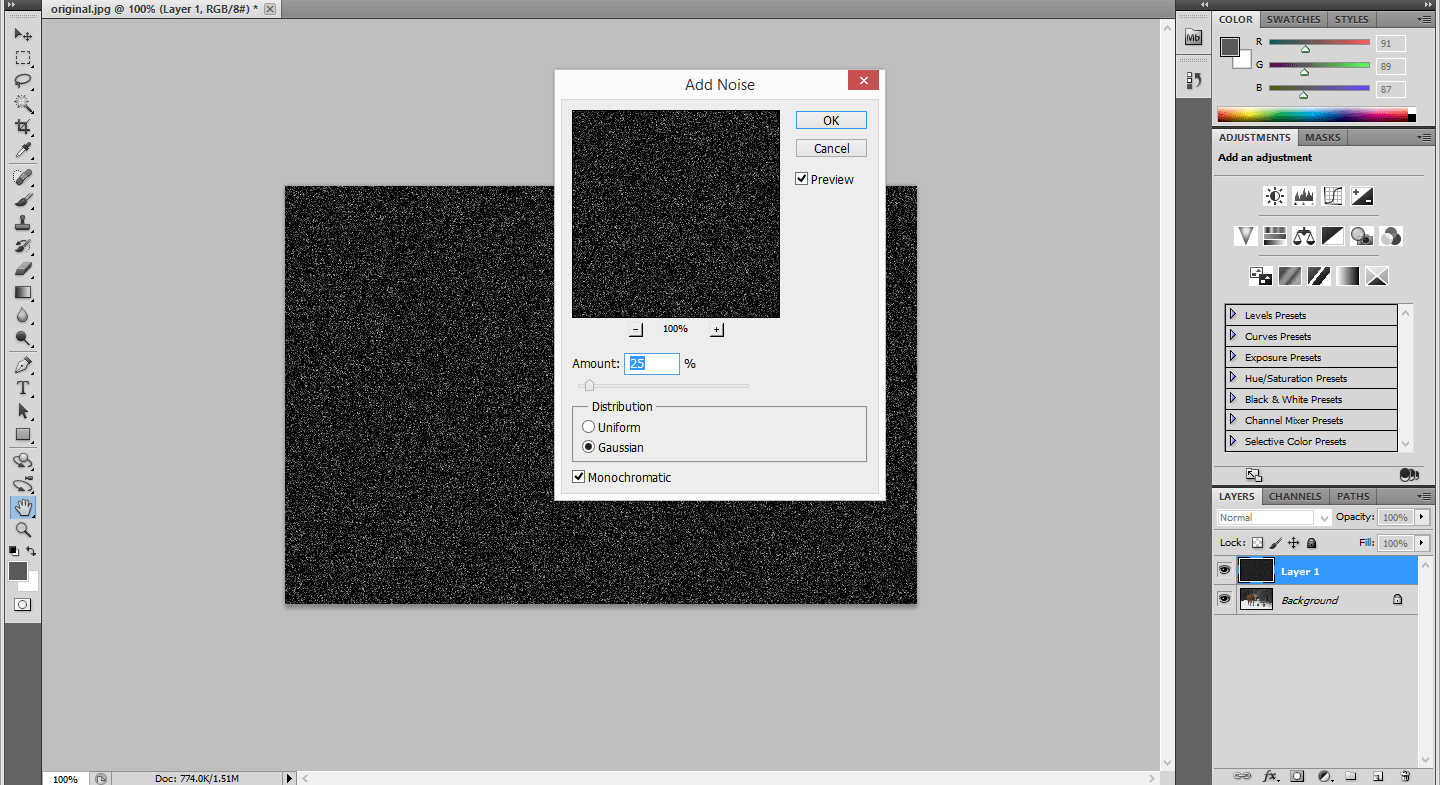
Step:2
Go to edit-> Fill-> black color. Then go to Filter -> Noise -> Add noise -> amount ->25 and make the distribution as Gaussian.
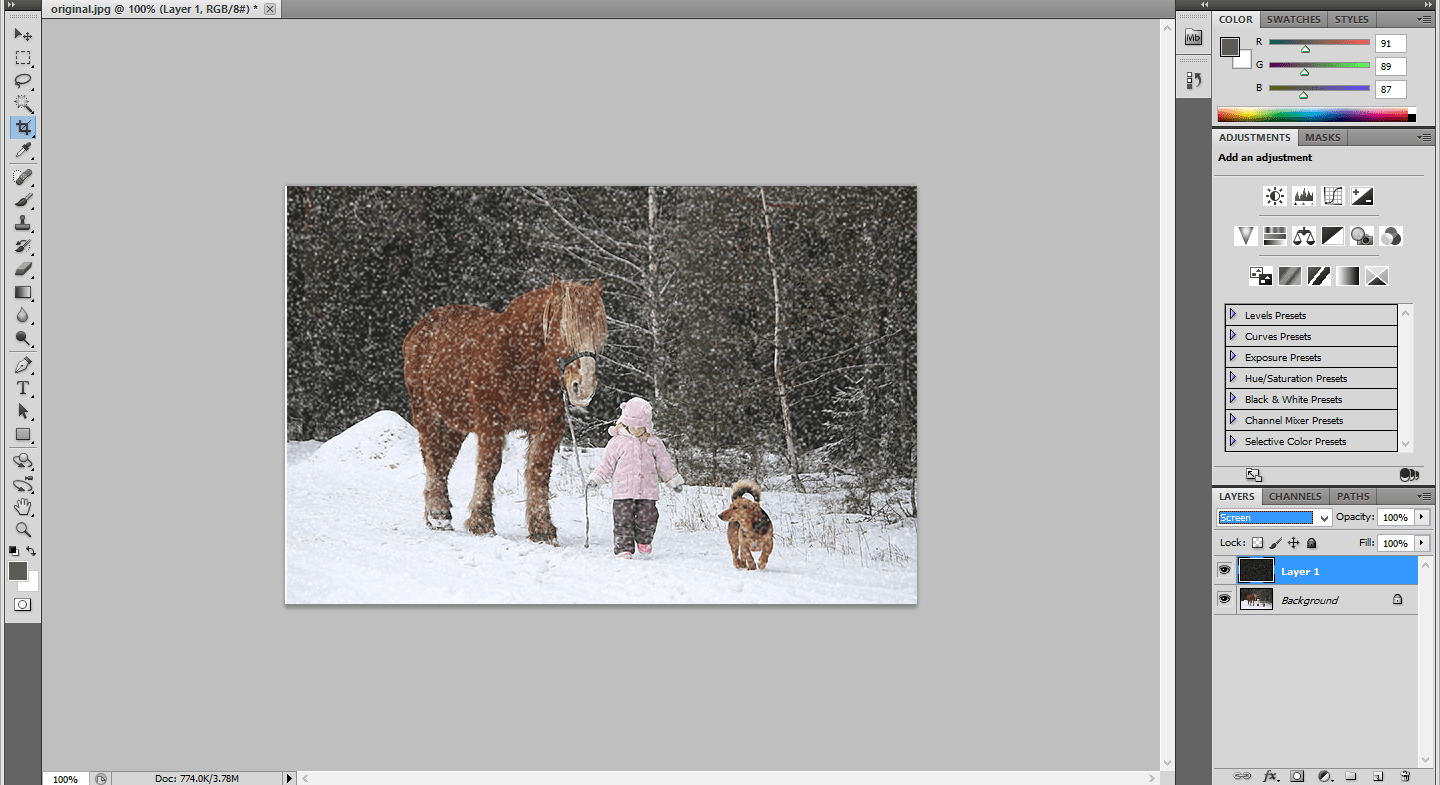
Step:3
Now we want to make a transformation by pressing ctrl+t.Then make the changes in width and height as 200 pixels and make the blending mode as screen.
Step:4
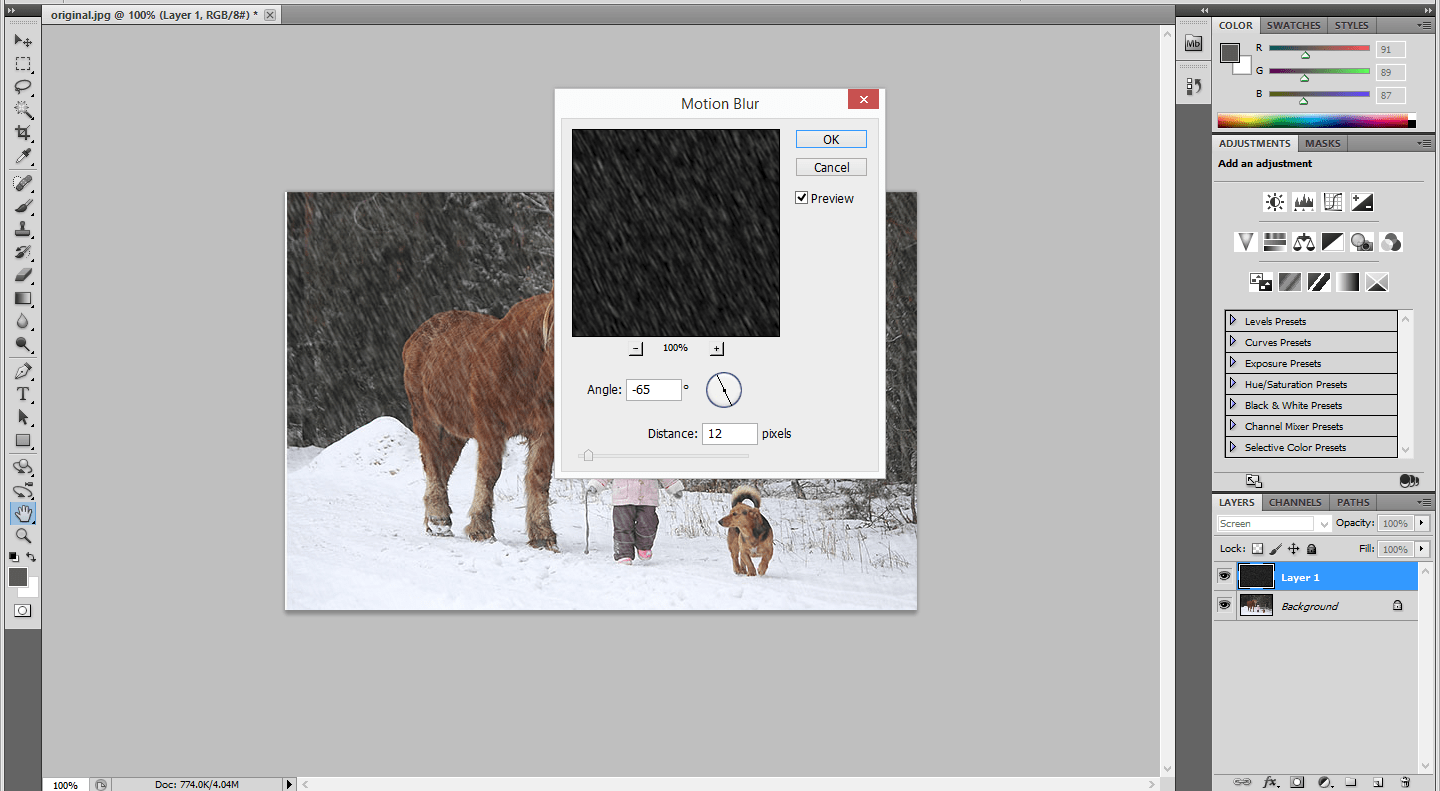
Then go to filter -> blur -> Motion blur and make the angle as -65 and the distance as 12 pixels.
Step:5
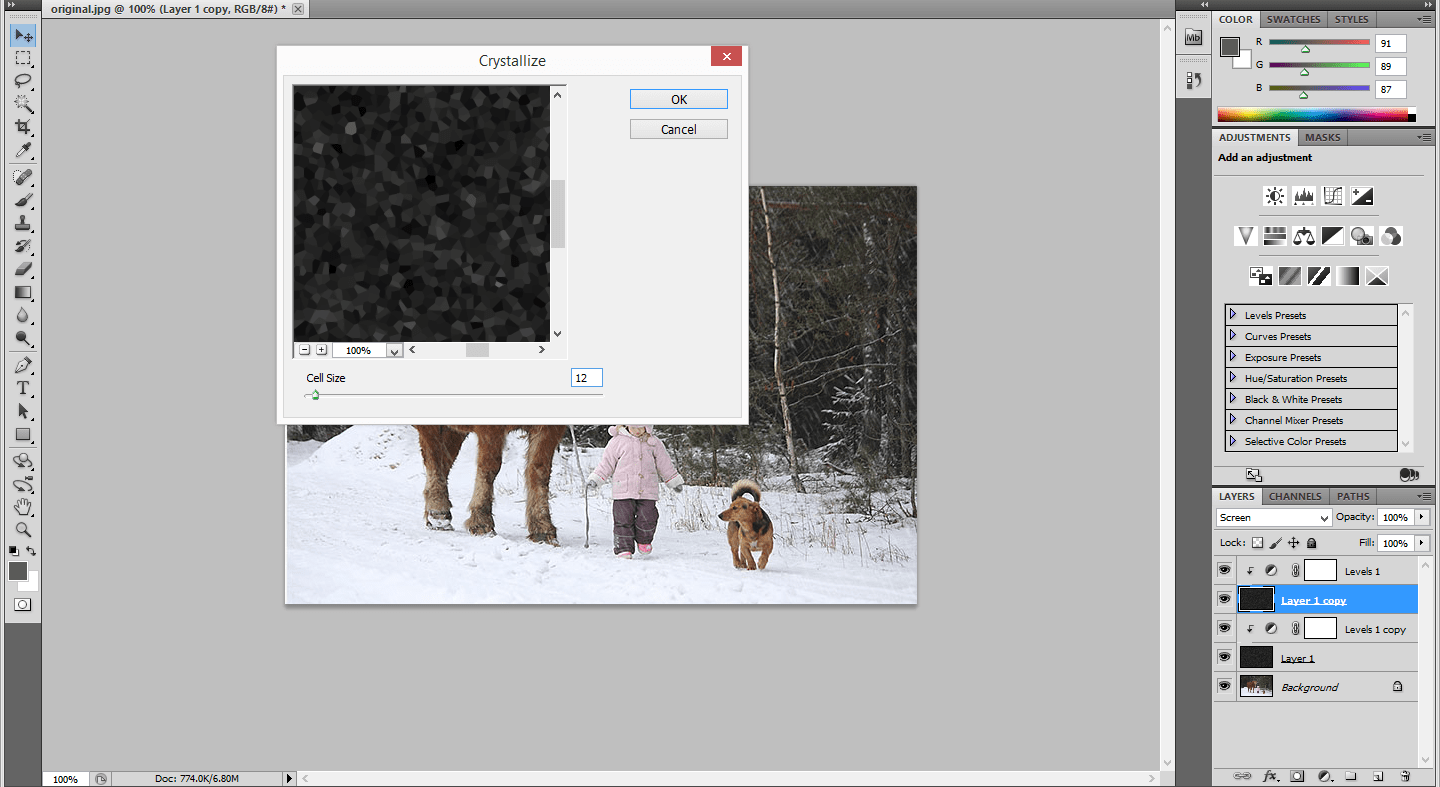
Then make a level adjustment and add a clipping mask above it.Make a copy of that layer. Then go to edit -> transform -> rotate 180.Then go to filter-> Pixelate -> crystallize.
Step:6
Go to Filter -> blur -> Motion blur -> angle -> -65 and distance as 20 pixels.Then make a changes in the level adjustment.
Crack effect in Face-Photoshop Tutorials
Step1:
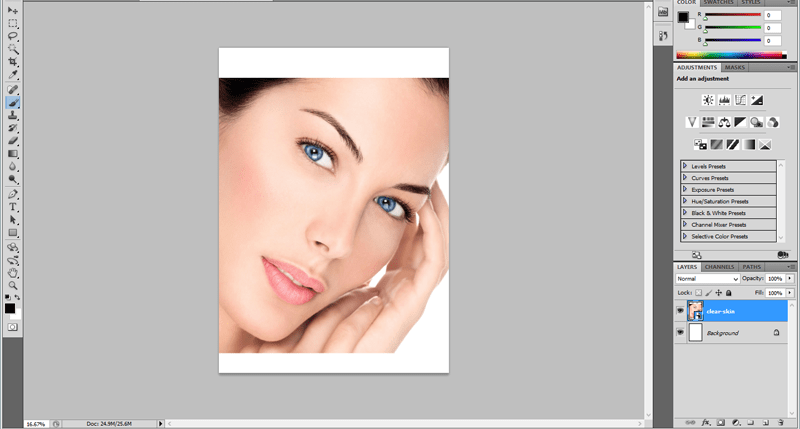
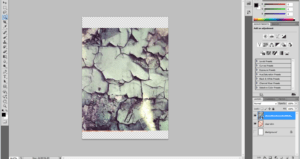
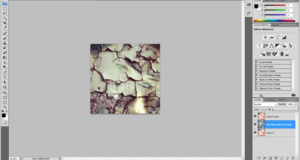
Open a document in Photoshop.Place the image which we want to do the cracking effect.Hide the Background Layer.
Step2:
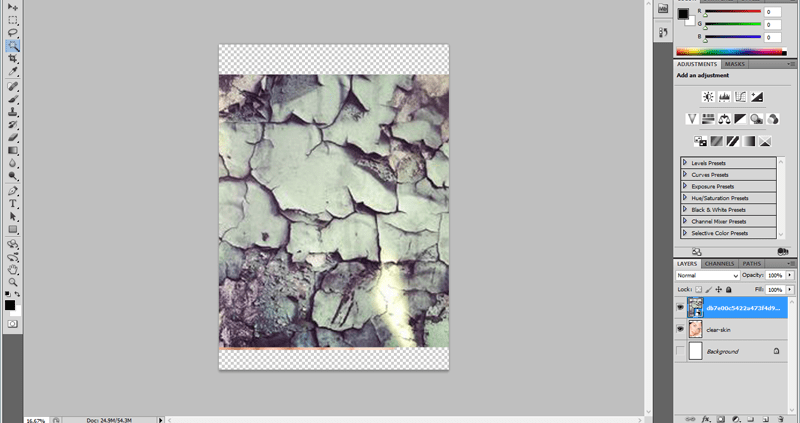
Again Place the Crack Texture above the image layer.Transform it until it sets in to face.Make Blending Mode as normal.
Step3:
Copy the image layer and delete the background Layer.Duplicate image should be placed above the Texture Layer.

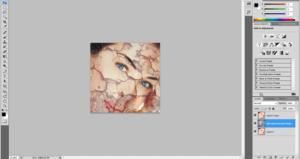
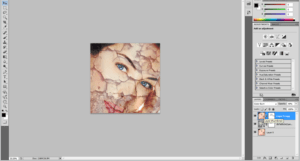
Face with crack
Step:4
Reduce the Texture Layer opacity to 40%. No changes in Blending Mode.Now the Cracking effect is visible to us.
Step:5
Add the Layer mask to both Texture Layer and Duplicate Layer.Remove some of the Portions like crack in the hair.In Texture layer change the Blending mode to Color burn and reduce the opacity to 49%

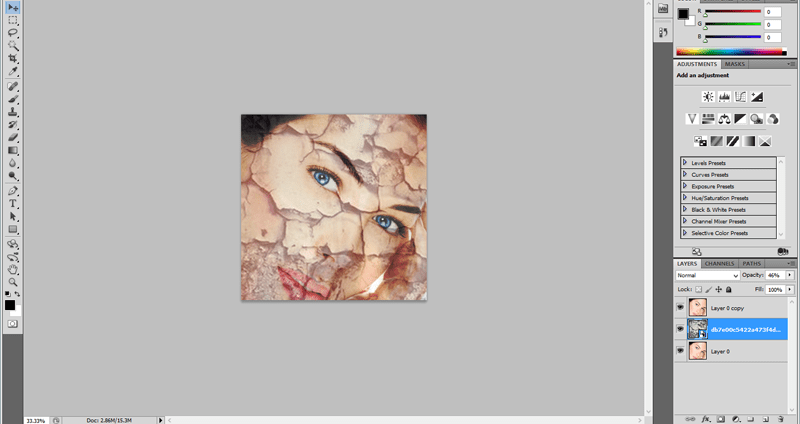
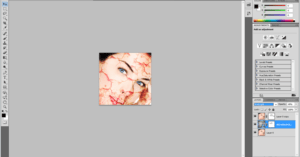
cracking effect in face
Step:6
In Texture Layer Change the Blending mode to Vivid Light.

face full of Scratches and blood