Whats Trending
Glitch Effect In Photoshop
Glitch Effect
Step:1
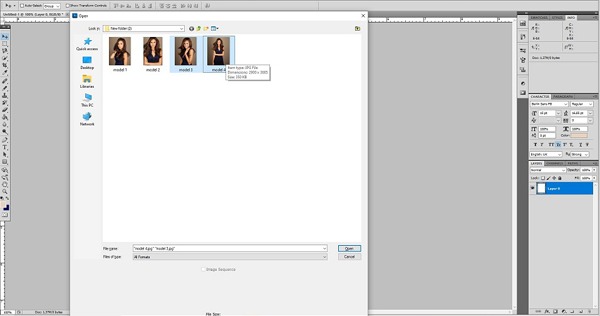
To insert image in the workspace click file->select open and select the image
Step:2
Double click the background layer and rename it as photo 1
Step:3
Create a new layer and click on to paint bucket tool and select white color.
Step:4
Name that layer as background
Step:5
Click ctrl+j on photo 1 layer to create a copy.
Step:6
Drag it to the background layer and name it as photo 2
Step:7
Add layer mask to photo 2 layer
Step:8
Use rectangular marquee tool to make a selection on the corners
Step:9
Select the paint bucket tool and fill the selection with the black color
Step:10
Place the photo in center
Step:11
Now select the polygonal lasso tool and create a selection around your subject
Step:12
Then add a new adjustment layer hue and saturation
Step:13
Hold the ctrl key and select layer mask for new adjustment
Step:14
The switch back to lasso tool and right click on the select inverse
Step:15
Add hue and saturation layer
Step:16
Then select both the layers and click create clipping mask. So that you can adjust the background and the subject color separately
Step:17
After adjusting the color select the photo 2 layer and hue & saturation layers to merge layers
Step:18
Click ctrl+j on hue/Saturation 2 layer to create a copy and rename it as 1 and 2
Step:19
Select rectangular marquee tool to select few area of your subject
Step:20
Select move tool and click right arrow key few times to get a wavy effect and Merge layer 1 and 2
Step:21
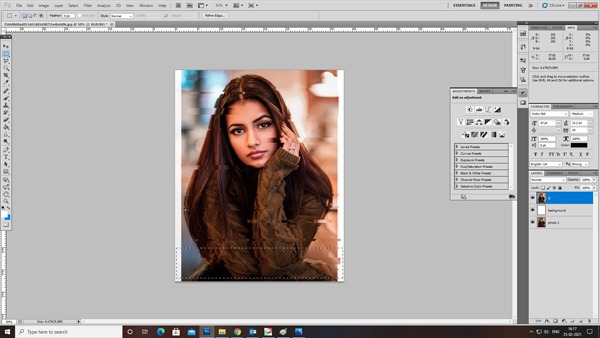
To get a wavy glitches Select rectangular marquee tool and select some larger portion
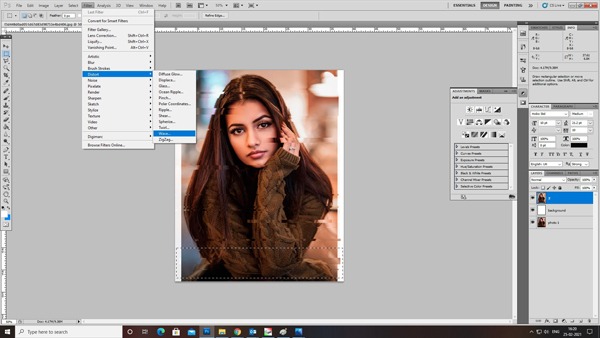
Step:22
Click Filter-> Distort->Wave
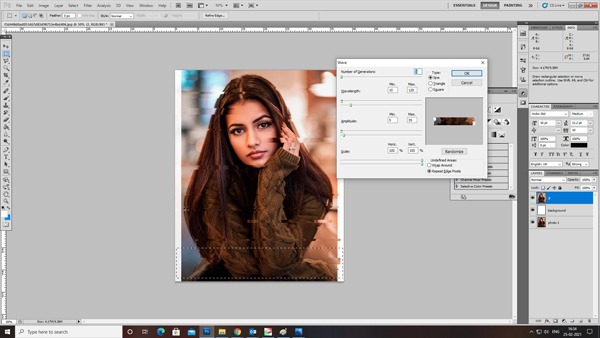
Step:23
Do the adjustment and click okay to get the wavy effect
Step:24
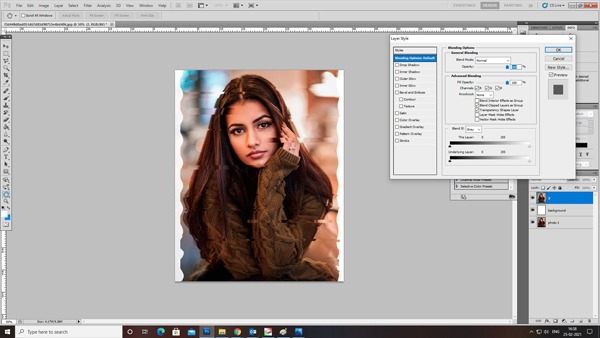
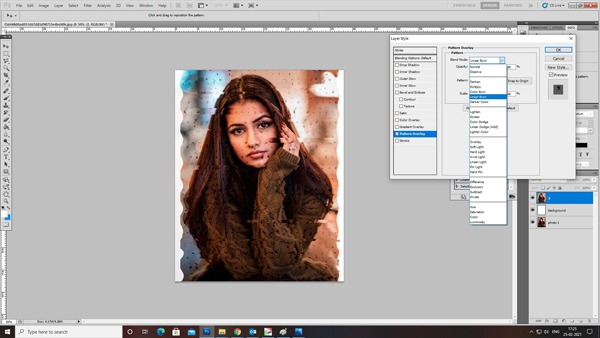
To add pattern right click on the 2 layer and go to blending option
Step:25
Go to pattern overlay and select the pattern mode to linear burn then click okay
Step:26
And create a copy of layer 2
Step:27
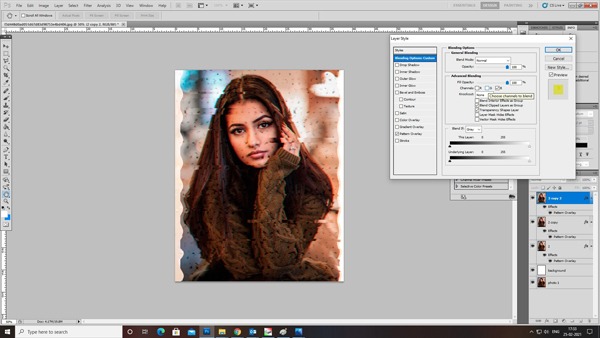
To create 3D effect select the layer and go to the blending option and uncheck the channel R(red). Then select move tool and click right arrow key few times
Step:28
Create a copy of previous step layer and repeat the same as 27th step, but for this layer uncheck the channel R(red) and G (green) and click left arrow key few times
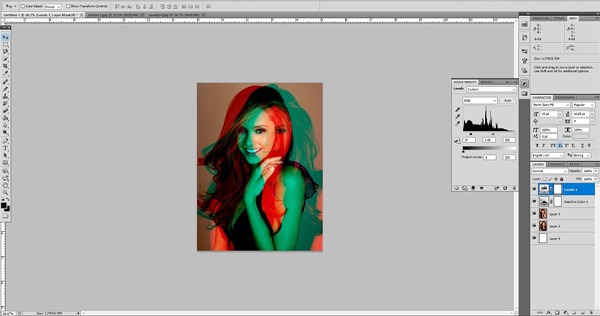
Double Color Exposure Effect In Photoshop
Double Color Exposure Effect
Step:2
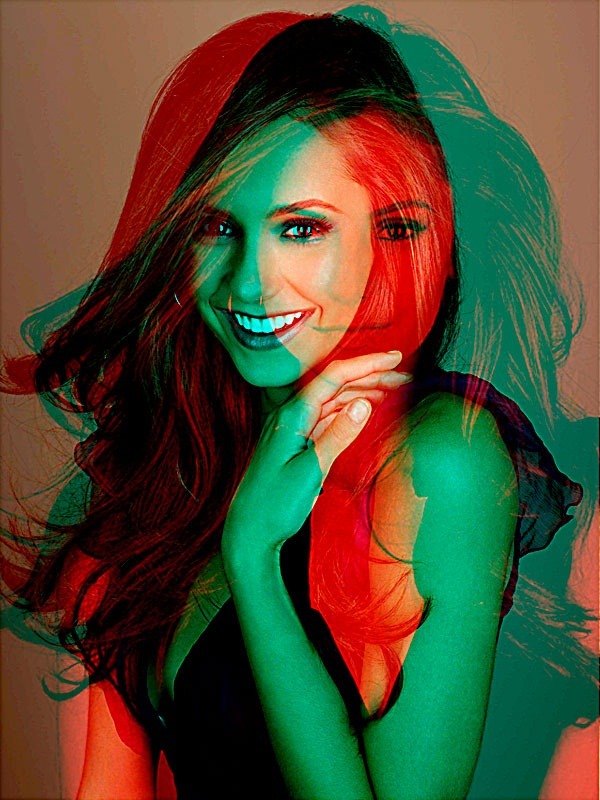
Open 2 images which you want to edit
Step:3
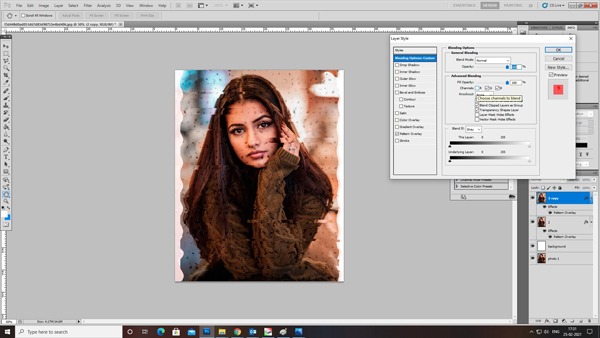
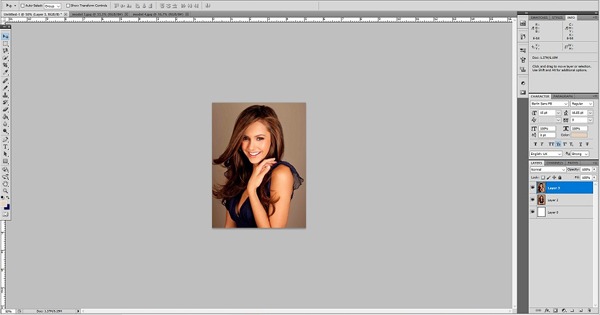
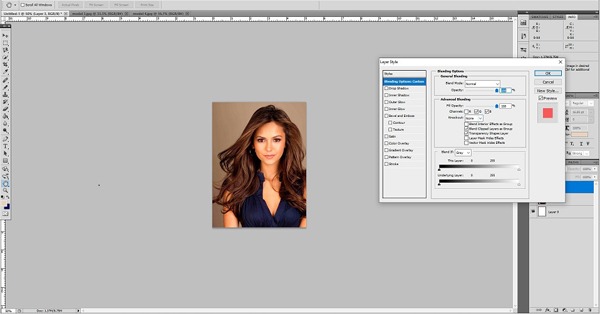
To apply the effect double click on the layer 3
Step:4
Layer style box will open
Step:5
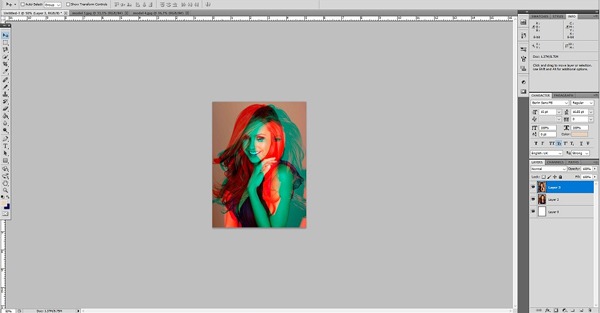
In the blending option if i checking the ‘R’ will give you the red and blue effect and click.
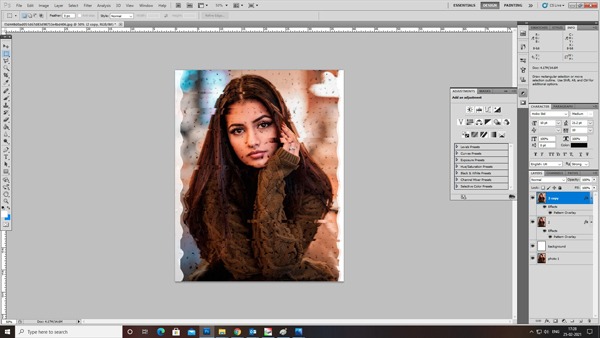
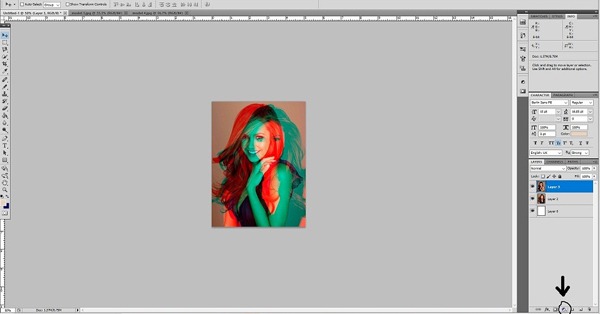
Step:6
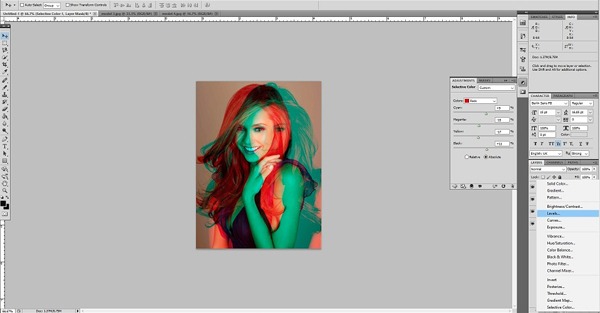
Click on to the “create new fill or adjustment layer
How to create a Slideshow with CSS and JavaScript
Now we are going to create a slideshow using html, css and java script. HTML is the standard markup languages for creating web pages. The html coding are as follows:
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<link rel=”stylesheet” href=”style.css” />
<script src=”blog.js”></script>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
<title>Untitled Document</title>
</head><body>
<div class=”slideshow-container”>
<div class=”mySlides fade”>
<div class=”numbertext”>1 / 3</div>
<img src=”img_nature_wide.jpg” style=”width:100%”>
<div class=”text”>Caption Text</div>
</div><div class=”mySlides fade”>
<div class=”numbertext”>2 / 3</div>
<img src=”img_nature_wide.jpg” style=”width:100%”>
<div class=”text”>Caption Two</div>
</div><div class=”mySlides fade”>
<div class=”numbertext”>3 / 3</div>
<imgsrc=”img_nature_wide.jpg” style=”width:100%”>
<div class=”text”>Caption Three</div>
<a class=”next” onclick=”plusSlides(1)”>❯</a>
</div>
<br>
<span class=”dot” onclick=”currentSlide(1)”></span>
<span class=”dot” onclick=”currentSlide(2)”></span>
<span class=”dot” onclick=”currentSlide(3)”></span>
</div>
</body>
</html>
Step:2
Now css followed by html. Css is a multiple page derived from multiple sources with a defined order of Precedence
where the definition of any style element conflict.
{box-sizing:border-box}
.slideshow-container {
max-width: 1000px;
position: relative;
margin: auto;
}
display: none;
}
.prev, .next {
cursor: pointer;
position: absolute;
top: 50%;
width: auto;
margin-top: -22px;
padding: 16px;
color: white;
font-weight: bold;
font-size: 18px;
transition: 0.6s ease;
border-radius: 0 3px 3px 0;
}
.next {
right: 0;
border-radius: 3px 0 0 3px;
}
.prev:hover, .next:hover {
background-color: rgba(0,0,0,0.8);
}
.text {
color: #f2f2f2;
font-size: 15px;
padding: 8px 12px;
position: absolute;
bottom: 8px;
width: 100%;
text-align: center;
}
.numbertext {
color: #f2f2f2;
font-size: 12px;
padding: 8px 12px;
position: absolute;
top: 0;
}
.dot {
cursor:pointer;
height: 13px;
width: 13px;
margin: 0 2px;
background-color: #bbb;
border-radius: 50%;
display: inline-block;
transition: background-color 0.6s ease;
}
background-color: #717171;
}
.fade {
-webkit-animation-name: fade;
-webkit-animation-duration: 1.5s;
animation-name: fade;
animation-duration: 1.5s;
}
from {opacity: .4}
to {opacity: 1}
}
from {opacity: .4}
to {opacity: 1}
}
Step:3
Next step is to add java script.Java script is an object oriented programming language used to create interactive effects within web browser.
showSlides(slideIndex);function plusSlides(n) {
showSlides(slideIndex += n);
}
showSlides(slideIndex = n);
}
var i;
var slides = document.getElementsByClassName(“mySlides”);
var dots = document.getElementsByClassName(“dot”);
if (n > slides.length) {slideIndex = 1}
if (n < 1) {slideIndex = slides.length}
for (i = 0; i < slides.length; i++) {
slides[i].style.display = “none”;
}
for (i = 0; i < dots.length; i++) {
dots[i].className = dots[i].className.replace(” active”, “”);
}
slides[slideIndex-1].style.display = “block”;
dots[slideIndex-1].className += ” active”;
}
Create an Animated Interface GIF – Photoshop
Step:1
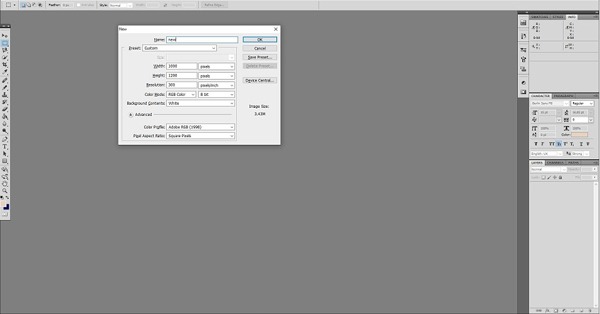
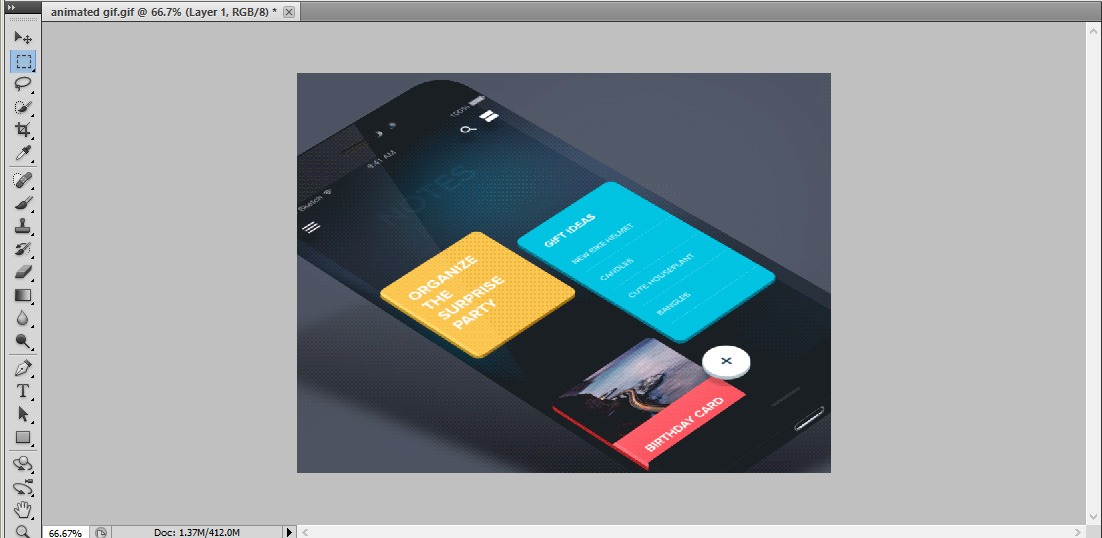
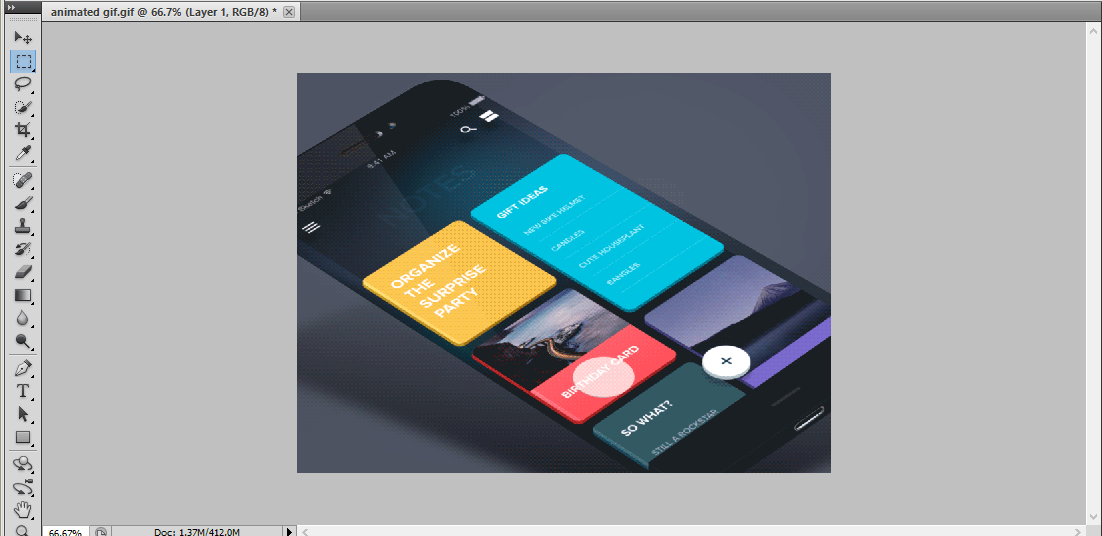
Open a document of width 640 pixels and height 1136 pixels.Create a phone UI according to our needs. Draw a Circle with stroke 3pt. Open the timeline panel and make a new frame.
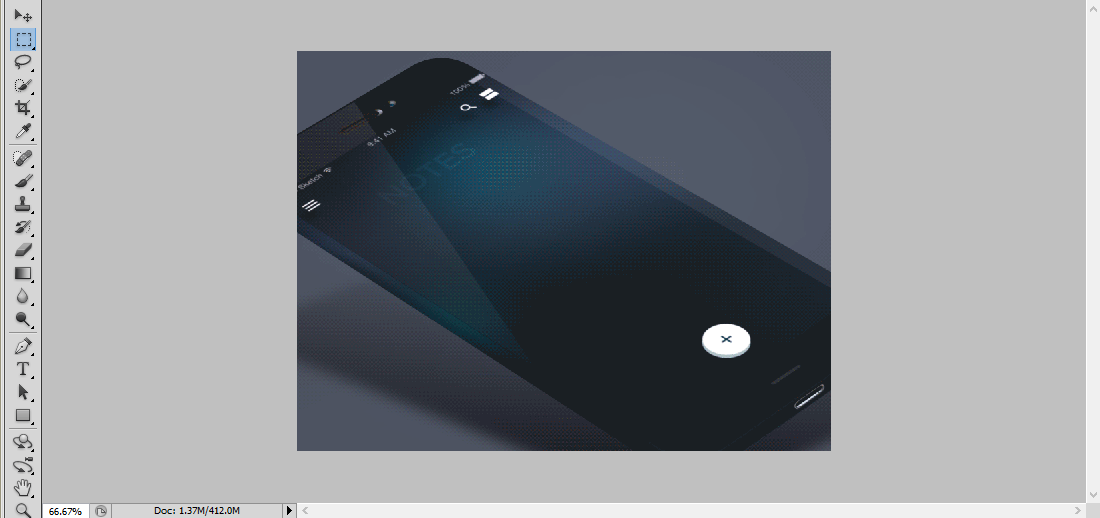
Step:2
Create a rectangle shaped image and fill with color and add text to it.Create another rectangle and fill with color.Add a frame to it.
Step:3
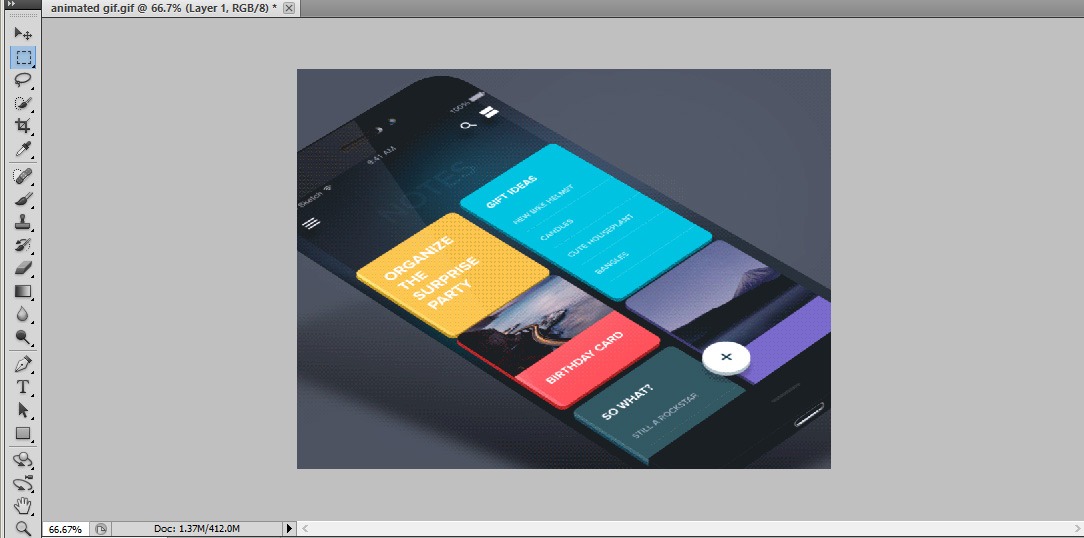
Make 0.1 seconds time for the first frame.Create next frame by creating different gadgets. Apply the tween command between last and first frames.
Step:4
Add a new frame by creating a gadget. Insert a nature focused image in to a rectangle.Set its duration to 0.1 second. Create two more frames by creating different gadgets.
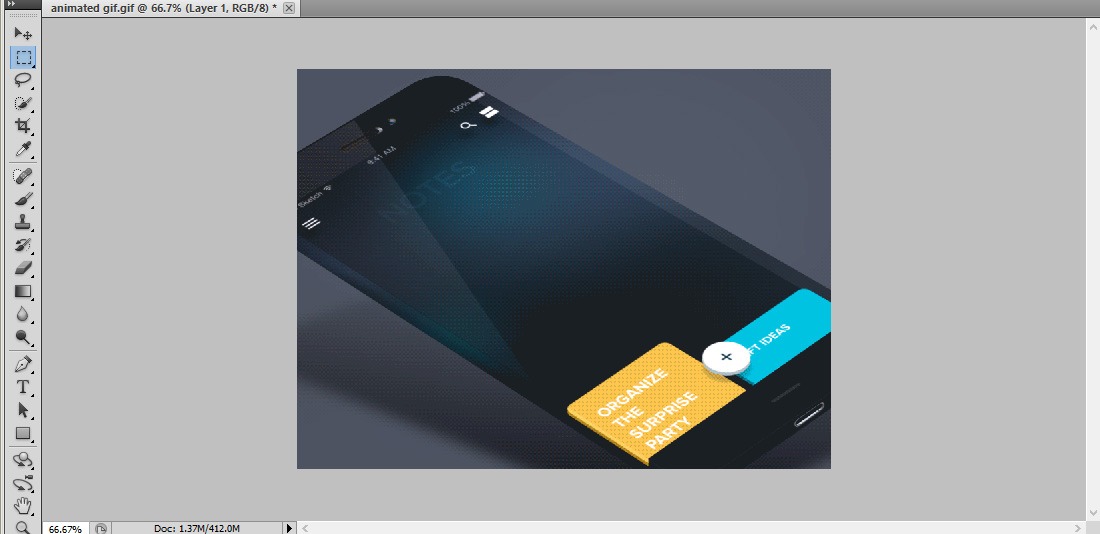
Step:5
From timeline panel, click Flatten frames into layers. Every Frame will be converted in to flat layer. For example, if you have 10 frames you will also get 10 flat layers.
Step:6
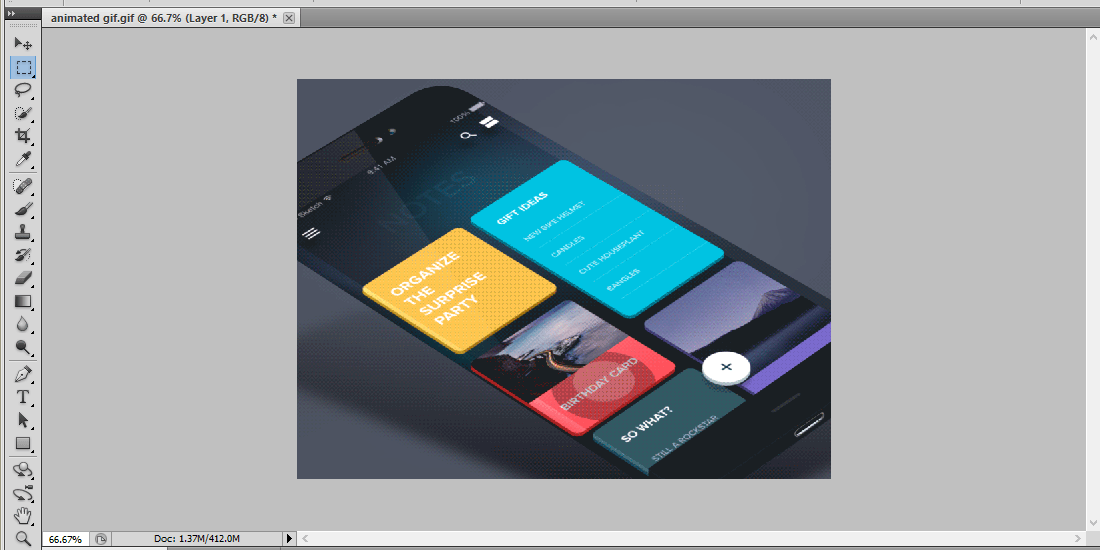
According to the frame set the time duration as 0.1 second. Arrange the frames according to our needs. If you think the animation is too slow, you can make it faster by selecting all the frames and set the duration to 0.2 seconds.
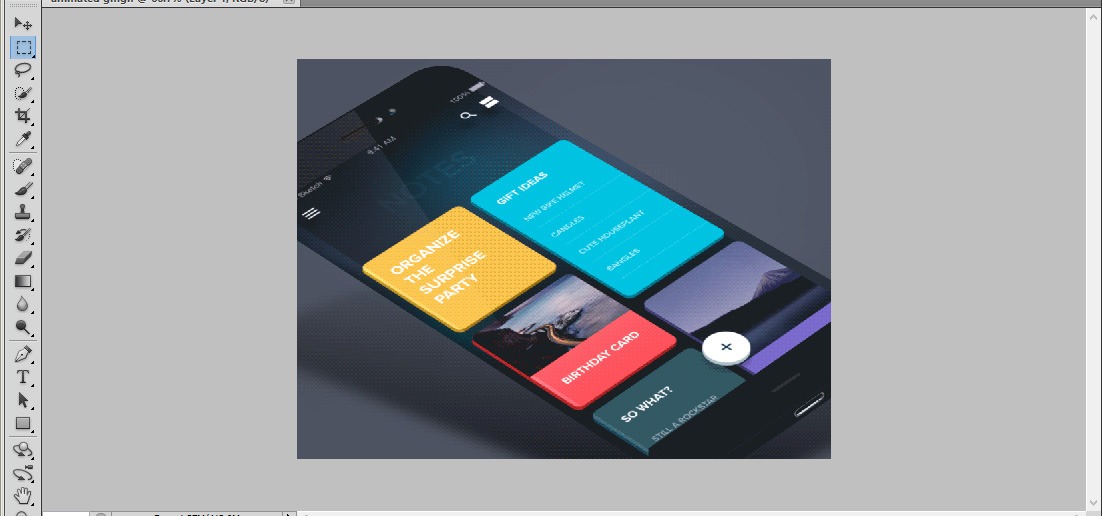
Step:7
Apply the tween command again to make a new animation between first and last frame.So this is the far animation we get,Which gives a best scrolling UI.Save the file in a GIF Format.
Photoshop Weather Effects – Snow
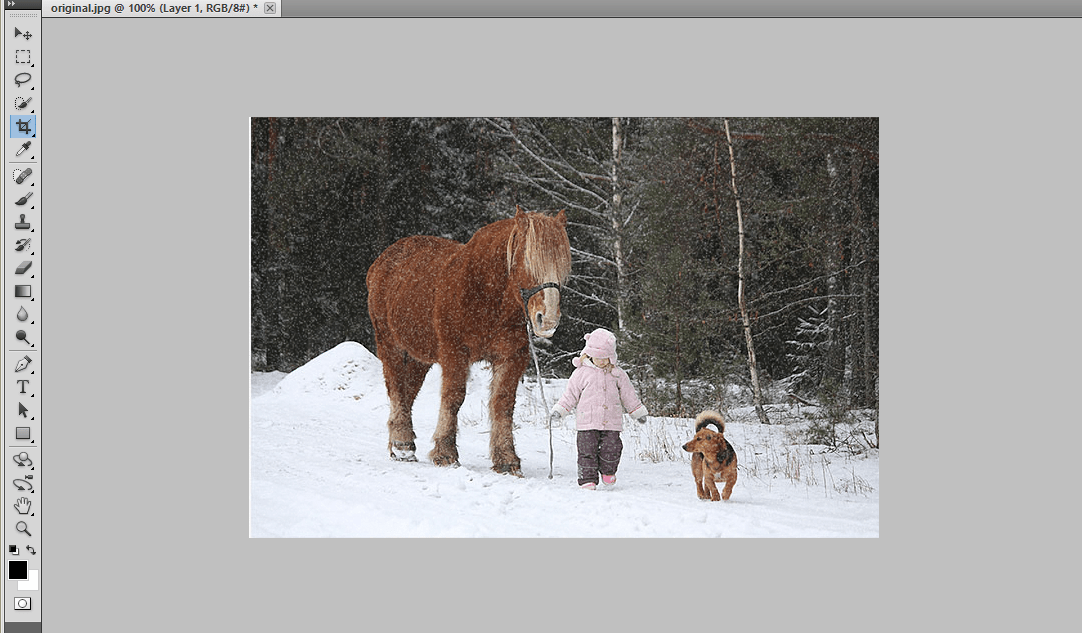
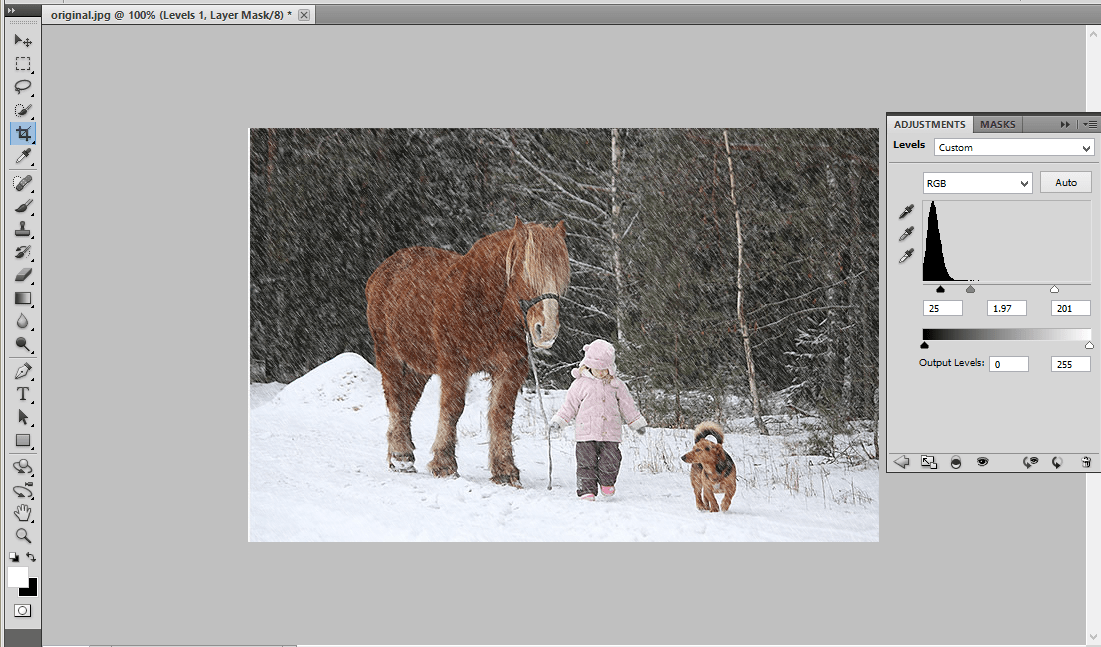
Step:1
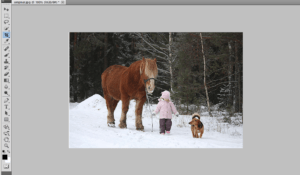
Open the document in Photoshop. A little girl is walking in snow area .Now we want to make a snow effect to this image. Add a new layer above it.
Step:2
Add a new layer above to the document.Fill the blank layer with black color. Go to Filter -> Noise -> Add noise. The noise amount should be 25.
Step:3
Transform the image.Press ctrl+t and shift the image according to our needs. Change the blending mode from normal to screen.
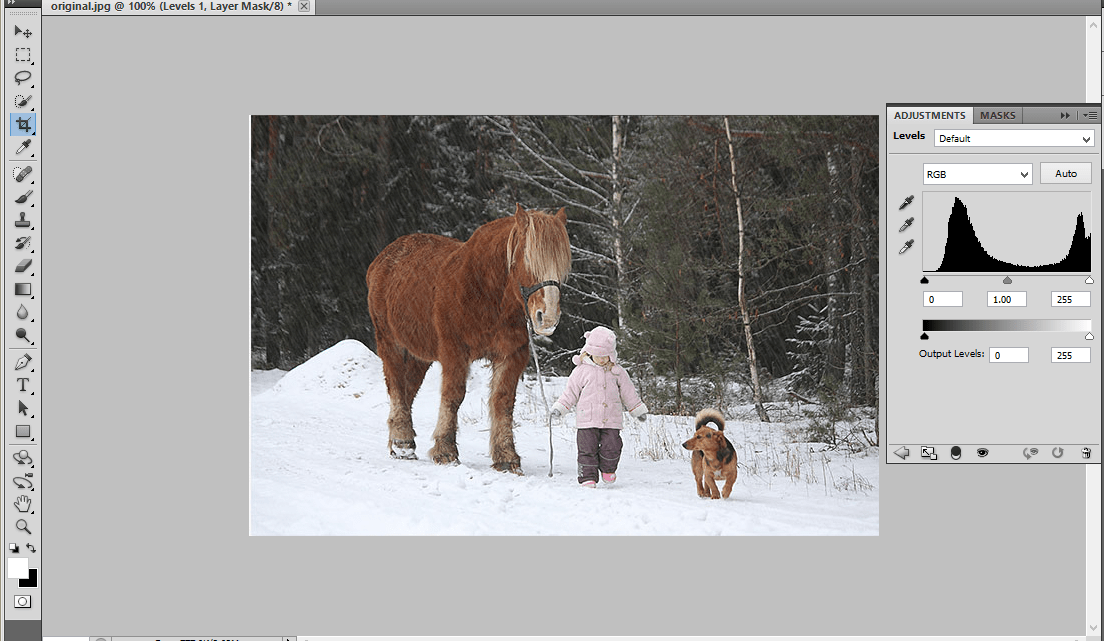
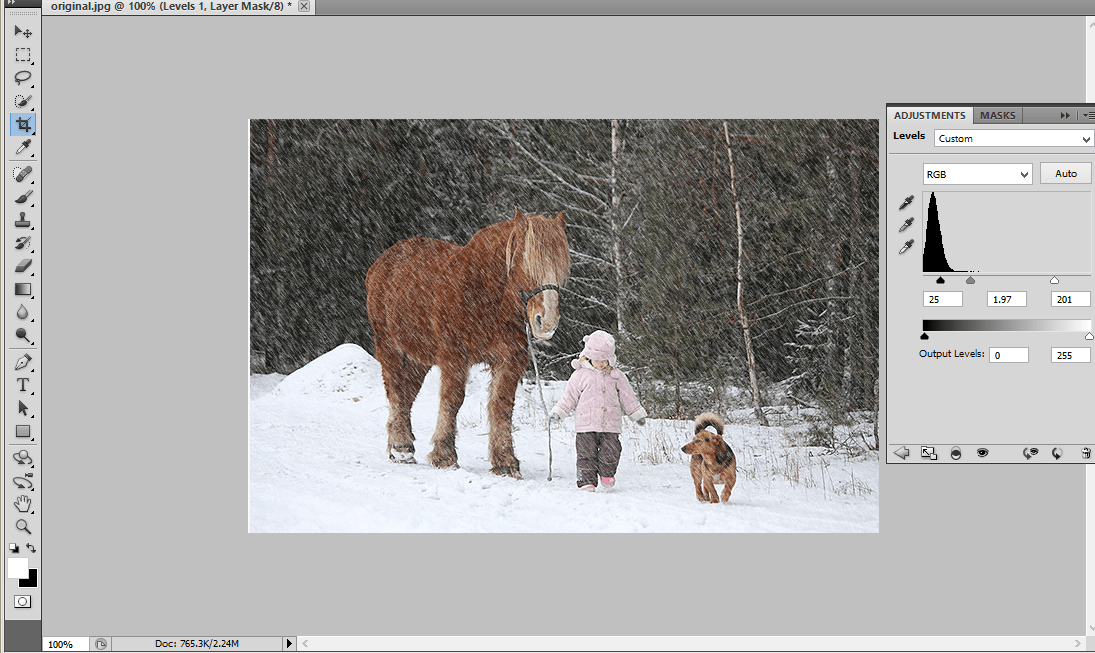
Step:4
Go Filter -> blur -> Motion blur and make the angle as -65 and distance of 12. Then add a adjustment layer above it .Make a clipping mask to the adjustment layer.
Step:5
Make a copy of these layers by pressing ctrl+j.Then transform the image by pressing ctrl+t and switch to Rotate 180.
Step:6
Go to filter -> Pixelate -> crystallize and make 12 cells.Make the adjustments according to needs.
Double exposure effect in Photoshop
Step:1
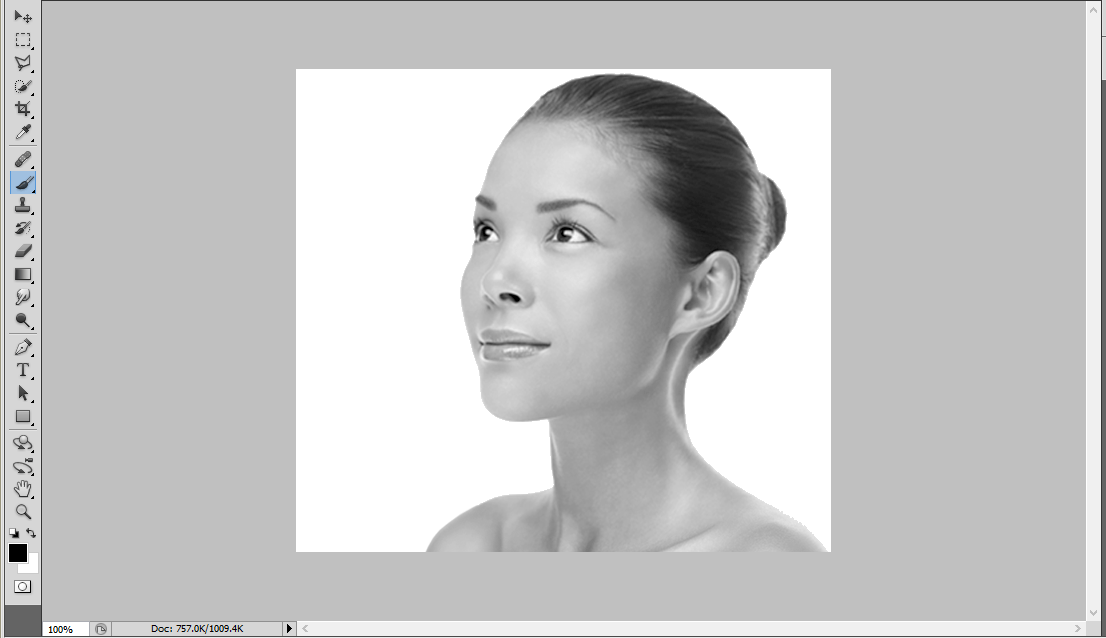
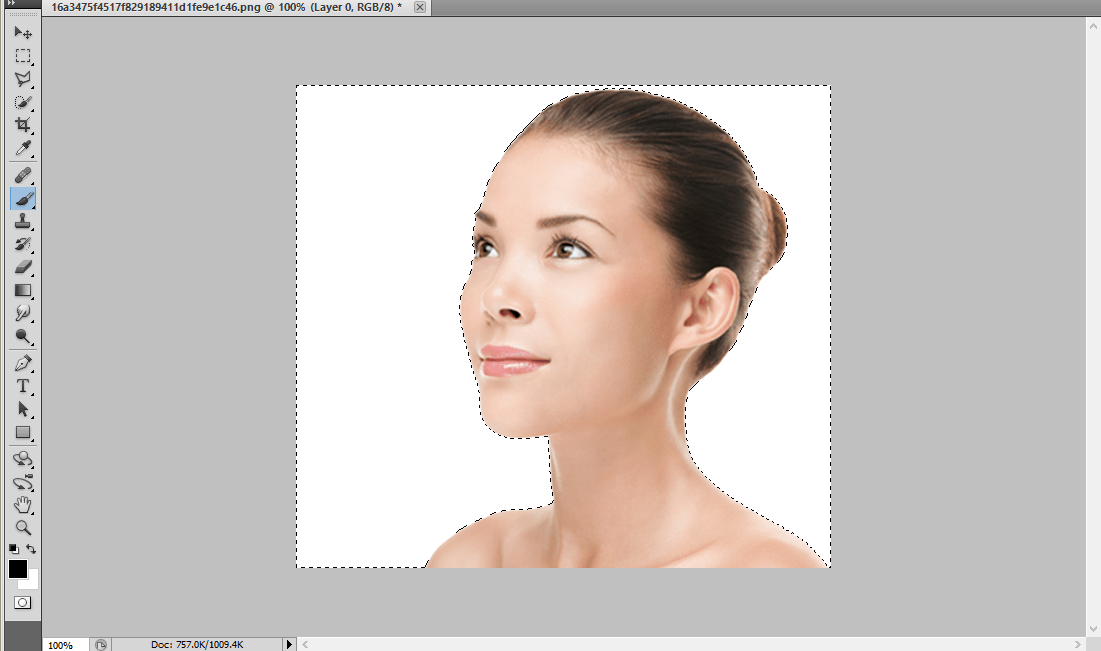
Open the Photo document in Photoshop. Go to channels .In Channels make a Copy of the blue layer by Pressing Ctrl+j
Step:2
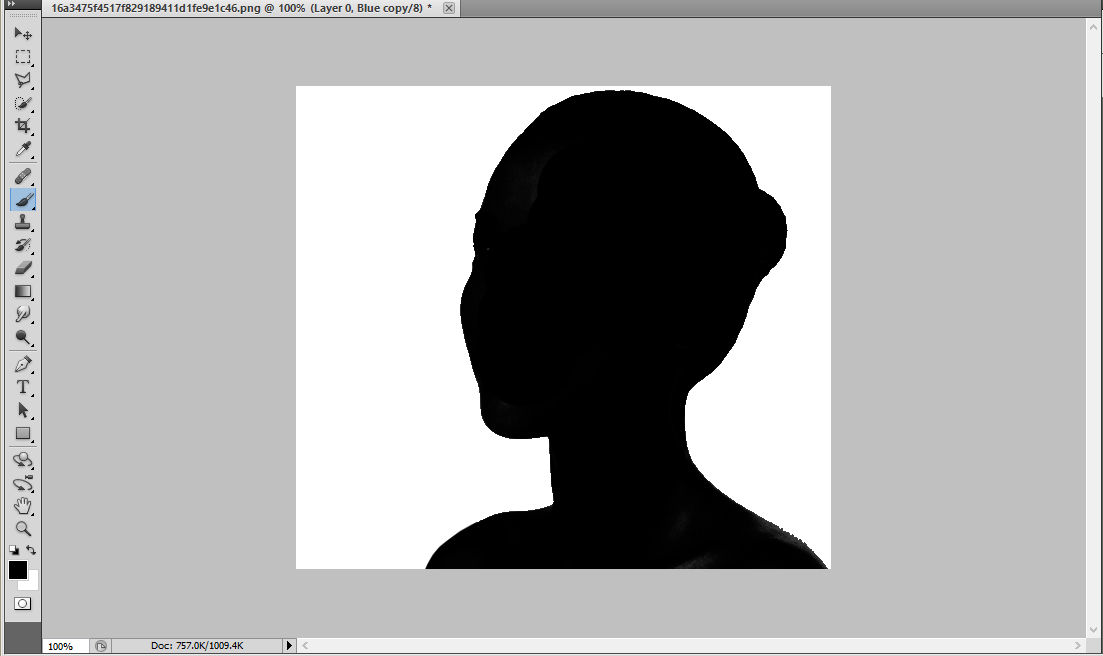
By Keeping in blue layer Go to adjustments-> levels and make the adjustments.Then make the black color as foreground and use the brush tool to color the image.
Step:3
Now turn off the blue layer in that channel. Then go to image-> adjustment -> Inverse. Make a Copy of that Layer.Make the background as white.
Step:4
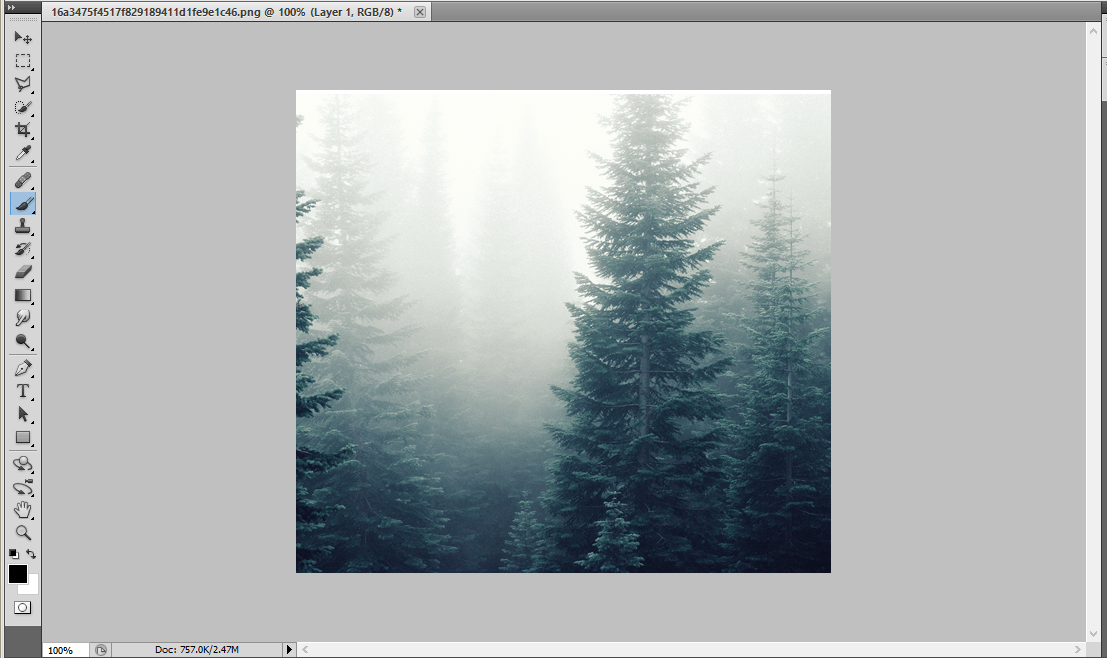
Now open the Forest image in Photoshop and Place that image above these two layers.Press Ctrl in that original image and add a layer mask to that above forest image.
Step:5
Now make a Copy of that girl image and Place above these. Go to Image-> adjustments -> De saturate. now change the blending modes to multiply.
Step:6
Add a layer mask to it and make some adjustments using black brush. Open the forest image and go to blur -> Motion blur and make the adjustments and add a layer mask to it. Reduce the opacity to 40%.
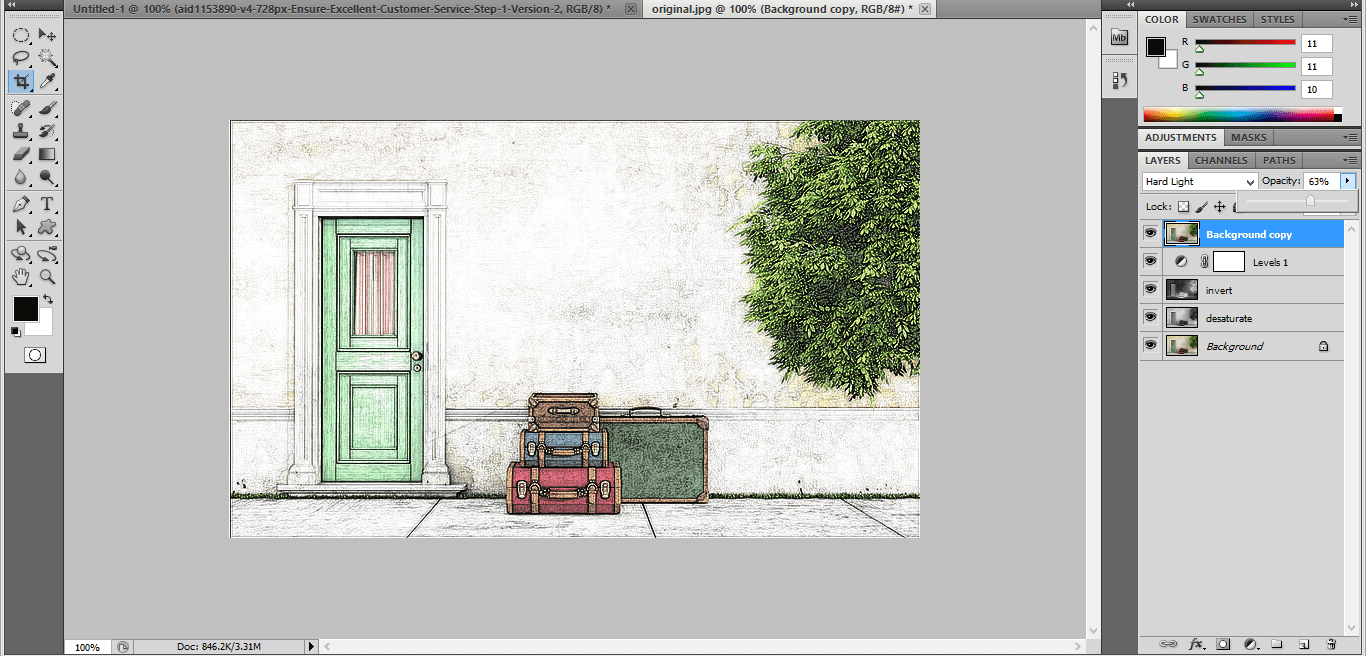
Converting a Photo to a detailed sketch- Photoshop
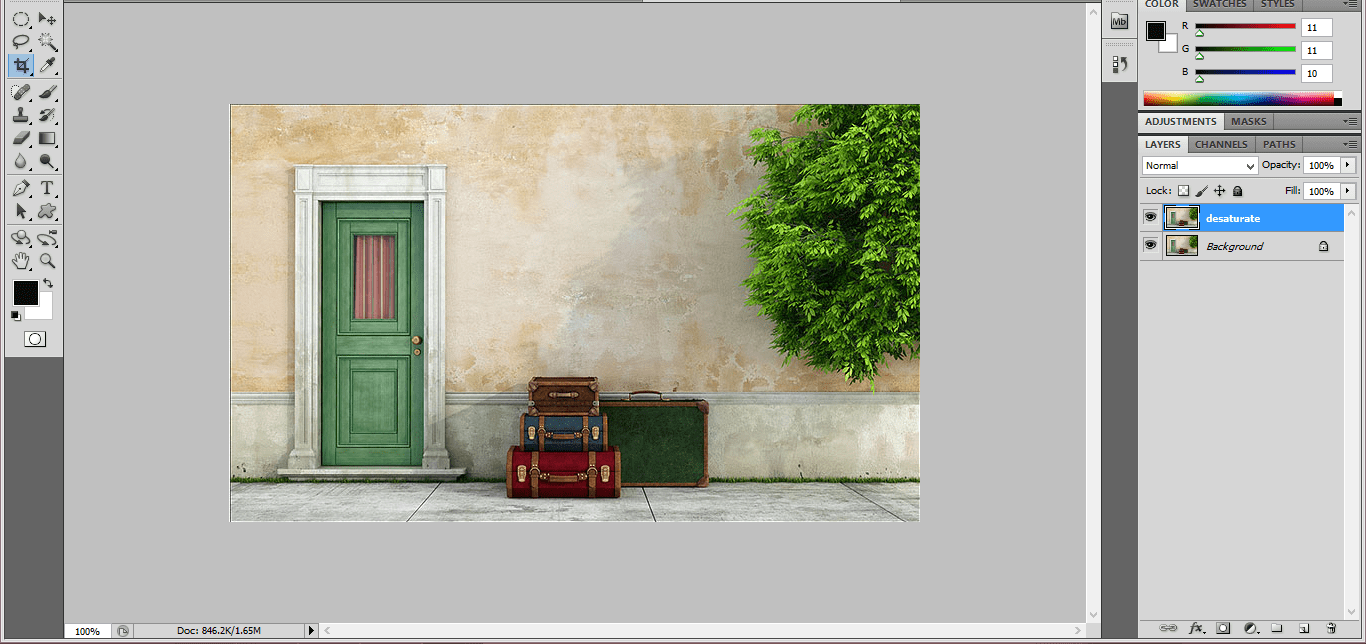
Step:1
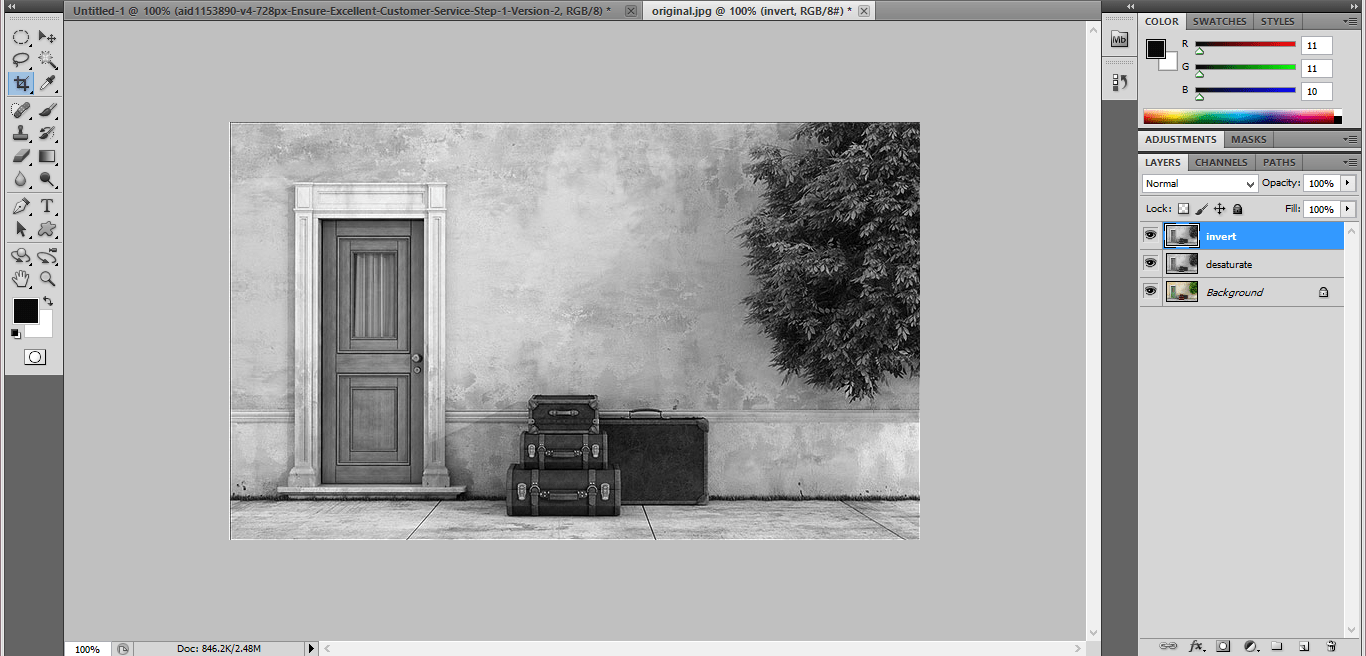
Open the image document in Photoshop. Duplicate the background layer by pressing Ctrl+j and rename as desaturate. Go to Image-> adjustments -> De saturate.
Step:2
Then duplicate the desaturated layer.Rename the layer as invert. Go to image -> adjustment -> Invert.
Step:3
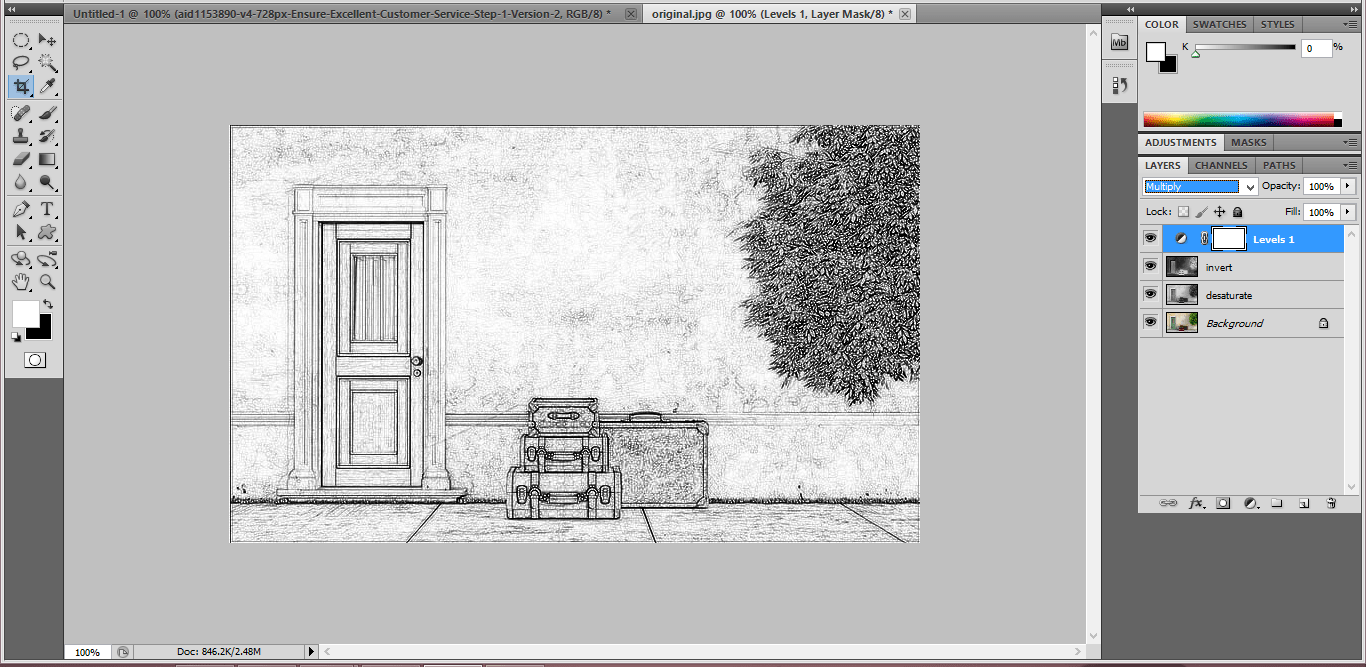
Change the blending modes from normal to color dodge. Then go to filter-> other -> minimum. Add a adjustment layer above this. Image -> adjustments -> levels. Change the blending modes from normal to multiply and reduce the opacity t0 25%.
Step:4
Copy the background layer.Place that layer above the adjustment layer.Change the blending modes from normal to color and reduces the opacity to 70%. Change the blending modes according to your requirements.
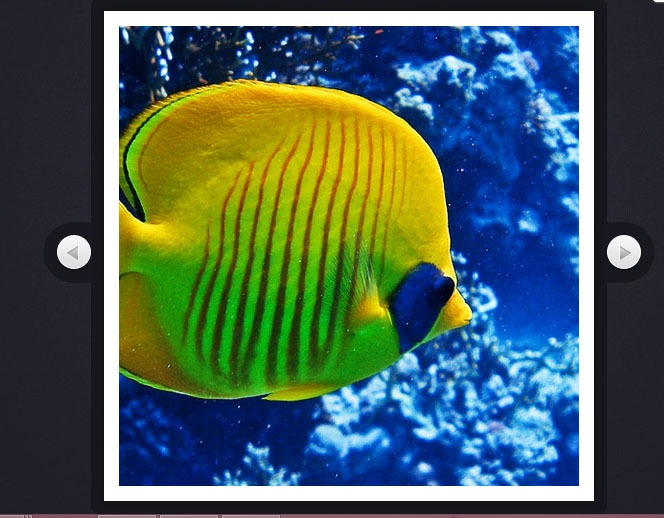
How to code a Rotating image slideshow w/css3 and jquery
Step:1
First we are going to lay down the Html markup of the slideshow. #slideShowContainer div is the main container element which holds the #slideShow div.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
<title>Rotating Slideshow With jQuery and CSS3 | Tutorialzine Demo</title>
<link rel=”stylesheet” type=”text/css” href=”css/styles.css” />
</head>
<body>
<div id=”slideShowContainer”>
<div id=”slideShow”>
<ul>
<li><img src=”img/photos/1.jpg” width=”100%” alt=”Fish” /></li>
<li><img src=”img/photos/2.jpg” width=”100%” alt=”Ancient” /></li>
<li><img src=”img/photos/3.jpg” width=”100%” alt=”Industry” /></li>
<li><img src=”img/photos/4.jpg” width=”100%” alt=”Rain” /></li>
</ul>
</div>
<a id=”previousLink” href=”#”>»</a>
<a id=”nextLink” href=”#”>«</a>
</div>
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js“></script>
<script src=”js/jquery.rotate.js”></script>
<script src=”js/script.js”></script>
</body>
</html>
We included the jQuery library, our own script script.js file and the jquery rotate plugin.
Step:2
We can see the styling of the slideshow below:
Step:3
Now iam using the jQuery rotate Plugin as it integrates with the animate( ) and css () methods of the library. we are using using jQuery’s.$.Support object to test whether the visitor’s browser supports CSS3 transformations.
Script.js-part1
#slideShowContainer{
width:510px;
height:510px;
position:relative;
margin:120px auto 50px;
}
#slideShow{
position:absolute;
height:490px;
width:490px;
background-color:#fff;
margin:10px 0 0 10px;
z-index:100;
-moz-box-shadow:0 0 10px #111;
-webkit-box-shadow:0 0 10px #111;
box-shadow:0 0 10px #111;
}
#slideShow ul{
position:absolute;
top:15px;
right:15px;
bottom:15px;
left:15px;
list-style:none;
overflow:hidden;
}
#slideShow li{
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
}
#slideShowContainer > a{
border:none;
text-decoration:none;
text-indent:-99999px;
overflow:hidden;
width:36px;
height:37px;
background:url(‘../img/arrows.png’) no-repeat;
position:absolute;
top:50%;
margin-top:-21px;
}
#previousLink{
left:-38px;
}
#previousLink:hover{
background-position:bottom left;
}
a#nextLink{
right:-38px;
background-position:top right;
}
#nextLink:hover{
background-position:bottom right;
}
Step:4
In second part, the fragment that is executed only in browsers that do not support css3 transformations.The most important is update z-index( ),as otherwise the slides would be displayed in reverse order.
Script.js-part2
$(document).ready(function(){
var slideShow = $(‘#slideShow’),
ul = slideShow.find(‘ul’),
li = ul.find(‘li’),
cnt = li.length;
// As the images are positioned absolutely, the last image will be shown on top.
// This is why we force them in the correct order by assigning z-indexes:
updateZindex();
if($.support.transform){
// Modern browsers with support for css3 transformations
li.find(‘img’).css(‘rotate’,function(i){
// Rotating the images counter-clockwise
return (-90*i) + ‘deg’;
});
// Binding a custom event. the direction and degrees parameters
// are passed when the event is triggered later on in the code.
slideShow.bind(‘rotateContainer’,function(e,direction,degrees){
// Zooming in the slideshow:
slideShow.animate({
width : 510,
height : 510,
marginTop : 0,
marginLeft : 0
},’fast’,function(){
if(direction == ‘next’){
// Moving the topmost image containing Li at
// the bottom after a fadeOut animation
$(‘li:first’).fadeOut(‘slow’,function(){
$(this).remove().appendTo(ul).show();
updateZindex();
});
}
else {
// Showing the bottommost Li element on top
// with a fade in animation. Notice that we are
// updating the z-indexes.
var liLast = $(‘li:last’).hide().remove().prependTo(ul);
updateZindex();
liLast.fadeIn(‘slow’);
}
// Rotating the slideShow. css(‘rotate’) gives us the
// current rotation in radians. We are converting it to
// degrees so we can add +90 or -90.
slideShow.animate({
rotate:Math.round($.rotate.radToDeg(slideShow.css(‘rotate’))+degrees) + ‘deg’
},’slow’).animate({
width : 490,
height : 490,
marginTop : 10,
marginLeft : 10
},’fast’);
});
});
// By triggering the custom events below, we can
// show the previous / next images in the slideshow.
slideShow.bind(‘showNext’,function(){
slideShow.trigger(‘rotateContainer’,[‘next’,90]);
});
slideShow.bind(‘showPrevious’,function(){
slideShow.trigger(‘rotateContainer’,[‘previous’,-90]);
});
}
Painterly glow effect using Photoshop
Step:1
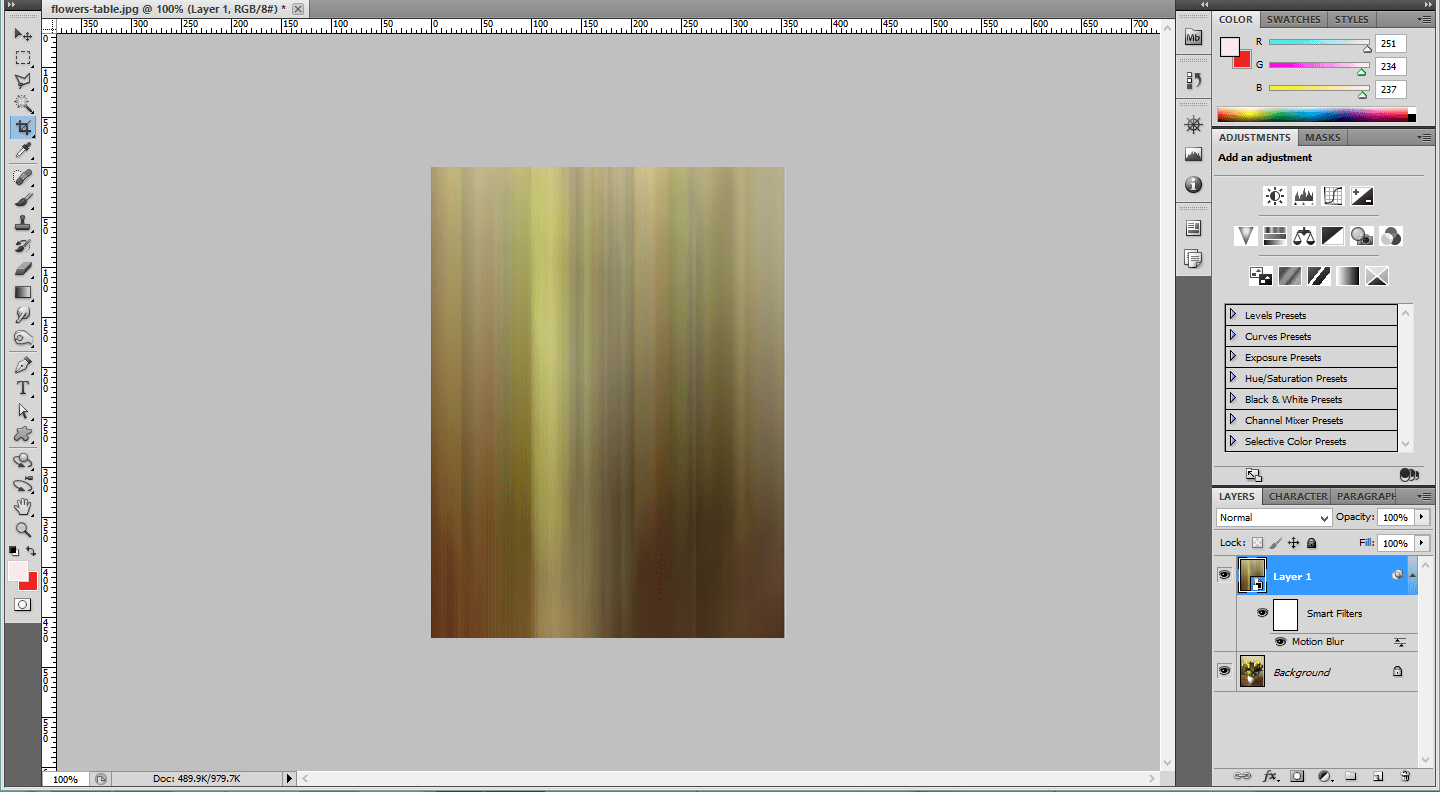
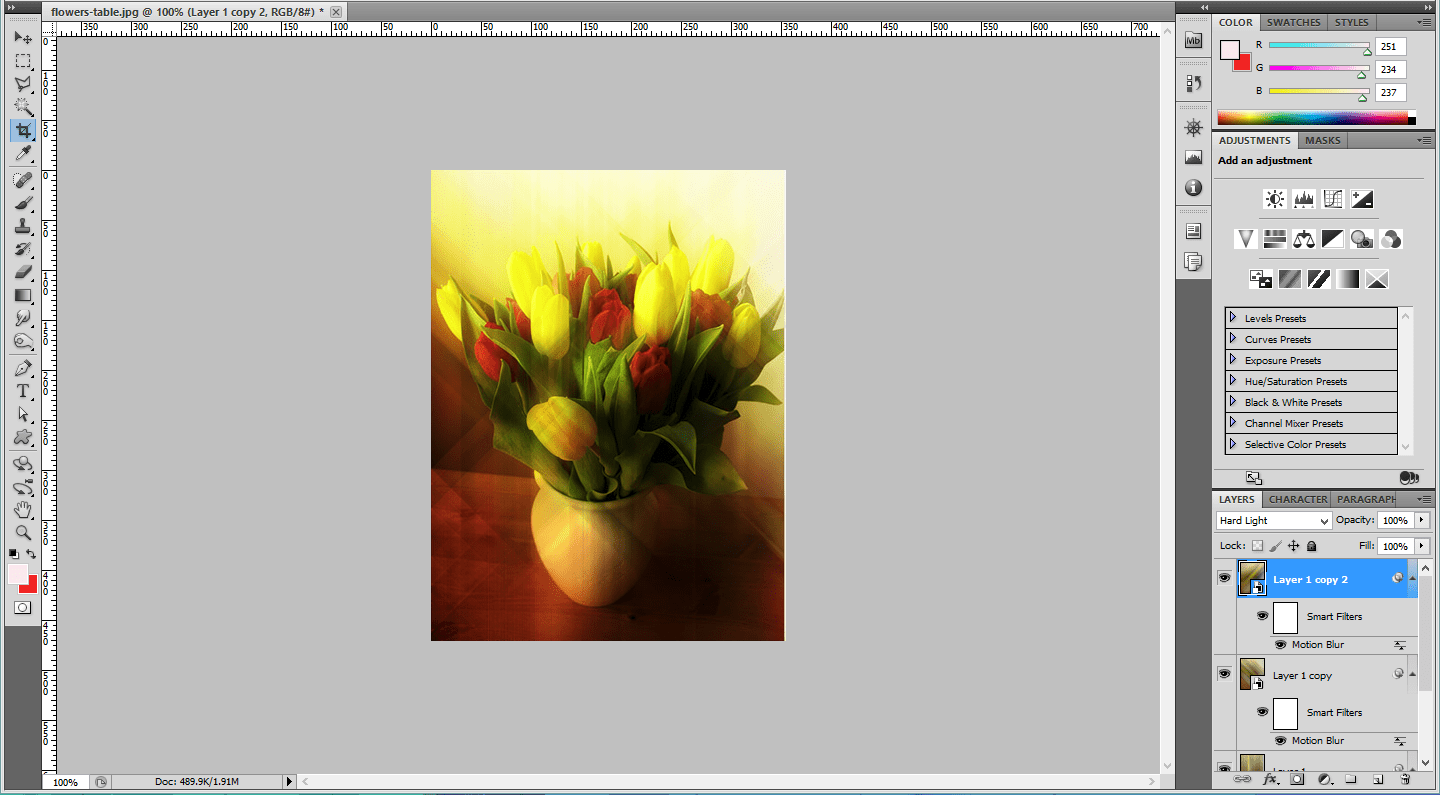
Open the Photo document in Photoshop.Make a copy of the background layer.Then Convert it to smart filter. Go to Filter-> Convert to smart filter.Then add a motion blur filter. Go to blur -> Motion blur -> angle-90 and distance -45o.
Step:2
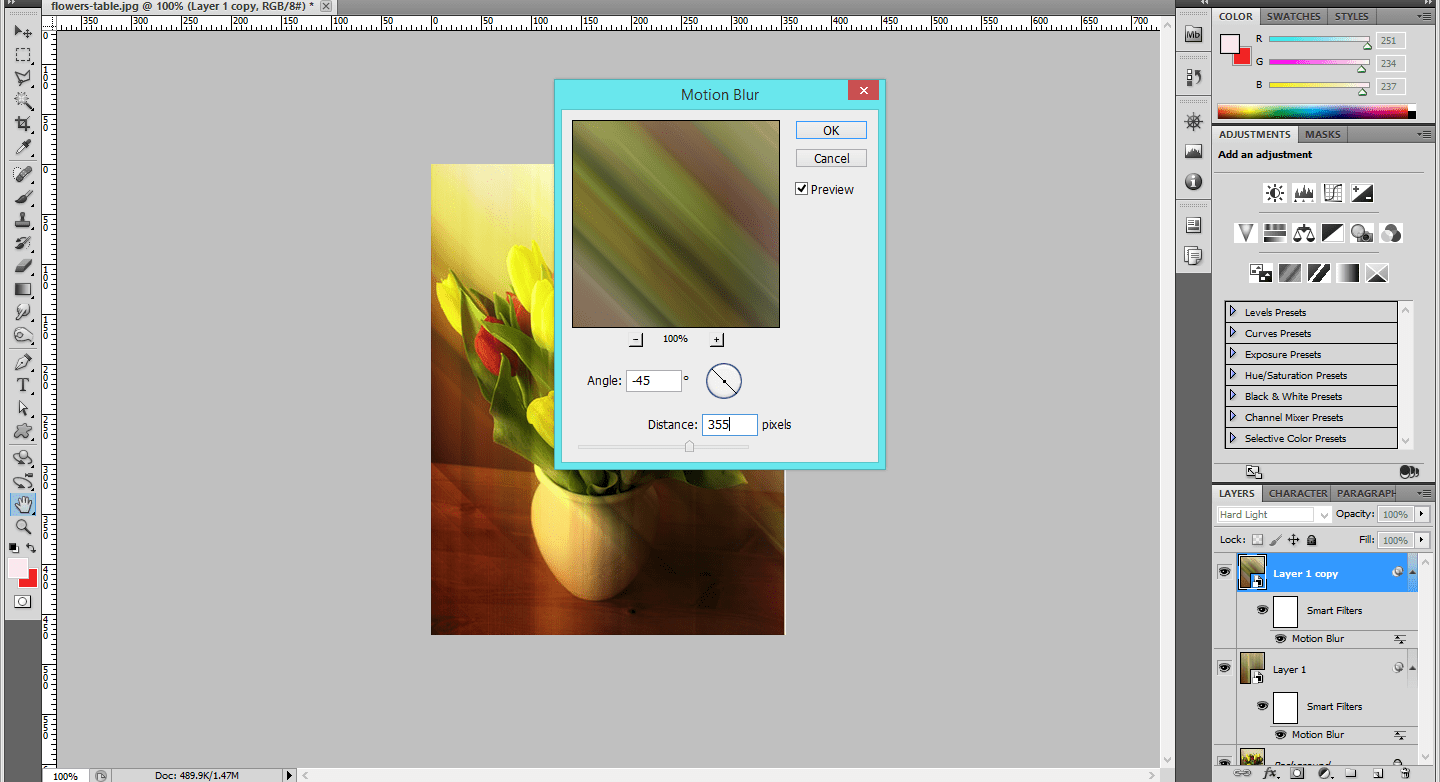
Convert the blending modes from normal to hard light. Then make a copy of the layer1. Change the values of the motion blur filter.Change the value of distance as 355 and angle as -45.
Step:3
Make a copy of the layer 1 copy by pressing ctrl+j. Change the values in the motion blur effect as distance- 290 and angle -45.
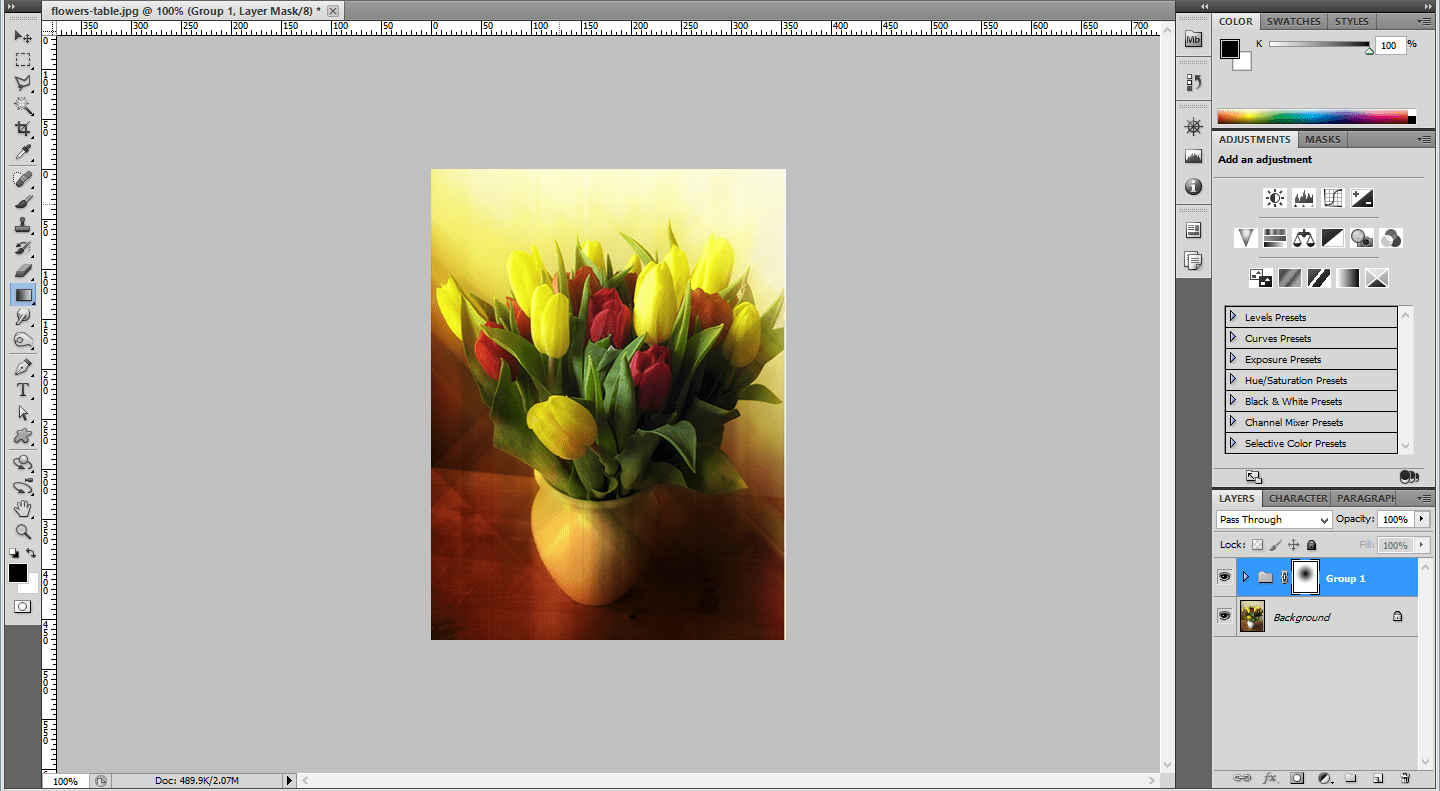
Step:4
Make these layers in to a group by pressing ctrl+g.Add a layer mask to the group.use the gradient tool( black ad white) and make a paint over the layer mask from center to the end point.