Flash actionscript gallery
Shooting the Missiles Using Action Script on Flash 3.0
Step 1: Open a new document in flash. Set the stage color as black.
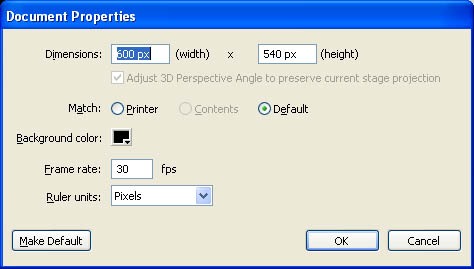
Step 2: Choose Window > Properties from the main menu bar to open the PROPERTIES panel.
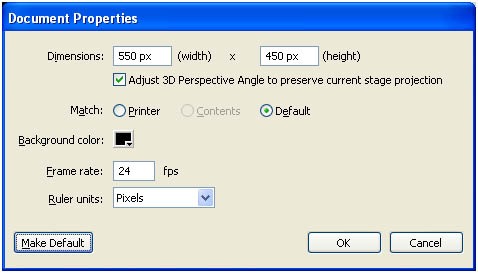
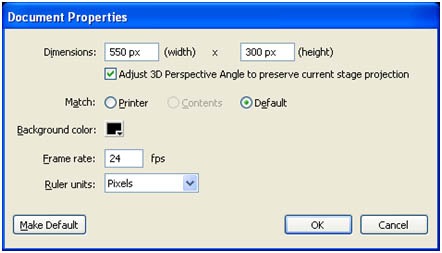
Step 3: Expand the Properties section in the panel and choose the Edit button to enlarge the Document Settings window. Next, set the width to 550 px and height to 450 px in the PROPERTIES panel, as shown in Figure below. Choose the Ok button.
Step 4: import an image to perform the action script. Choose File > Import > Import to stage from the main menu bar and Import the unzipped images file. The three files will be imported to the stage, as shown in Figure below.
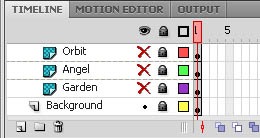
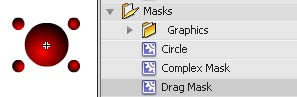
Step 5: Perform some actions to this image. From the timeline create new layer to the name them as figure follows
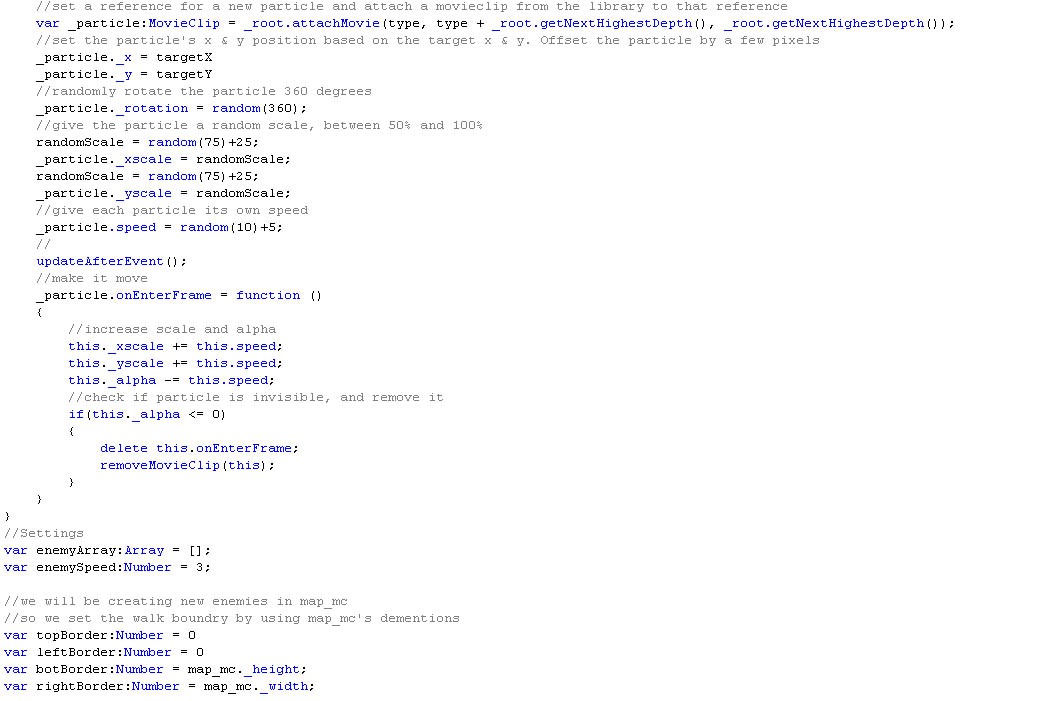
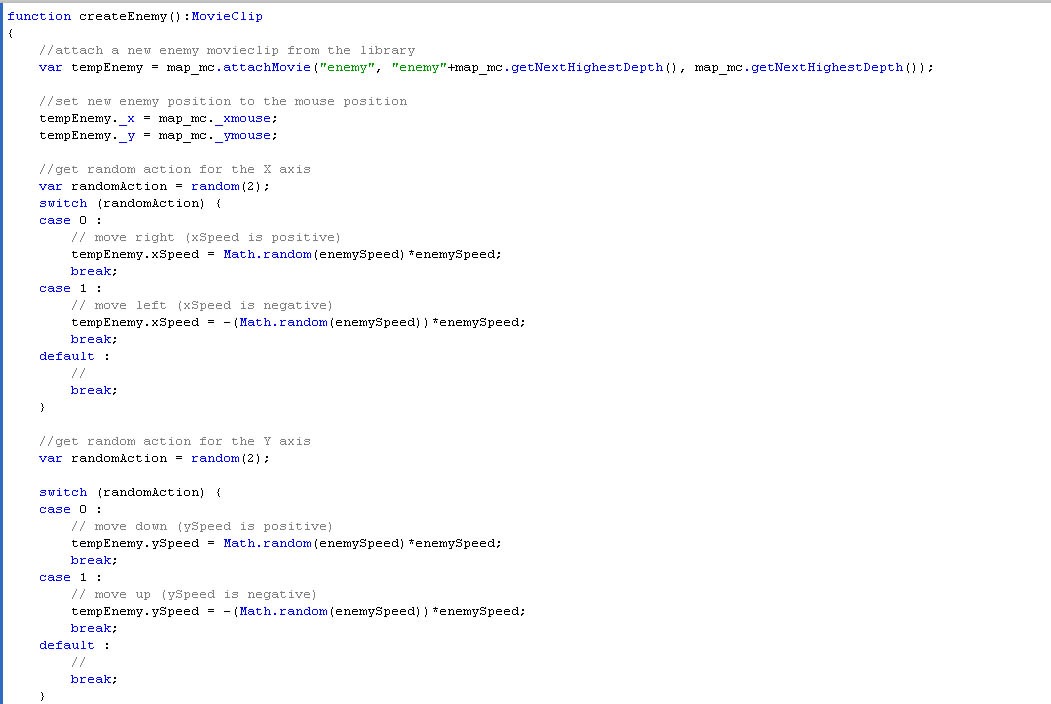
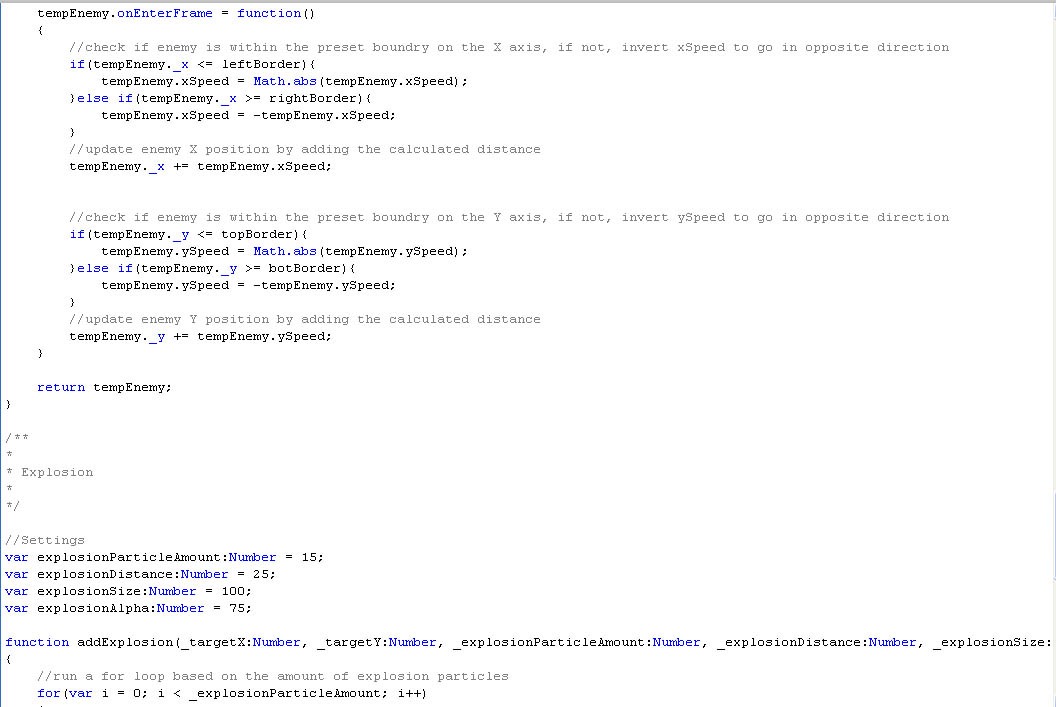
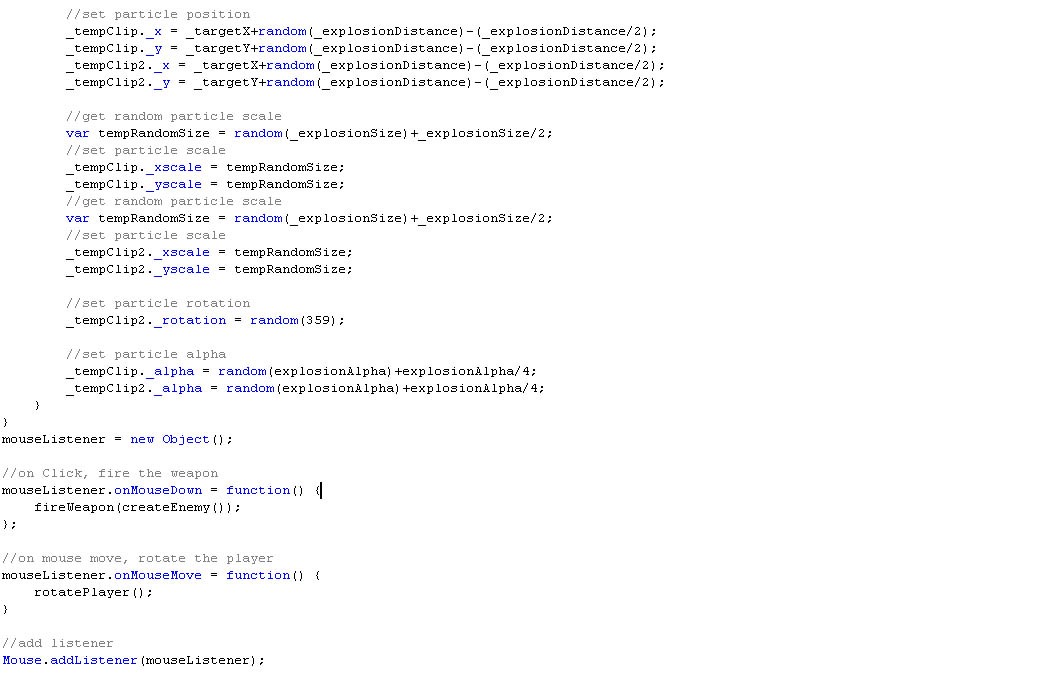
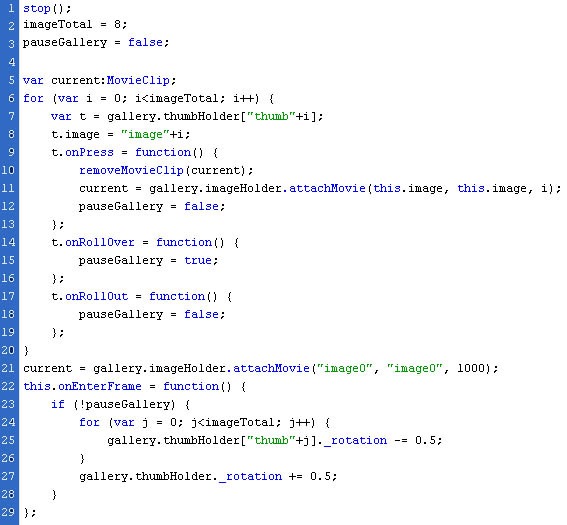
Step 6: Now we will use some action script. To make the thumbnails function and to rotate them around the main image.
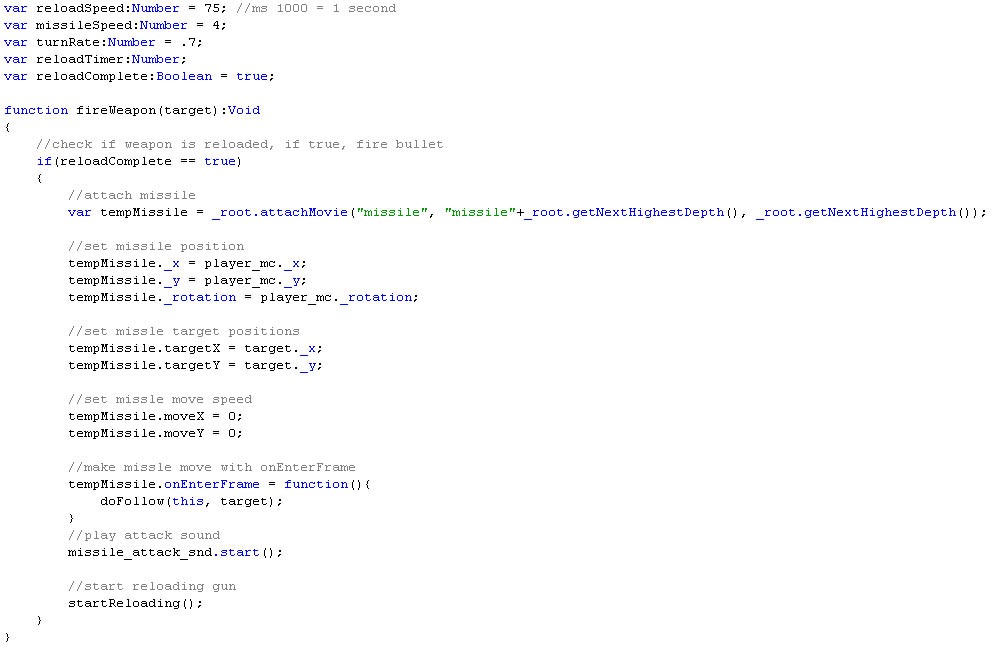
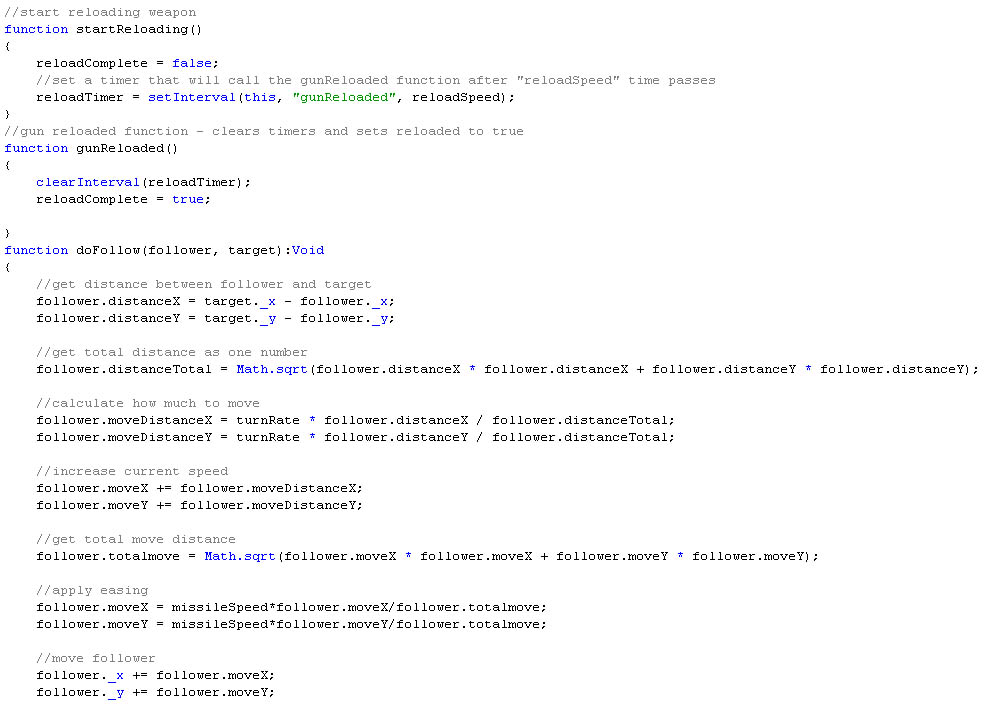
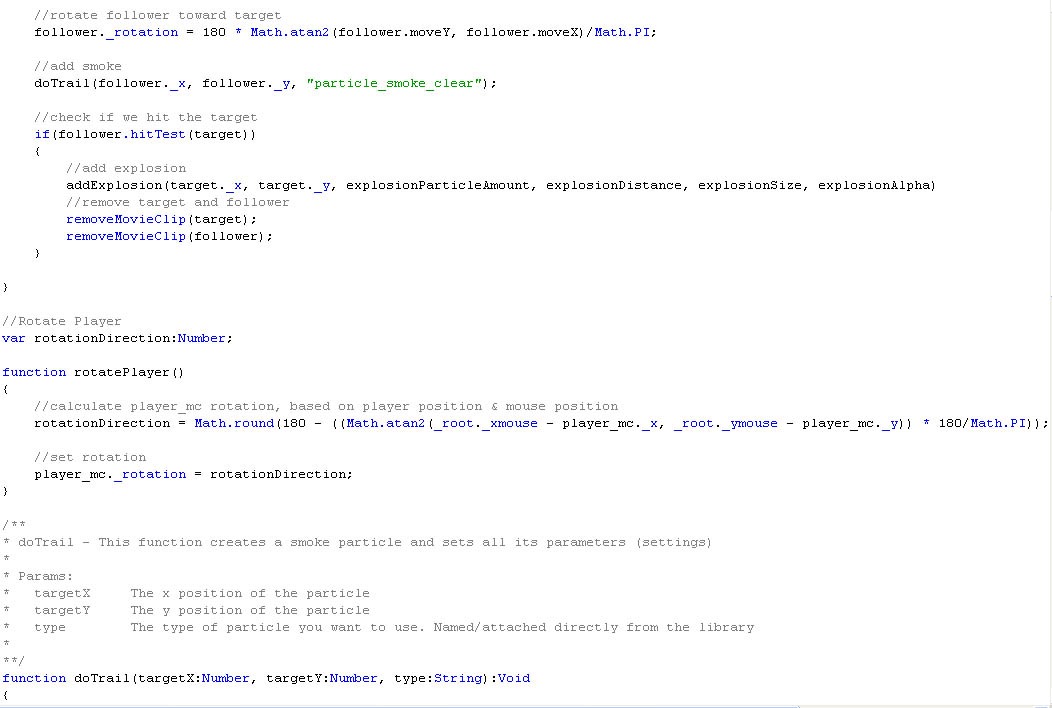
Code 1:
Various Color changing on Single Object Using Flash 3.0
Step 1: Open a new flash file. Choose Window > Properties from the main menu bar to open the PROPERTIES panel.
Step 2: Expand the Properties section in the panel and choose the Edit button to enlarge the Document Settings window. Next, set the width to 500 pixels and height to 358 pixels in the
PROPERTIES panel, as shown in Figure below. Choose the Ok button.
Step 3: Draw or import an object from the file. Then select the car and press F8(To convert into symbol) to convert into movie clip.
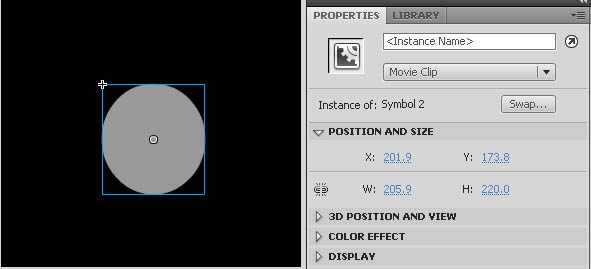
Step 4: While the object is still selected, go to the Properties Panel (Ctrl+F3) below the stage. On the left side, You will find the Instance name input field there. Call this Movie Clip as whatever you like. For this example, I will call my movie clip object1. See the picture below.
Step 5: Create a new layer above the objects layer and name it button.
Step 6: After that, create a four buttons (red, blue, brown and yellow, etc…). See the picture below.
Step 7: Take the selection tool (V) and click on the red button. Then, go again to the Properties Panel (Ctrl+F3) below the stage. On the left side, You will find the Instance name input field there. Call this button swatch1_btn. See the picture below.
Step 8: Do this also for every other button, but for red, type blue, brown….
Step 9: Create a new layer above the buttons layer and name it action.
Step 10: Click on the first frame of layer action and go to the action script panel (F9). Then, enter this code inside the actions panel:
Code 1: this code is for purple color button
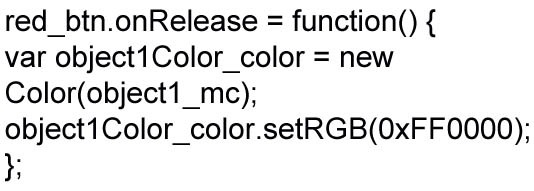
Code 2: this code is for red color button
Code 3: this code is for green color button
Code 4: this code is for blue color button
Code 5: this code is for dark blue color button
Code 6: this code is for grey color button
Step 11: This main button is for applying color to the car.
Step 12: This measurement is used to mix the color with the main color for displaying clear look.
Step 13: This scale is used to pin point the color value and range value
Test your Movie (Ctrl+Enter).
Floating Gallery Using Flash Cs4
Step 1: open a new flash file. Set the width to 600 pixels and the height to 540 pixels. For this pictorial we need 8 images. We have to resize them with 330*330 for the main image and 75*75 thumbnail images. Name the images image-0 to image-7 and thumb-0 to thumb-7 and then import them into the library (File-> import->import to library).
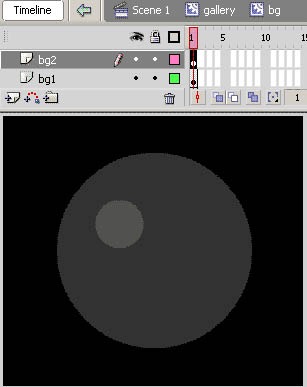
Step 2: By using oval tool (O) to creating a dark grey circle (#323232) circle, without an outline by using dimensions and positions below. I have reduced the magnification in Flash to 50%, so that it’s easier to see.
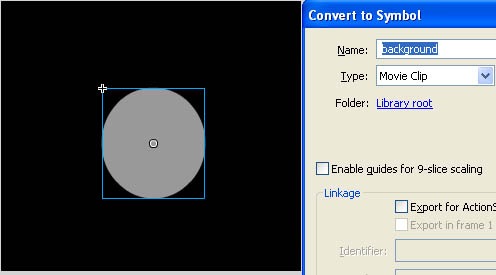
Step 3: To convert the oval into an MOVIE CLIP (Movie Clip Symbol) called “background”, by pressing F8.
Step 4: Convert this Movie Clip into another one called “gallery” and then, from the properties panel, give it the instance name “gallery”. After that action script will be used to give the gallery some functionality and the instance names given to the MOVIE CLIP’s will be used to reference them.
Step 5: Double click on the “gallery” movie clip and then on the “background” movie clip. Name the layer with the dark oval “background 1”. Create the second layer called “background” and with the lighter grey (#505050) oval on this layer.
Step 6: From the properties panel, set the dimensions and positions, as shown below.
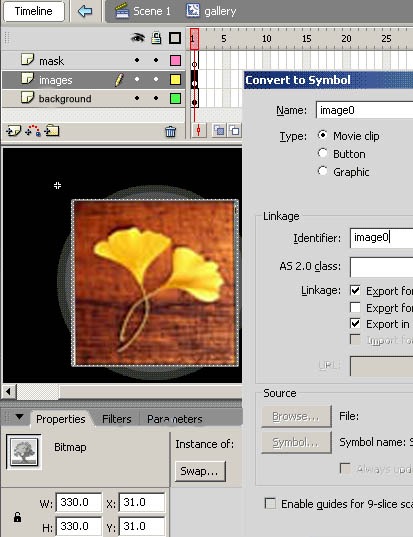
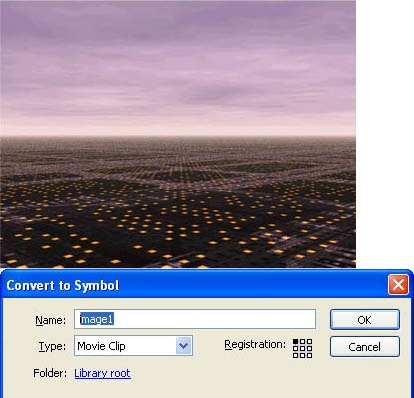
Step 7: Next, drag image 0 onto the “images” layer as shown below. Convert the image to a Movie Clip (F8) called “image0”, selection “export for action script”. This will allow the image to be attached with action script, using the “identifier” as a reference.
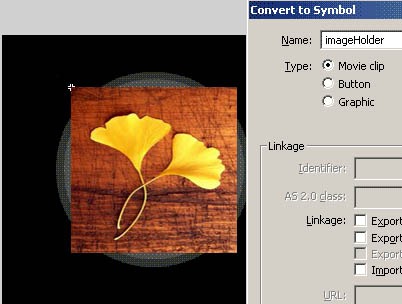
Step 8: Convert the Movie Clip again (F8) into another Movie Clip called “image Holder”.
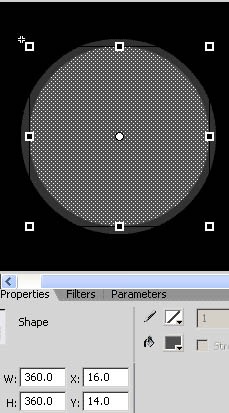
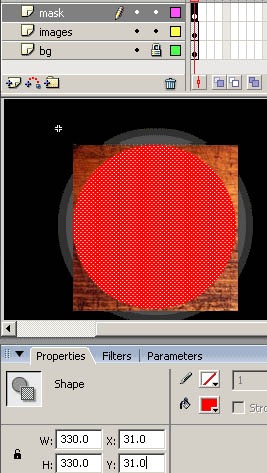
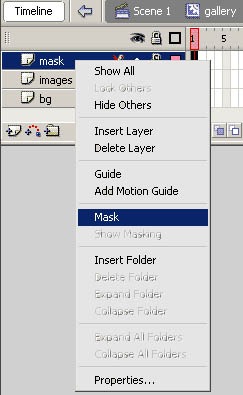
Step 9: Use the Oval Tool to create an oval on the mask layer, setting it to have the dimensions and positions as shown below. Right click on the mask layer and choose “mask”.
Fig (a):
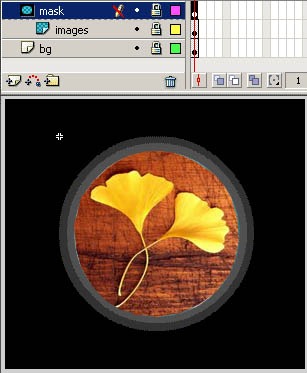
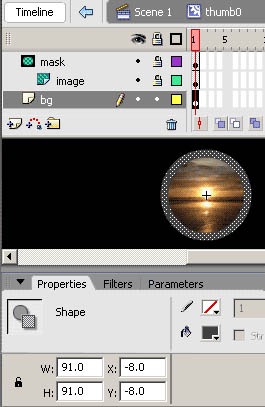
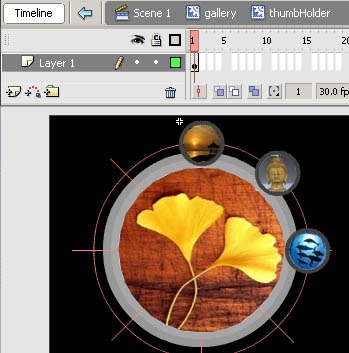
Step 10: The circle should now be masking the image, as shown below.
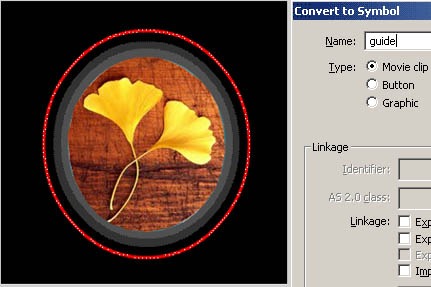
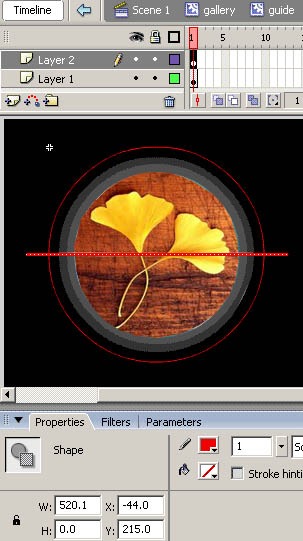
Step 11: Now we are going to create a temporary guide which will be used to place the thumbnails. Create a new layer called “guide” and see the Oval Tool to create a circle with just the stroke color and no fill. Set the dimensions and positions as figure shown below.
Step 12: Convert the ring into a Movie Clip (F8) called “guide”.
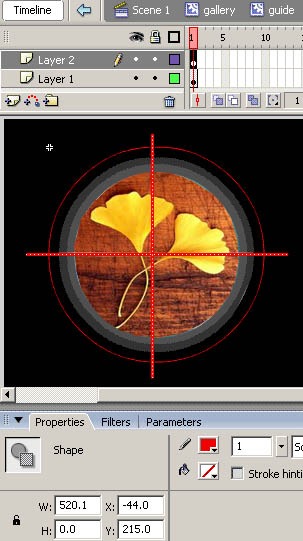
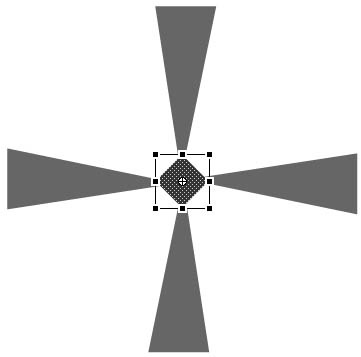
Step 13: Double click on the MOVIE CLIP, create a new layer and draw a line, using the dimensions and positions as figure shown below.
Step 14: Create a vertical line on another new layer as figure shown below.
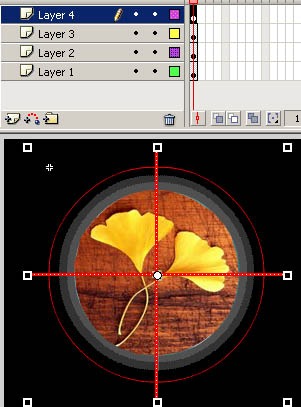
Step 15: Now copy the 2 lines onto a single new layer.
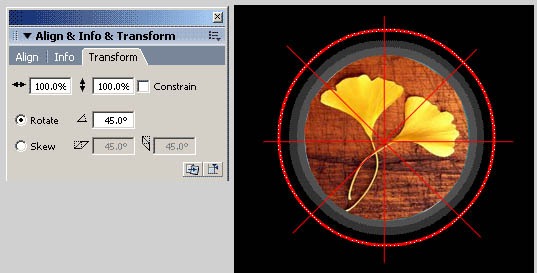
Step 16: Open the transform panel and set “rotate” to 45 degrees.
Step 17: Now, create a new MOVIE CLIP (Insert > New Symbol) called “thumb0” and create 2 layers called “image” and “mask”. Drag the thumbnail thumb_0 on to the “image” layer, placing it at the position shown below.
Step 18: Create a circle on the “mask layer”
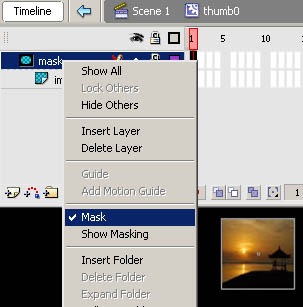
Step 19: Right click on the “mask” layer and chose “mask”.
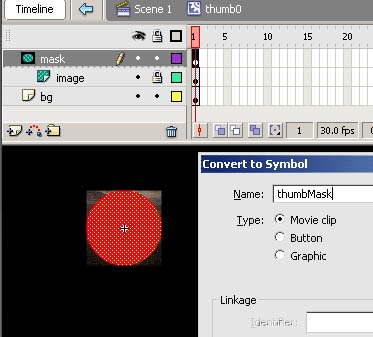
Step 20: Convert the mask into an MC (F8) called thumbMask. You can reuse this MC for the other thumbnails.
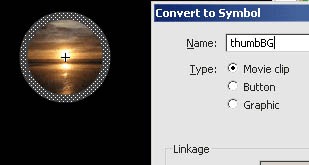
Step 21: Create a dark grey (#404040) circle on a layer below the image and mask, using the positions and dimensions shown below.
Step 22: This will also be reused for the other thumbnails, so convert it to an MC called “thumbBG”. So, that’s the 1st thumbnails created, now create the other 7, using steps 18 – 23.
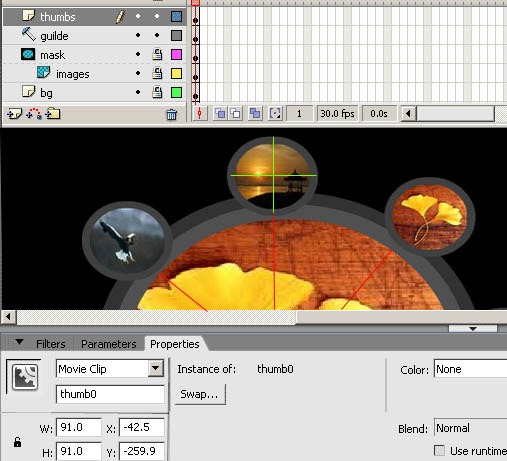
Step 23: Next, create a layer called “thumbs” and drag thumb0 MC onto the stage, positioning it at the top over the guide. From the properties panel, give it the instance name “thumb0”.
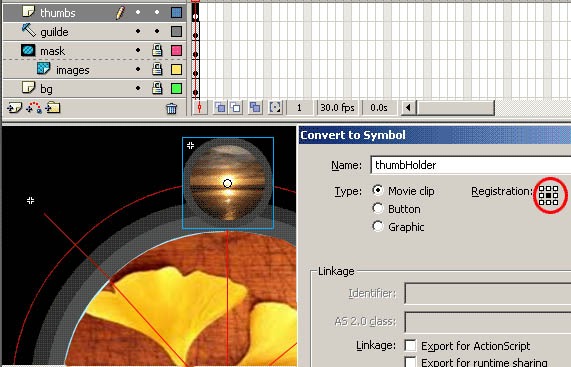
Step 24: Convert thumb0mc into another MC called thumb Holder. Set the registration point (circled in red) to the center. To rotate the thumbnails with action script, the thumb Holder MC will be rotate so that each thumbnail doesn’t have to be rotated individually. Setting the registration point to the center makes sure the MC will rotate from the center.
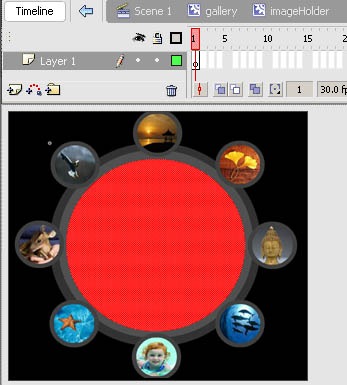
Step 25: Add all 8 of the thumbnails where the lines intersect with the ring. Place thumb1 at the second point, thumb2 at the 3rd, and so on.
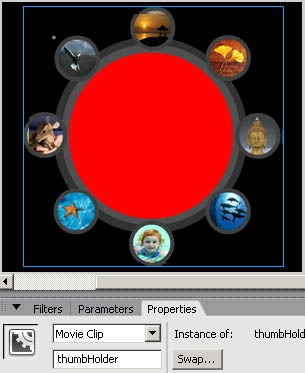
Step 26: When all the thumbnails have been added, go back to the Gallery Movie Clip and give the thumb Holder MC the instance name “thumb Holder”.
Step 27: Then the image Holder MC and delete the image MC inside of it. This is because we will be adding the image dynamically with action script.
Step 28: Now we are going to create a gallery with rotating thumbnails. We will now use some action script. To make the thumbnails function and to rotate them around the main image.
Step 29: Code Explanation:
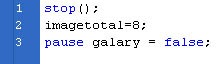
Line 1: A stop() function to stop it from looping
Line 2: A variable to hold the number of images in the gallery
Line 3: A boolean variable which is used to pause / unpause the gallery
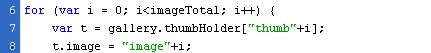
Step 30: Code Explanation:
Line 6 – 7: A for loop is created to assign each thumbnail a property containing the name of it’s corresponding image. The “i” in the loop will start off at 0 and increment by 1 (i++), while i is below 8 (i Line 8: Now that we are storing “thumb4” in “t”, we give it the property “image” and assign it to hold image4 (“image”+i)
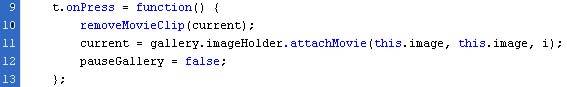
Step 31: Code Explanation:
Line 9: An onPress function is create for each thumbnail
Line 10: The last displayed image will be held in current, so we use this function to remove it before the new one is attached (line11), upon pressing the thumbnail
Line 11: We use the t.image property to attach the image to “imageHolder” MC. t.image is refered to as this.image because it’s being called from withing an onPress function.
Line 12: When a thumbnail is rolled over with the mouse, the gallery will be pause (see next step), but when the thumbnail is pressed, we want them to start rotating again, so we set “pauseGallery” to equal false.
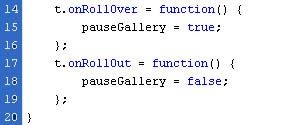
Step 32: Code Explanation:
Line 14 – 16: “pauseGallery” is set to equal true when the thumbnail is rolled over.
Line 17 – 20: “pauseGallery” is set to equal false when the thumbnail is rolled out.
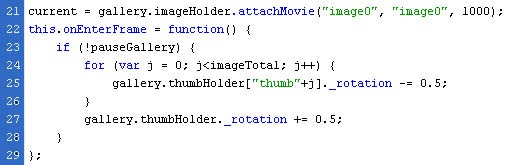
Step 33: Code Explanation:
Line 21: When the gallery start image0 is attached to be displayed.
Line 22: An onEnterFrame function is created which will execute any code inbetween the braces {} repeatedly, at the frame rate (30) of the movie.
Line 23: Another loop is used to rotate each thumb counter clockwise with 0.5 degrees. This needs to be done because when the thumbnail holder is spinning round (line 27) the thumbnails will stop being upright.
Line 25: Last we rotate the thumbHolder by 0.5 degreess. You can change the value of this and line 27 to increase or decrease the speed of the rotation.
Masking The Images On Action Script Using Flash cs4
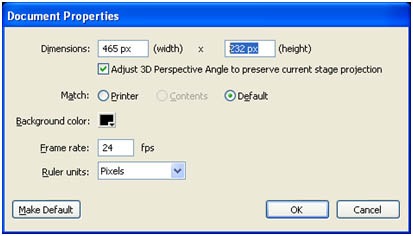
Step1: open a new flash file. Set the width to 465 pixels and the height to 232 pixels. And set frame rate to 24fps.
Step 2: By using the rectangle tool draw a rectangle. And import the image for background (file ->import -> import to stage) set as background image.
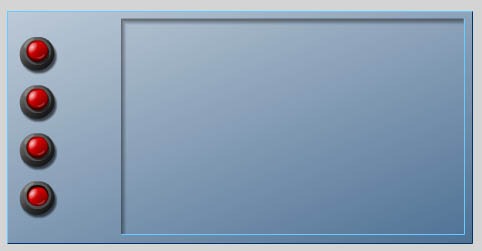
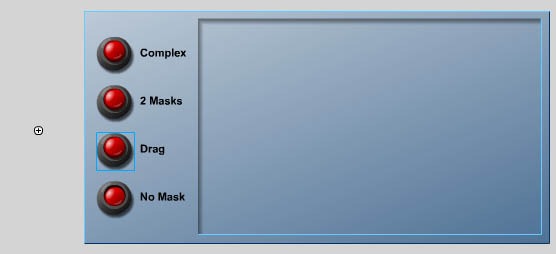
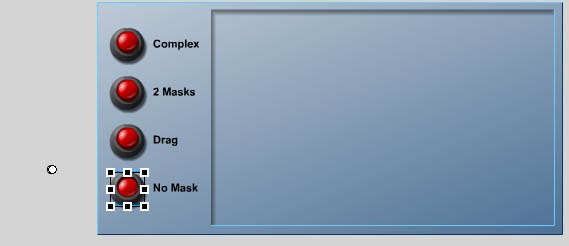
Step 3: Now, we need to place the buttons on left-side of the background image to perform action controls. Import the images from file menu. Place 4 buttons as figure shown below
Step 4: Name the buttons for its relevant actions as shown below
Step 5: To convert the image into a MOVIE CLIP (Movie Clip Symbol) called “background”, by pressing F8.
Step 6: Now we need to mask the feature for visually cropping display objects within a shape as image shown below.
Step 7: To convert the image into a MOVIE CLIP (Movie Clip Symbol) called “background”, by pressing F8.
Step 8: From the cropping image to mask the layer and perform some actionscript towards the masking as image shown below
Step 9: The image should now be masking the image, as shown below.
Step 10: create a timeline to demonstrate the following function.
Step 11: now we need to focus on second button i.e. mask. The process involves creating a shape and applying it to the “mask” property of another display object.
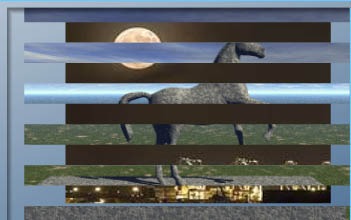
Step 12: Masks can stay stationary while the object is being masked move or masks can animate above the object to create transitions and special effects as shown below
Step 13: Now, create a new MOVIE CLIP (Insert > New Symbol) called “thumb0” and create 2 layers called “image” and “mask”. Drag the thumbnail thumb_0 on to the “image” layer, placing it at the position shown below.
Step 14: then the image will mask the two layers with the movie clip that has been shown in the following image.
Step 15: Right click on the “mask” layer and chose “mask”.
Step 16: On the mask layer two layers have combined to perform the mask function as figure shown below.
Step 17: Then the image Holder MC and delete the image Movie Clip inside of it. This is because we will be adding the image dynamically with action script.
Step 18: Then the image Holder MC and delete the image MC inside of it. This is because we will be adding the image dynamically with action script as shown below.
Step 19: When all the thumbnails have been added, go back to the Movie Clip and give the thumb Holder Movie Clip the instance name “background”.
Step 20: Now we need to drag the mask on the right window. By using this drag mask we can able to drag the mouse cursor on the screen as figure shown below.
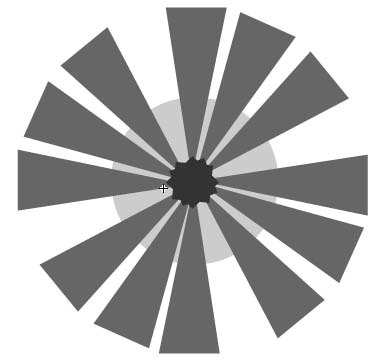
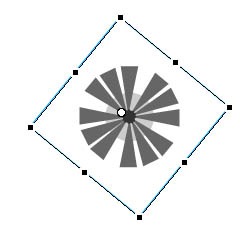
Step 21: Now we need to make spiral movie clip on the right window to mask the two given layer as the figure shown below.
Step 22: To create the mask frame to function the mask frame on the layer style as figure shown below.
Step 23: To rotate the thumbnails with action script, the thumb Holder MC will be rotate so that each thumbnail doesn’t have to be rotated individually. Setting the registration point to the center makes sure the MC will rotate from the center. Press F8 to perform the action as figure shown below.
Step 24: Setting the registration point to the center makes sure the MC will rotate from the center. Press F8 to perform the action as figure shown below.
Step 25: Last layer to perform no function to be done to make the screen idle.
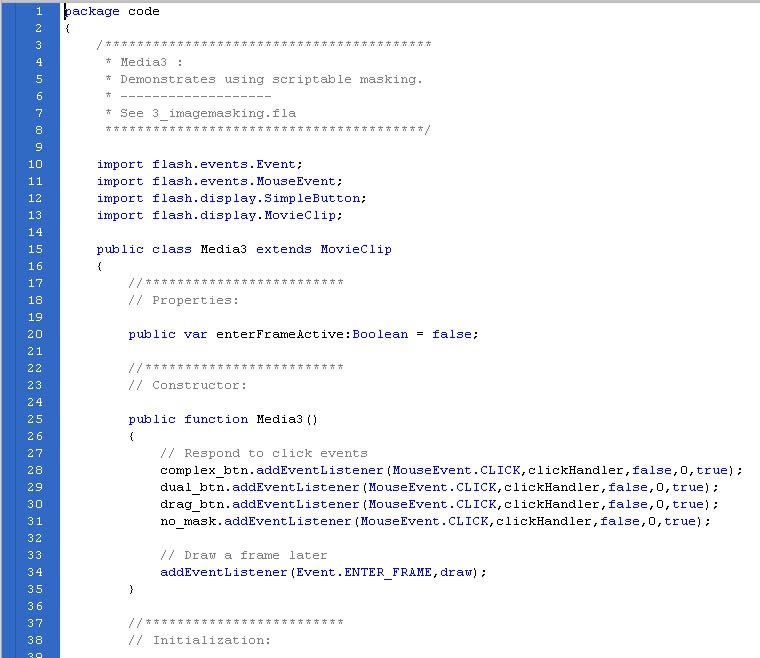
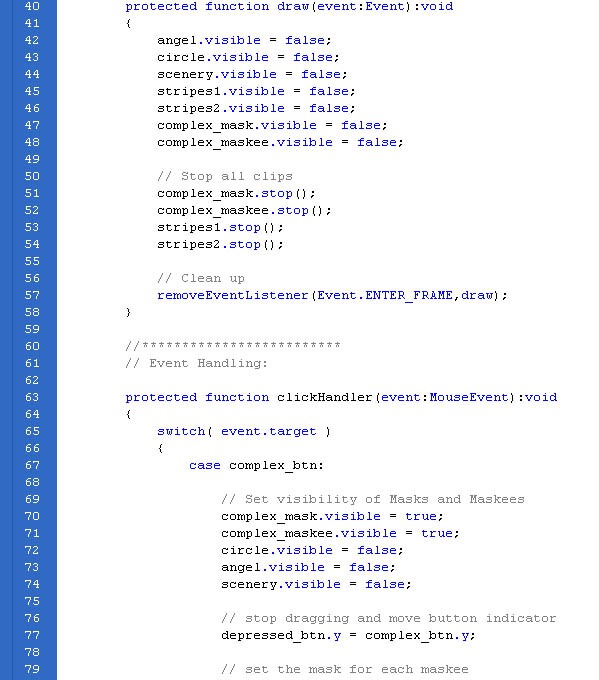
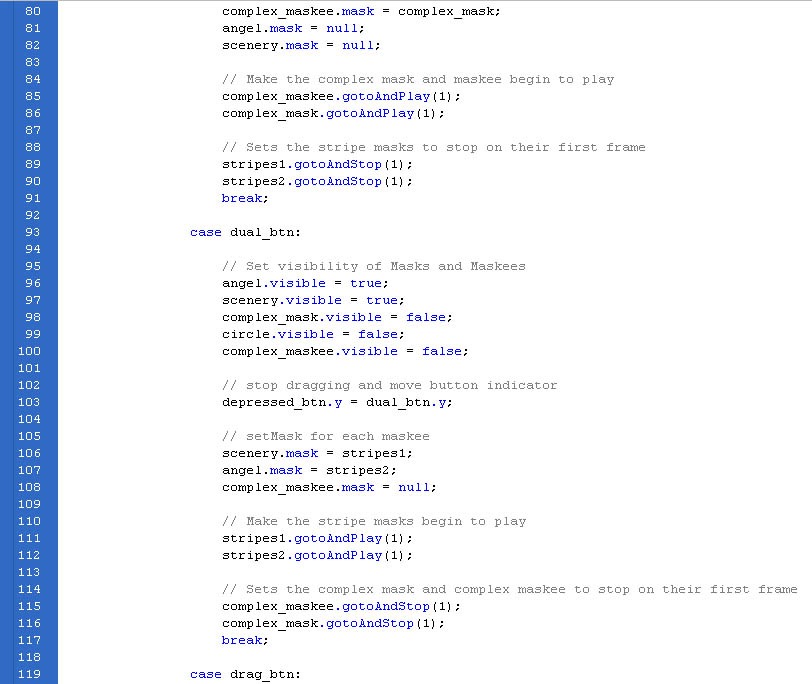
Step 26: Now we will use some action script. To make the thumbnails function and to rotate them around the main image.
Code 1:
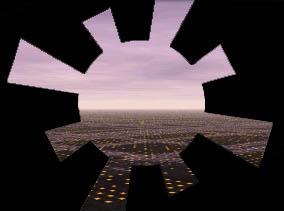
There are three types of masks which is displayed above flash file. Click the buttons to see the different effects.
Flash Rotating Globular Photo Gallery
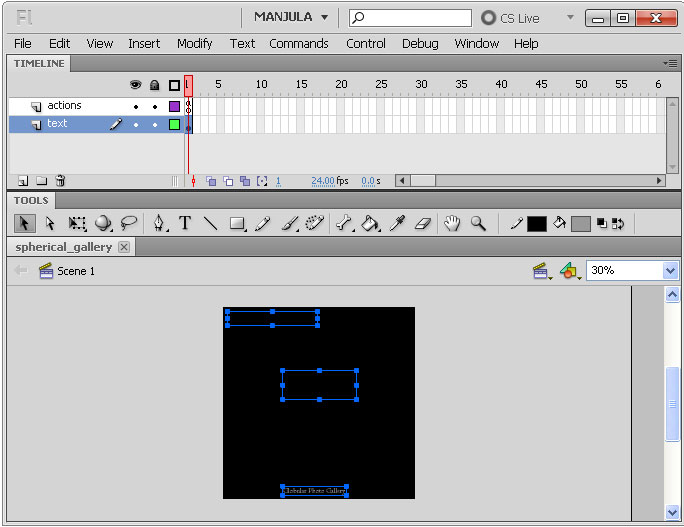
Step-1 Open a new document in flash. Set the background color as black.
Step-2 Create an empty dynamic text box in layer-1 and give the instance name as “box1”. Like that create another empty dynamic text box in the same layer and give instance name as “box2”.
Step-3 Collect pictures which you want to put in gallery. Here I have chosen 46 pics. Each image should be in 400X300 pixels for large image and 70X53 for small image.
Step-4 Save large image as pic1, pic2, pic3 …… pic46 and small image as small1, small2 ….. small46.
Note that all your flash documents and images should be in same folder.
Step-5 Import small images to library by File à import à import to library.
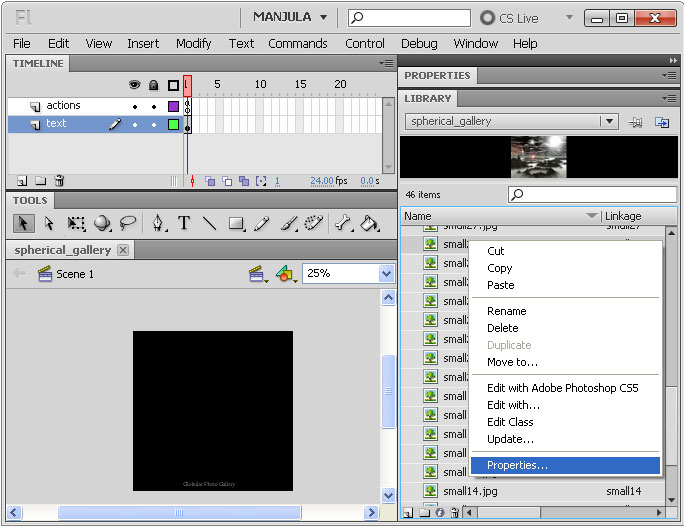
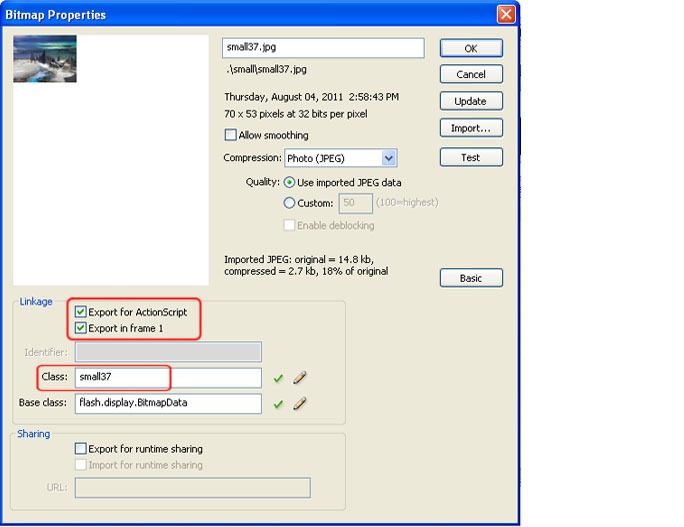
Step-6 To view your imported image press Ctrl+L. Library panel will appear on the right hand side. Make a right click on image then go to properties. It will look like below.
Step-7 Properties panel box will appear. Check on Linkage à Export for actionscript and give class name as image name without .jpg extension.
Step-8 Like that do for all 46 images.
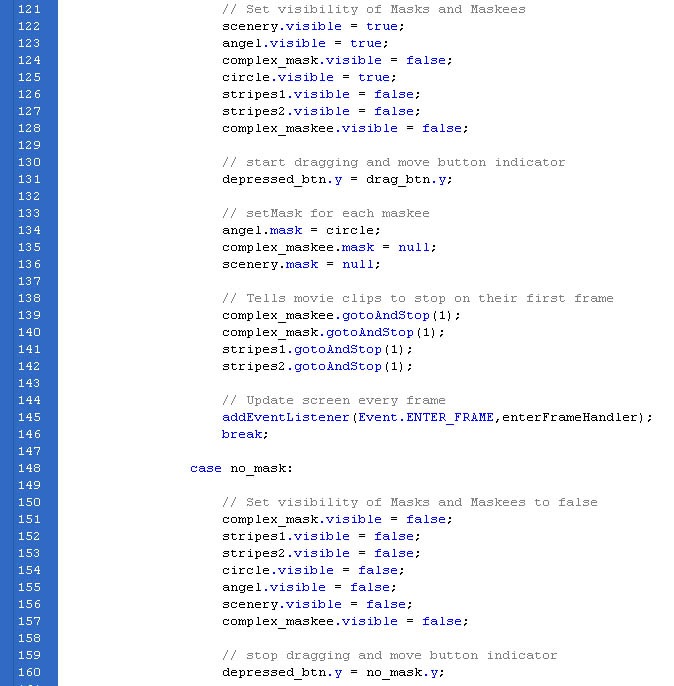
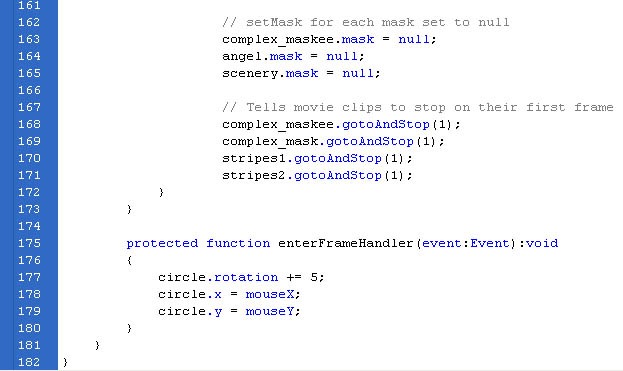
Step-9 Create a new layer then select key frame-1 and press F9 to open the actionscript panel and download the code here then paste inside the panel.
Ctrl+ Enter to run the program.