Zooming effect in flash
5 HOT TRENDS IN WEB DESIGN FOR 2013
In the fast-moving nature of the web, it’s only natural that website design trends change frequently. The year 2013 will confirm to hold just as much change in web design practices than prior year.
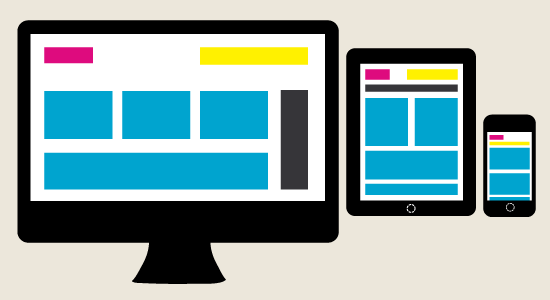
1. Responsive Web Design
Responsive design is the approach of developing one set of code to accommodate the display of a web design in all display atmospheres, in spite of screen dimensions.
For example, you may see one variety of the design on a desktop, another on a tablet’s horizontal view, another on a tablet’s vertical view, and yet another on a Smartphone. Responsive design is a content-focused move toward to building web experiences, and is future-focused in that the design is fluid and can adapt to new technology.
2. Design in Full Screen
A wave of better visual design is upon us. Look at the recent redesigns of Facebook, Twitter and LinkedIn, and it’s evident that some of the most popular sites on the web are determined to deliver a more visual experience.
Similarly, we expect to see more companies taking the visual direction to a better extreme with the implementation of full-screen designs.
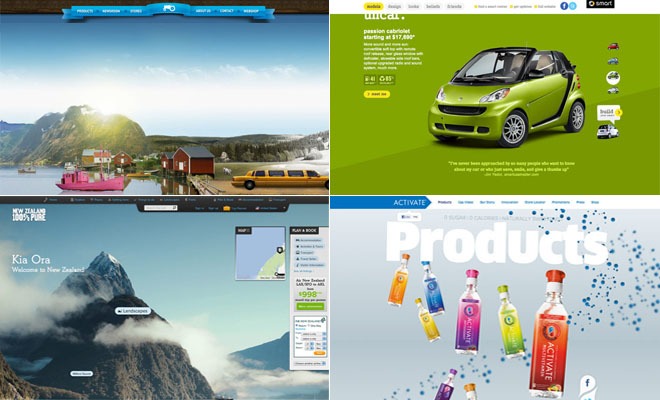
3. Parallax Design
One of the cooler developments in web design in recent years is parallax design, which integrates special scrolling techniques whereby background images on the screen move slower than foreground images. The consequential illusion on the screen is one of 3D depth. The effect can be perfectly amazing.
See examples at beetle.com, activatedrinks.com, stopatnever.com, sullivannyc.com and the Air Jordan 2012 website. Be sure to scroll down the page!
4. Designed Fonts
In the past, in order to attract a website, a designer should typically look to images. In 2013, expect fonts to be a significant design element in many websites. This is thanks to web fonts such as those listed at Google Fonts and MyFonts, allowing designers to go beyond standard system fonts.
There are many different font formats for the web, including EOT, TTF, OTF, CFF, AFM, LWFN, FFIL, FON, PFM, PFB, WOFF, SVG, STD, PRO and XSF, which can make font selection somewhat challenging. However, with the use of the CSS3 @Font-Face rule, designers can have a boundless number of custom fonts with which to work. Perhaps one day in the not too distant future web fonts insert will become the default design practice, enabling almost any typeface and any font style, just like in print design.
5. Social Media Integration
Social media integration historically has meant social checklist in a website, or the display of Facebook and/or Twitter activity feeds in a website. These examples of integration are limited, and begging for a accurate integration of content and engagement.
In terms of basic tools, Click To Tweet is a good option in that it files in on the very specific pieces of data that would be most shareable, rather than forcing the user to share the entire page. We particularly recommend the tool.
The major social platforms each offer a variety of integration options, as well. For example, Twitter for Websites, Twitter’s embedded timelines, and Facebook social plugins deepen site and social integration. Even though, these are examples of the current state of “patchwork integration” slightly than what you should consider accurate integration.
Expect 2013 to start heading in that direction.
Floating Gallery Using Flash Cs4
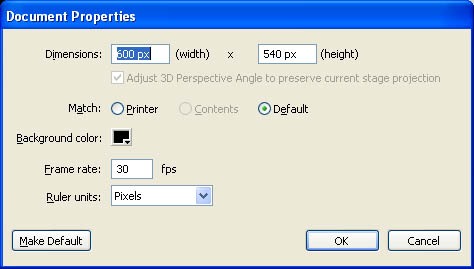
Step 1: open a new flash file. Set the width to 600 pixels and the height to 540 pixels. For this pictorial we need 8 images. We have to resize them with 330*330 for the main image and 75*75 thumbnail images. Name the images image-0 to image-7 and thumb-0 to thumb-7 and then import them into the library (File-> import->import to library).
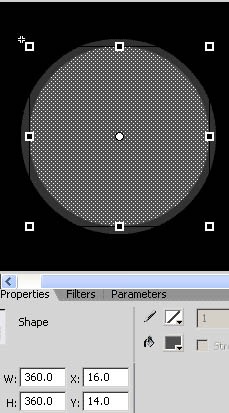
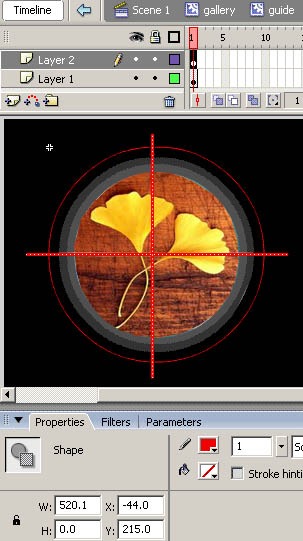
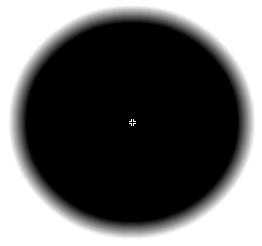
Step 2: By using oval tool (O) to creating a dark grey circle (#323232) circle, without an outline by using dimensions and positions below. I have reduced the magnification in Flash to 50%, so that it’s easier to see.
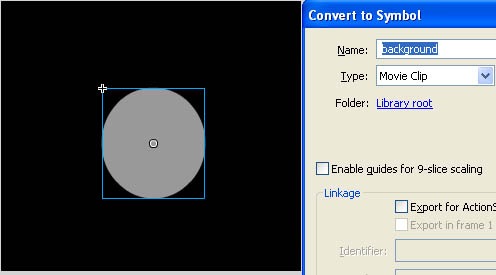
Step 3: To convert the oval into an MOVIE CLIP (Movie Clip Symbol) called “background”, by pressing F8.
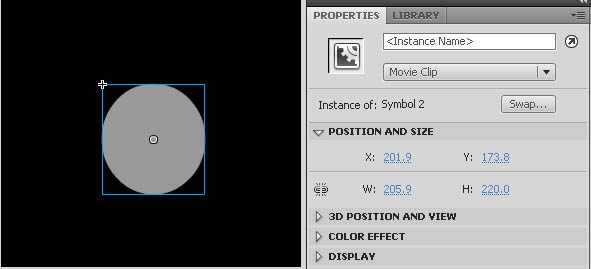
Step 4: Convert this Movie Clip into another one called “gallery” and then, from the properties panel, give it the instance name “gallery”. After that action script will be used to give the gallery some functionality and the instance names given to the MOVIE CLIP’s will be used to reference them.
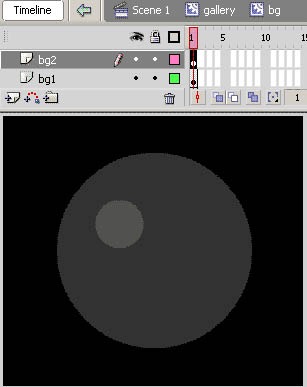
Step 5: Double click on the “gallery” movie clip and then on the “background” movie clip. Name the layer with the dark oval “background 1”. Create the second layer called “background” and with the lighter grey (#505050) oval on this layer.
Step 6: From the properties panel, set the dimensions and positions, as shown below.
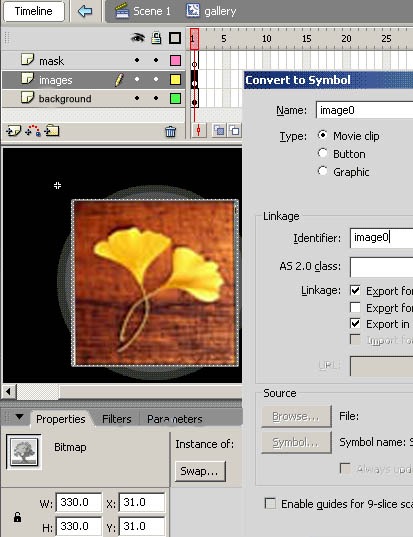
Step 7: Next, drag image 0 onto the “images” layer as shown below. Convert the image to a Movie Clip (F8) called “image0”, selection “export for action script”. This will allow the image to be attached with action script, using the “identifier” as a reference.
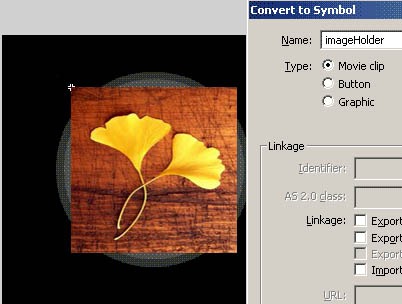
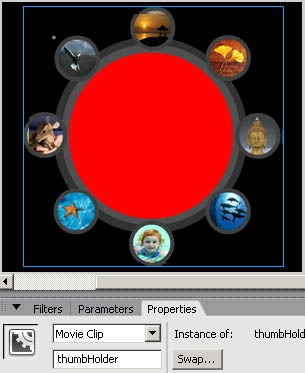
Step 8: Convert the Movie Clip again (F8) into another Movie Clip called “image Holder”.
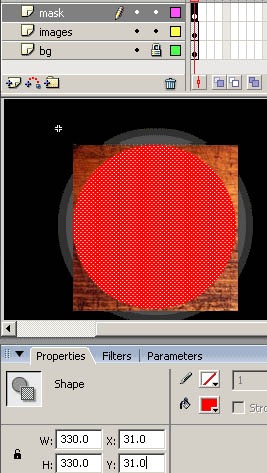
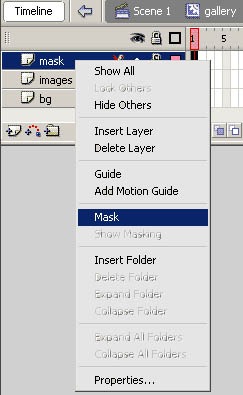
Step 9: Use the Oval Tool to create an oval on the mask layer, setting it to have the dimensions and positions as shown below. Right click on the mask layer and choose “mask”.
Fig (a):
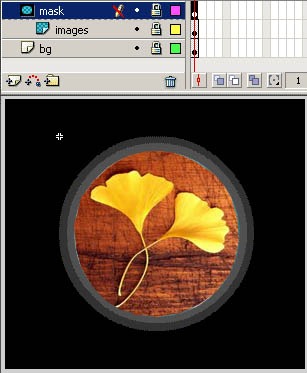
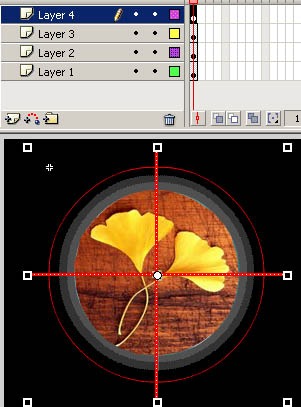
Step 10: The circle should now be masking the image, as shown below.
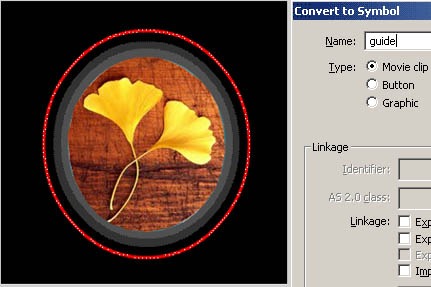
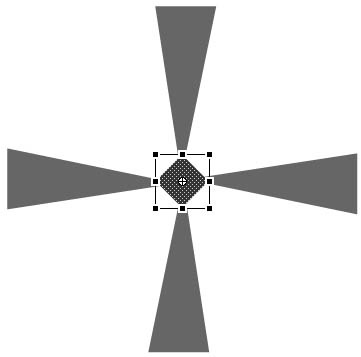
Step 11: Now we are going to create a temporary guide which will be used to place the thumbnails. Create a new layer called “guide” and see the Oval Tool to create a circle with just the stroke color and no fill. Set the dimensions and positions as figure shown below.
Step 12: Convert the ring into a Movie Clip (F8) called “guide”.
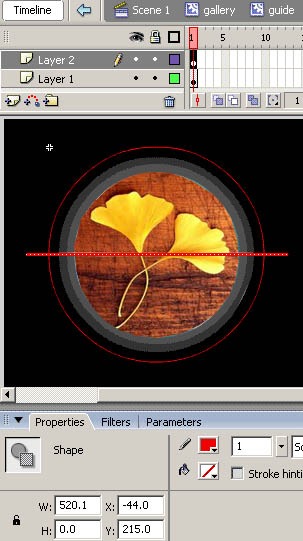
Step 13: Double click on the MOVIE CLIP, create a new layer and draw a line, using the dimensions and positions as figure shown below.
Step 14: Create a vertical line on another new layer as figure shown below.
Step 15: Now copy the 2 lines onto a single new layer.
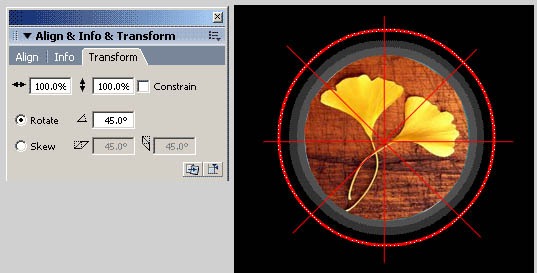
Step 16: Open the transform panel and set “rotate” to 45 degrees.
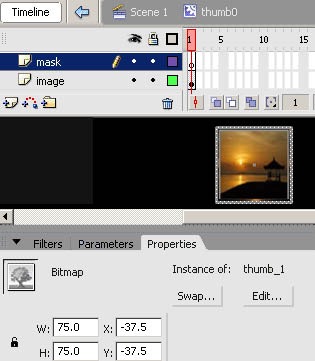
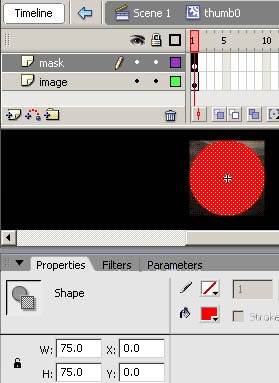
Step 17: Now, create a new MOVIE CLIP (Insert > New Symbol) called “thumb0” and create 2 layers called “image” and “mask”. Drag the thumbnail thumb_0 on to the “image” layer, placing it at the position shown below.
Step 18: Create a circle on the “mask layer”
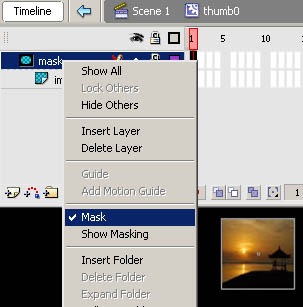
Step 19: Right click on the “mask” layer and chose “mask”.
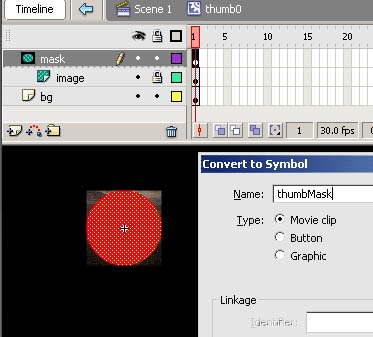
Step 20: Convert the mask into an MC (F8) called thumbMask. You can reuse this MC for the other thumbnails.
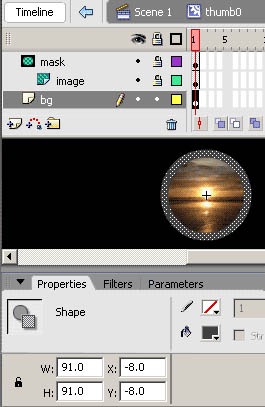
Step 21: Create a dark grey (#404040) circle on a layer below the image and mask, using the positions and dimensions shown below.
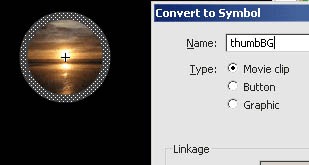
Step 22: This will also be reused for the other thumbnails, so convert it to an MC called “thumbBG”. So, that’s the 1st thumbnails created, now create the other 7, using steps 18 – 23.
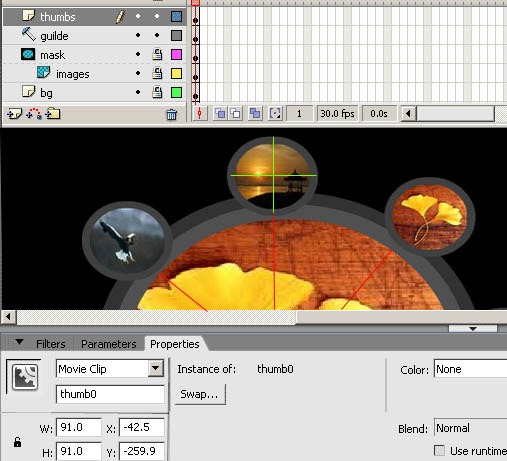
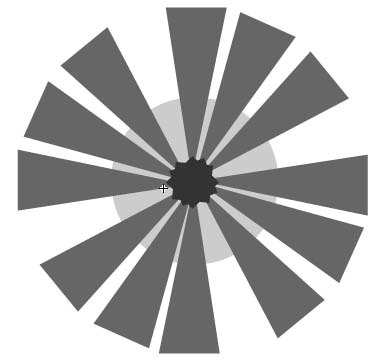
Step 23: Next, create a layer called “thumbs” and drag thumb0 MC onto the stage, positioning it at the top over the guide. From the properties panel, give it the instance name “thumb0”.
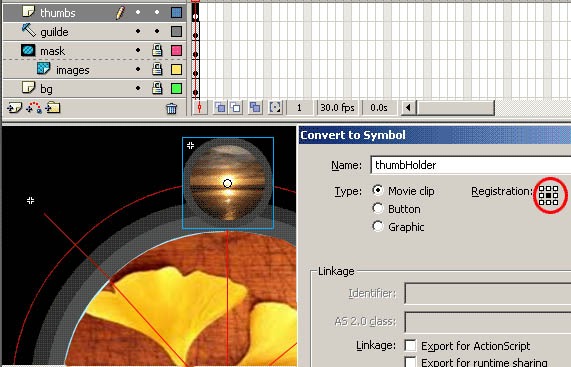
Step 24: Convert thumb0mc into another MC called thumb Holder. Set the registration point (circled in red) to the center. To rotate the thumbnails with action script, the thumb Holder MC will be rotate so that each thumbnail doesn’t have to be rotated individually. Setting the registration point to the center makes sure the MC will rotate from the center.
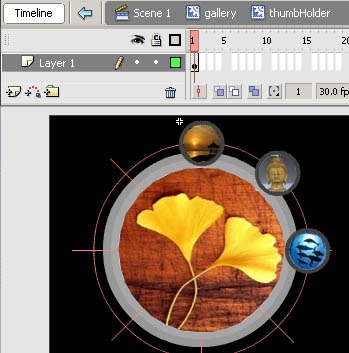
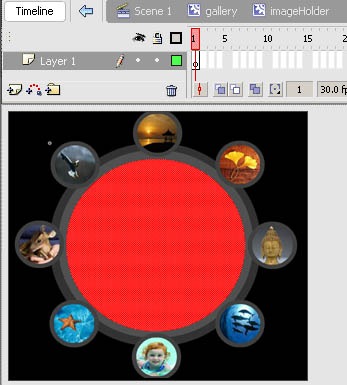
Step 25: Add all 8 of the thumbnails where the lines intersect with the ring. Place thumb1 at the second point, thumb2 at the 3rd, and so on.
Step 26: When all the thumbnails have been added, go back to the Gallery Movie Clip and give the thumb Holder MC the instance name “thumb Holder”.
Step 27: Then the image Holder MC and delete the image MC inside of it. This is because we will be adding the image dynamically with action script.
Step 28: Now we are going to create a gallery with rotating thumbnails. We will now use some action script. To make the thumbnails function and to rotate them around the main image.
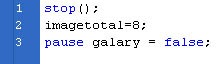
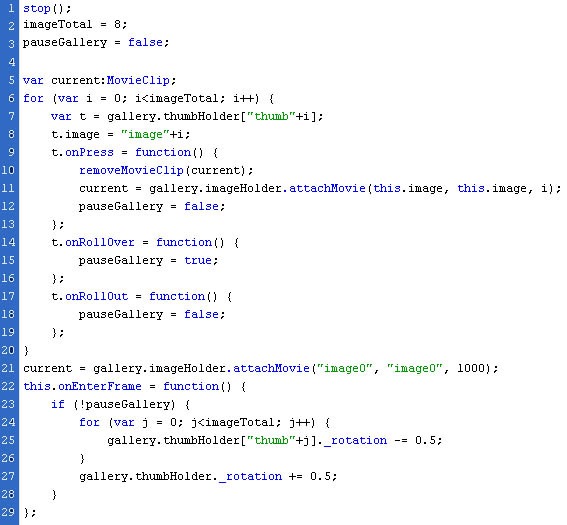
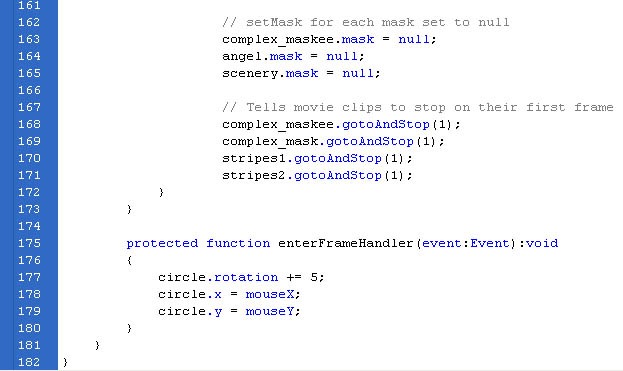
Step 29: Code Explanation:
Line 1: A stop() function to stop it from looping
Line 2: A variable to hold the number of images in the gallery
Line 3: A boolean variable which is used to pause / unpause the gallery
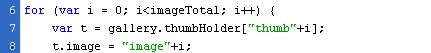
Step 30: Code Explanation:
Line 6 – 7: A for loop is created to assign each thumbnail a property containing the name of it’s corresponding image. The “i” in the loop will start off at 0 and increment by 1 (i++), while i is below 8 (i Line 8: Now that we are storing “thumb4” in “t”, we give it the property “image” and assign it to hold image4 (“image”+i)
Step 31: Code Explanation:
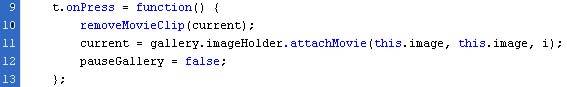
Line 9: An onPress function is create for each thumbnail
Line 10: The last displayed image will be held in current, so we use this function to remove it before the new one is attached (line11), upon pressing the thumbnail
Line 11: We use the t.image property to attach the image to “imageHolder” MC. t.image is refered to as this.image because it’s being called from withing an onPress function.
Line 12: When a thumbnail is rolled over with the mouse, the gallery will be pause (see next step), but when the thumbnail is pressed, we want them to start rotating again, so we set “pauseGallery” to equal false.
Step 32: Code Explanation:
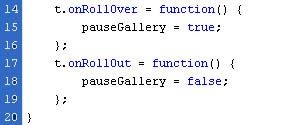
Line 14 – 16: “pauseGallery” is set to equal true when the thumbnail is rolled over.
Line 17 – 20: “pauseGallery” is set to equal false when the thumbnail is rolled out.
Step 33: Code Explanation:
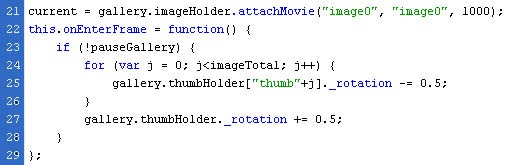
Line 21: When the gallery start image0 is attached to be displayed.
Line 22: An onEnterFrame function is created which will execute any code inbetween the braces {} repeatedly, at the frame rate (30) of the movie.
Line 23: Another loop is used to rotate each thumb counter clockwise with 0.5 degrees. This needs to be done because when the thumbnail holder is spinning round (line 27) the thumbnails will stop being upright.
Line 25: Last we rotate the thumbHolder by 0.5 degreess. You can change the value of this and line 27 to increase or decrease the speed of the rotation.
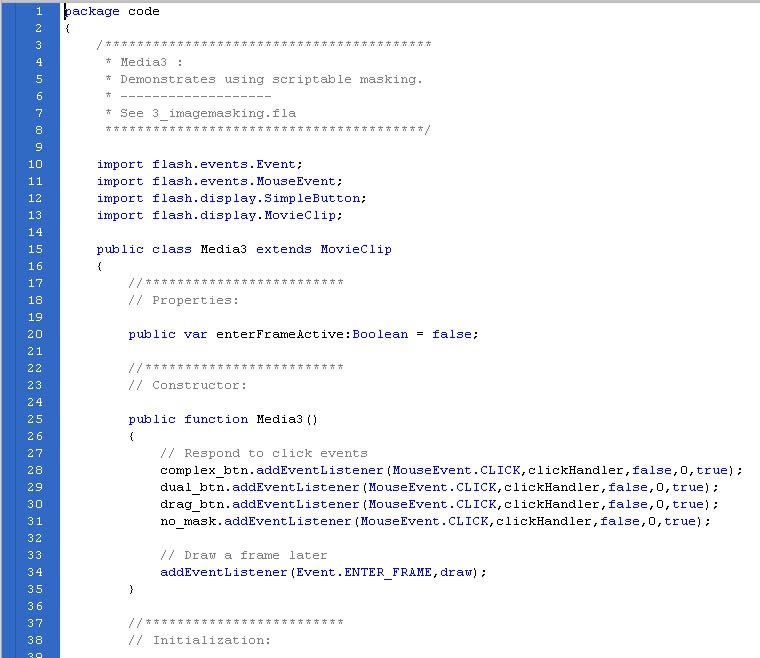
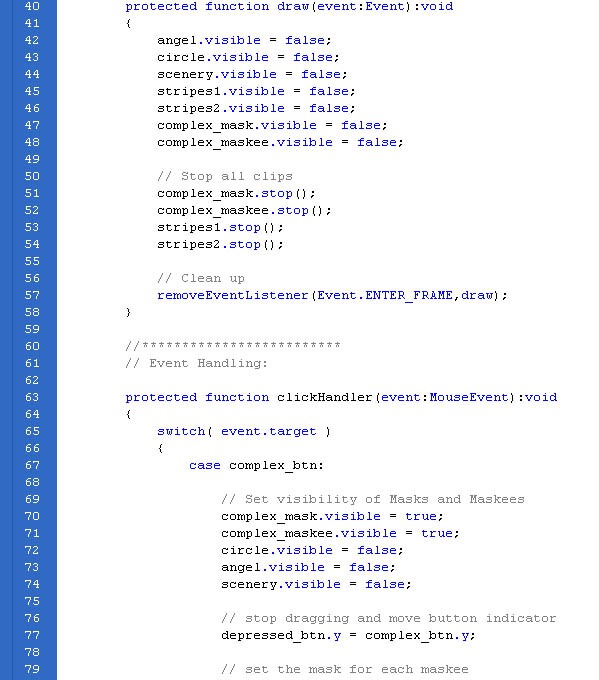
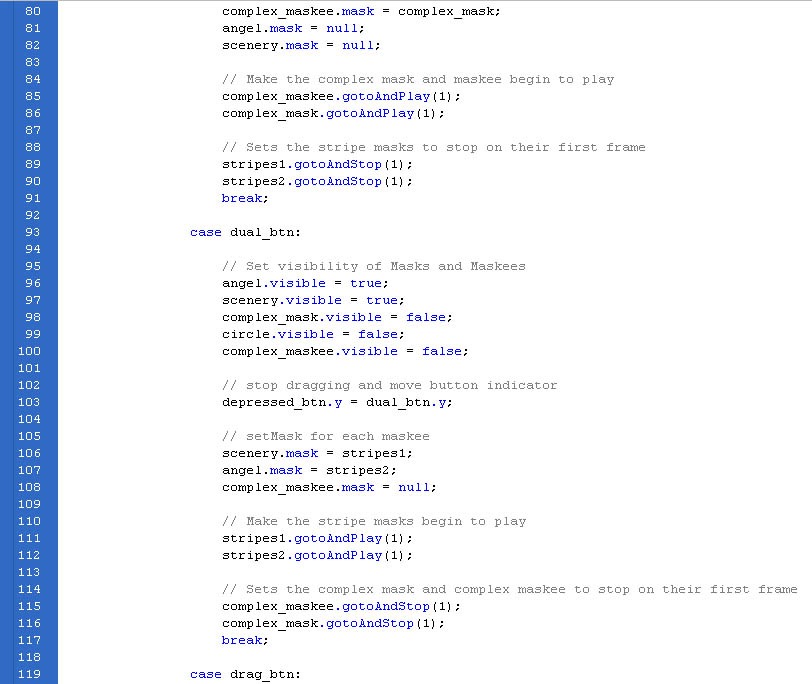
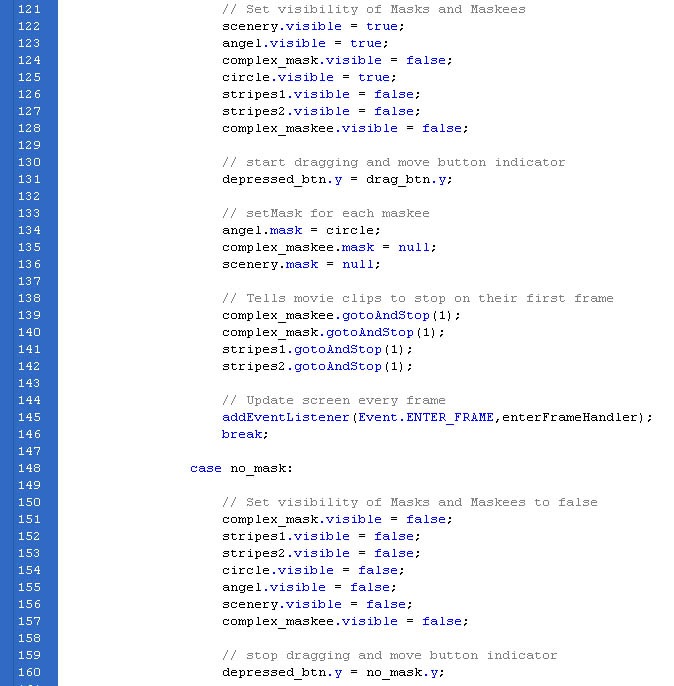
Masking The Images On Action Script Using Flash cs4
Step1: open a new flash file. Set the width to 465 pixels and the height to 232 pixels. And set frame rate to 24fps.
Step 2: By using the rectangle tool draw a rectangle. And import the image for background (file ->import -> import to stage) set as background image.
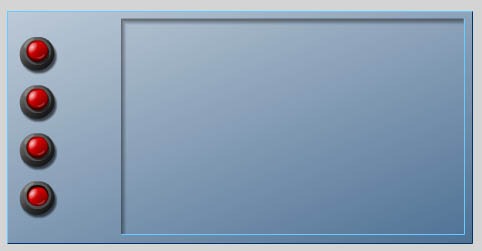
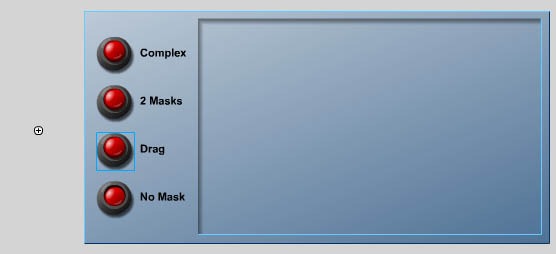
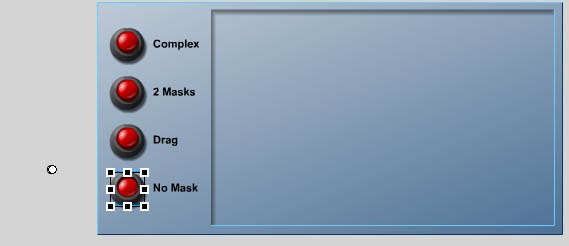
Step 3: Now, we need to place the buttons on left-side of the background image to perform action controls. Import the images from file menu. Place 4 buttons as figure shown below
Step 4: Name the buttons for its relevant actions as shown below
Step 5: To convert the image into a MOVIE CLIP (Movie Clip Symbol) called “background”, by pressing F8.
Step 6: Now we need to mask the feature for visually cropping display objects within a shape as image shown below.
Step 7: To convert the image into a MOVIE CLIP (Movie Clip Symbol) called “background”, by pressing F8.
Step 8: From the cropping image to mask the layer and perform some actionscript towards the masking as image shown below
Step 9: The image should now be masking the image, as shown below.
Step 10: create a timeline to demonstrate the following function.
Step 11: now we need to focus on second button i.e. mask. The process involves creating a shape and applying it to the “mask” property of another display object.
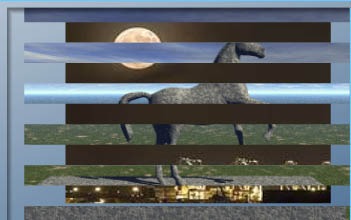
Step 12: Masks can stay stationary while the object is being masked move or masks can animate above the object to create transitions and special effects as shown below
Step 13: Now, create a new MOVIE CLIP (Insert > New Symbol) called “thumb0” and create 2 layers called “image” and “mask”. Drag the thumbnail thumb_0 on to the “image” layer, placing it at the position shown below.
Step 14: then the image will mask the two layers with the movie clip that has been shown in the following image.
Step 15: Right click on the “mask” layer and chose “mask”.
Step 16: On the mask layer two layers have combined to perform the mask function as figure shown below.
Step 17: Then the image Holder MC and delete the image Movie Clip inside of it. This is because we will be adding the image dynamically with action script.
Step 18: Then the image Holder MC and delete the image MC inside of it. This is because we will be adding the image dynamically with action script as shown below.
Step 19: When all the thumbnails have been added, go back to the Movie Clip and give the thumb Holder Movie Clip the instance name “background”.
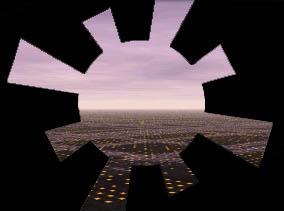
Step 20: Now we need to drag the mask on the right window. By using this drag mask we can able to drag the mouse cursor on the screen as figure shown below.
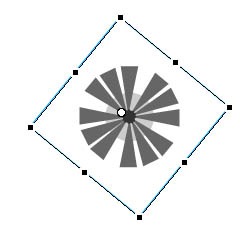
Step 21: Now we need to make spiral movie clip on the right window to mask the two given layer as the figure shown below.
Step 22: To create the mask frame to function the mask frame on the layer style as figure shown below.
Step 23: To rotate the thumbnails with action script, the thumb Holder MC will be rotate so that each thumbnail doesn’t have to be rotated individually. Setting the registration point to the center makes sure the MC will rotate from the center. Press F8 to perform the action as figure shown below.
Step 24: Setting the registration point to the center makes sure the MC will rotate from the center. Press F8 to perform the action as figure shown below.
Step 25: Last layer to perform no function to be done to make the screen idle.
Step 26: Now we will use some action script. To make the thumbnails function and to rotate them around the main image.
Code 1:
There are three types of masks which is displayed above flash file. Click the buttons to see the different effects.
Bulle on Multi-transition Effect in Flash
Follow the steps to complete the tutorial.
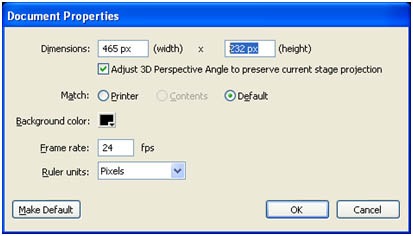
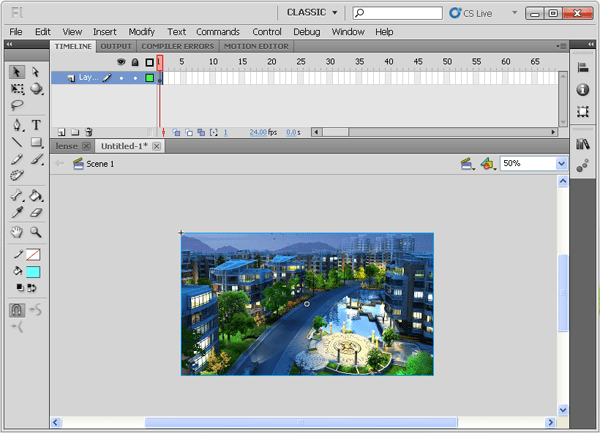
1. Open a new flash file. Choose Window ->Properties from the main menu bar to open the PROPERTIES panel.
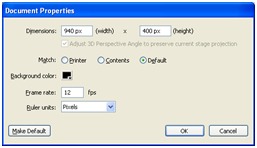
2. Expand the Properties section in the panel and choose the Edit… button to enlarge the Document Settings window. Next, set the width to 940px and height to 400px in the
PROPERTIES panel, as shown in Figure below. Choose the Ok button.
3. Now we will import the images to be used in this tutorial. Unzip the bulle.rar file that you downloaded.
4. Choose File > Import > Import to stage from the main menu bar and Import the images.
5. Now, let us distribute these images on different layers. To do so, right click on the images when they are selected and choose Distribute to Layers… from the fly out, the images are distributed in different layers.
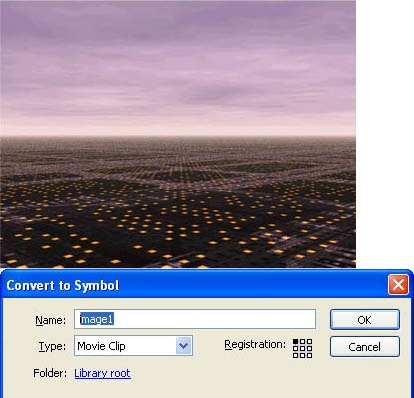
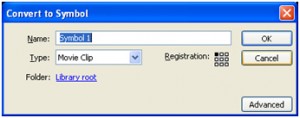
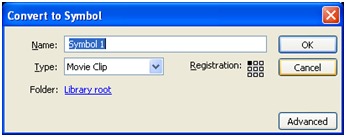
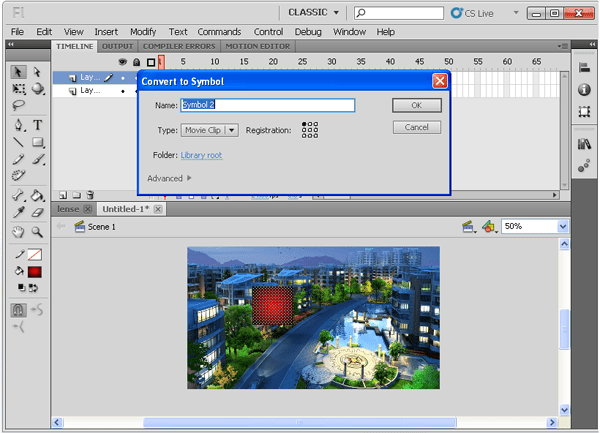
6. Next, convert the images into symbols. Select img1.jpg and choose Modify > Convert to Symbol from the main menu bar; the Convert to Symbol window is displayed; as shown in Figure below.
7. Name the movie clip symbol as img1 and choose the OK button. The image is converted to movie clip symbol. Similarly, convert img2.jpg and so on into movie clip symbols.
The movie clip helps to manage an image in a better way. Also, it will help us to apply filters and other effects to the mages in a better way.
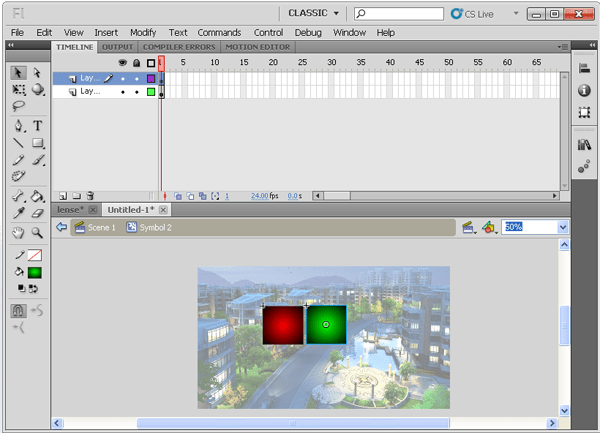
8. Next, select the img1 movie clip and choose Modify -> Convert to Symbol from the main menu bar and name the movie clip as masking1.
9. Double-click on the movie clip and next create a key frame on frame as much as possible in the timeline, as shown in Figure below.
10. Next set the motion twining between the frames. Select the key frame on zoom and place the movie clip on it and perform action.
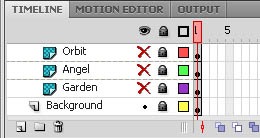
11. Select all the frames and right click on them and choose Distribute to Layers to distribute them to different layers. Rename the layers as frame1, frame2, frame3, frame4, and frame5.
12. Next layer is for creating avoid layer, select the frame and right click on it and choose distribute to layers.
13. Next layer is for avoid 2, select the frame and right click on it and choose distribute to layers.
14. Next layer is for Ligne, select the frame and right click on it and choose distribute to layers.
15. The last layer is for creating bubbles, Select the key frame on zoom and place the movie clip on it and perform action.
16. Next, activate the layer named layer1 and rename it to anim1 and select the image movie clip at the first key frame and choose Window > Properties from the main menu bar, the PROPERTIES panel will be displayed.
17. Set the alpha to zero for the movie clip on the first frame.
18. Now, right click on the frame1 layer and choose mask from the fly out. Similarly, set mask for frame2, frame3, frame4, and frame5 layers and align the frames in the timeline to as shown in Figure below.
19. Press ENTER and have a look on the frame transition effect. You can tweak the animation as per your needs and requirements.
20. Next, go to the main stage and similar transition effect to the other layers and make a timeline animation to create a layer show transition effect.
Create a Magnifying Effect using Flash actionscript 3.0
Final View:
Step-1: Open a new document in flash in the size of 690X390px.
Step-2: Import (ctrl+r) an image in the same size of document size to the stage in layer-1.
Step-3: Select the image and convert it into movieclip (F8) and name it as “bg_mc”.
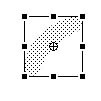
Step-4: create a layer-2 and draw a square fill it with gradient as below. Convert it into movieclip and name it as “map_mc”.
Make a double click on map_mc and inside the map_mc symbol create layer-2. Draw the gradient rectangle in green as like below and change it to movieclip.
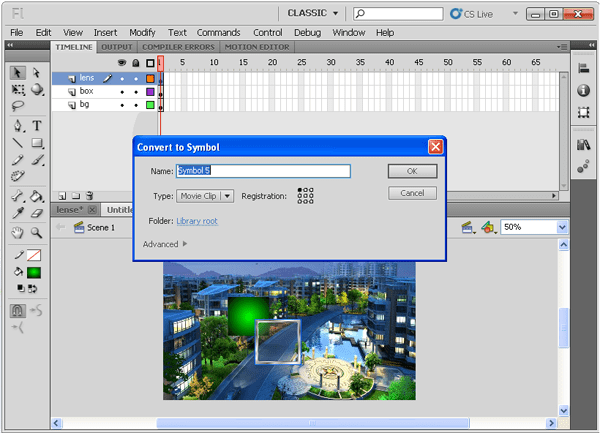
Step-5: In layer-3 import one image like magnifying lens (I created this lens in Photoshop).. Convert it into movieclip and name it as “lens_mc”.
Step-6: In layer-4, select key frame one and press F9 to write the following actionscript:
var dPoint:Point = new Point(0, 0);
var dMap:BitmapData = new BitmapData(map_mc.width, map_mc.height, true, 0x808080)
dMap.draw(map_mc);
removeChild(map_mc);
var dFilter:DisplacementMapFilter = new DisplacementMapFilter ();
dFilter.scaleX = 60 // pixel displacement force on X
dFilter.scaleY = 50 // pixel displacement force on Y
dFilter.componentX = 2 // or BitmapDataChannel.RED
dFilter.componentY = 4 // or BitmapDataChannel.GREEN
dFilter.mode = “color” // or DisplacementMapFilterMode.COLOR / WRAP / CLAMP / IGNORE
dFilter.color = 0x000000 // color of pixels when source is empty
dFilter.alpha = 0 // alpha of colored pixels when source is empty
dFilter.mapPoint = dPoint; // position of the filters effect area
dFilter.mapBitmap = dMap; // map of colored pixels that controls the displacement
bg_mc.filters = [dFilter]
bg_mc.addEventListener(Event.ENTER_FRAME, onFrame)
function onFrame(e:Event){
dPoint.x += ((mouseX-map_mc.width/3)-dPoint.x)*0.4
dPoint.y += ((mouseY-map_mc.height/3)-dPoint.y)*0.4
lens_mc.x = dPoint.x-8
lens_mc.y = dPoint.y-8
dFilter.mapPoint = dPoint
bg_mc.filters = [dFilter]
}
Now run the program.