Step:1
Create a new document with width 3 inch and height 3 inch.Then create a new layer above it and filled with black color.
Step:2
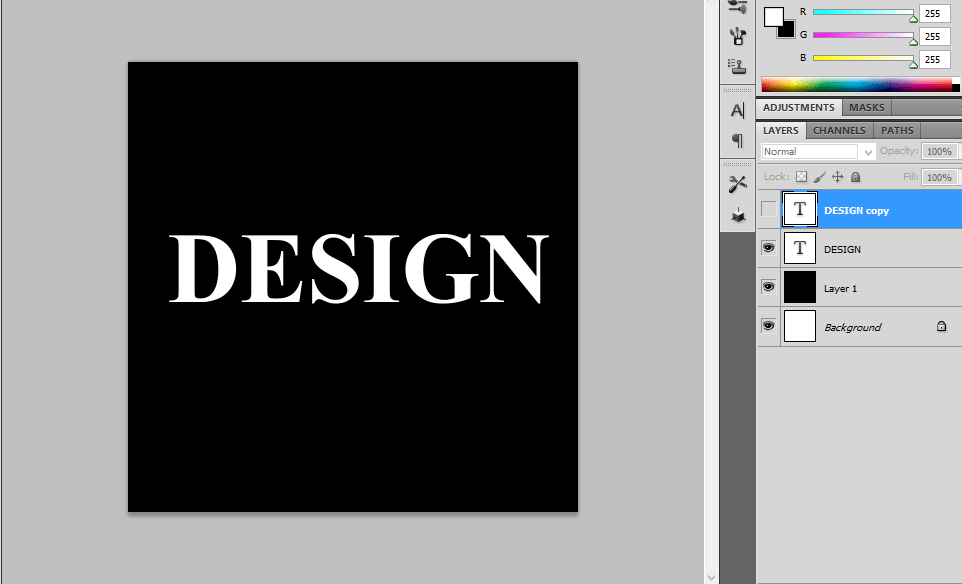
Then type the text as DESIGN .Iam using Times new roman text here.Then enlarge the text by clicking ctr+t.Duplicate the text layer.
Step:3
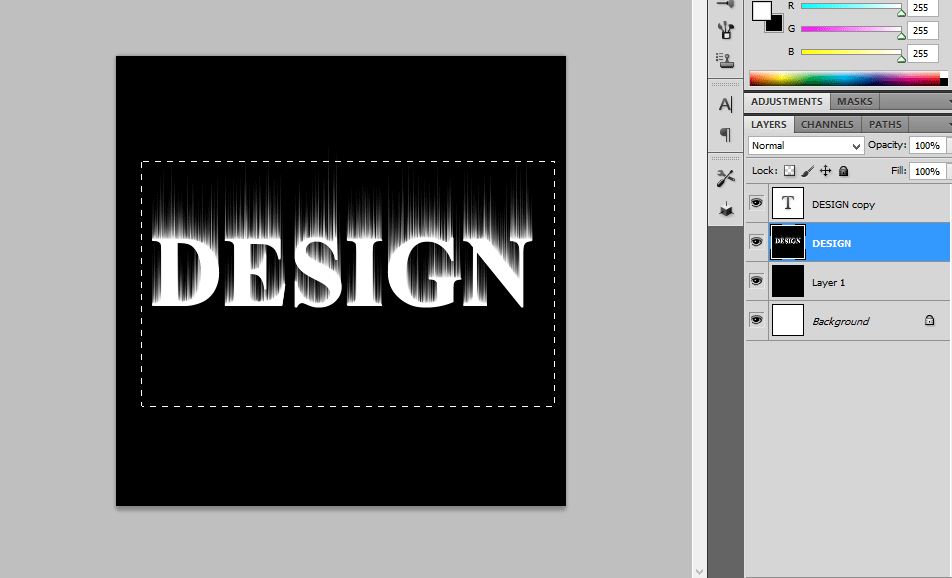
Hide the duplicate text layer.Then rotate the text layer in to 90cw.Then go to Filter-> stylize->wind.Repeat this for more than couple of times.Then again rotate to 90ccw.
Step:4
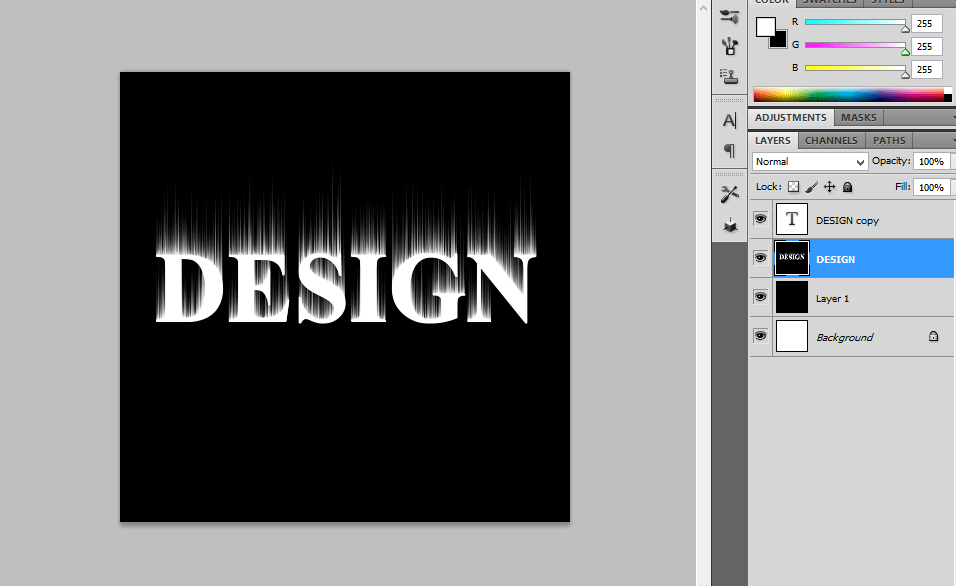
Create a new layer and fill with black color.Merge the text layer and the black color layer.
Step:5
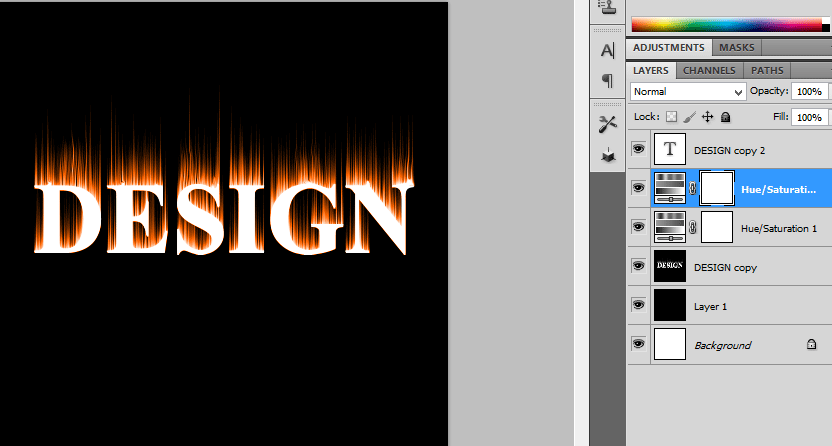
Next step is go to filter->Liquify.Using different values of brush size liquify it.Then add a hue/saturation above it.The values are hue 40 and saturation 100.
Step:6
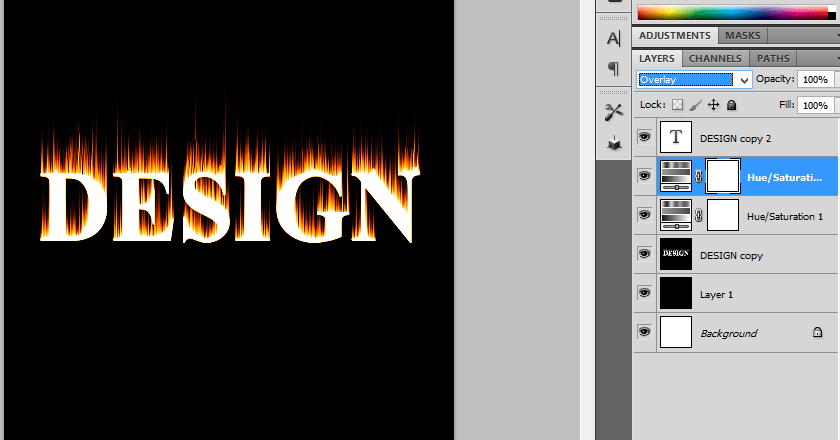
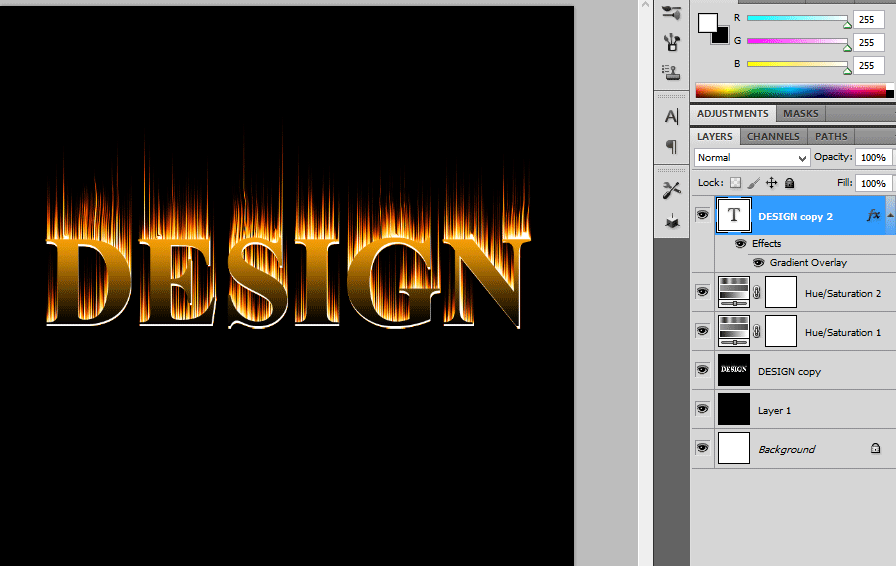
Again add hue/ saturation by adding hue value as-15.then change the blending mode to overlay. Then unlock the hide button from the text layer which we hided before.
Step:7
Than add a gradient overlay by adding gradient as black and yellow.Now it looks like a flaming fire hot text.














Leave a Reply