Step 1:
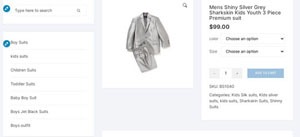
Many of the woo-commerce themes use Flex css for the sidebar.
Step 2:
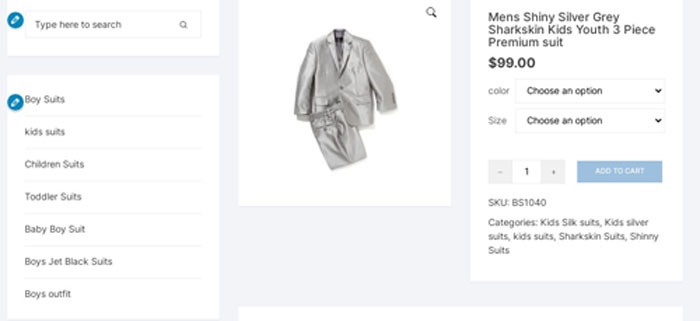
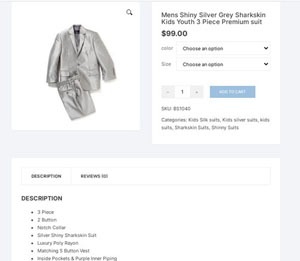
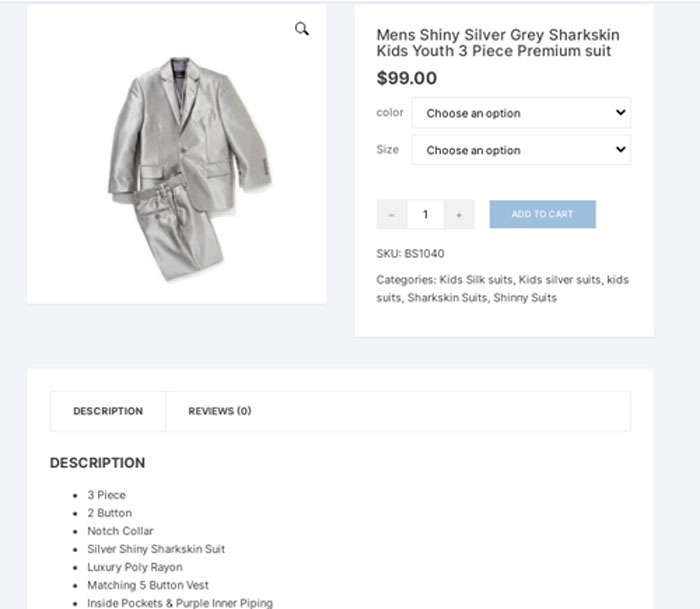
For single page product,We didn’t need the sidebar. So use simple snippet to hide the sidebar and move the right column to left side.
Snippet:
.class name
{
flex: 0 0 0%;
display:none;
}




Leave a Reply