Blend Image flash Transition Effect
Follow the steps to complete the tutorial.
1. Open a new flash file. Choose Window > Properties from the main menu bar to open the PROPERTIES panel.
2. Expand the Properties section in the panel and choose the Edit… button to enlarge the Document Settings window. Next, set the width to 500 px and height to 300 px in the
PROPERTIES panel, as shown in Figure below. Choose the Ok button.
3. Now we will import the images to be used in this tutorial. Unzip the VMask_tutorial.rar file that you downloaded.
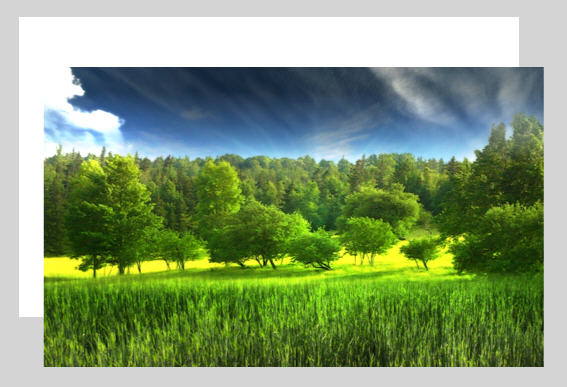
4. Choose File > Import > Import to stage from the main menu bar and Import the unzipped images file. The three files will be imported to the stage, as shown in Figure below.
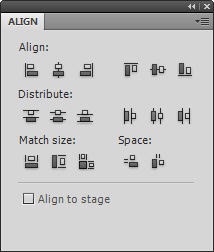
5. The images are not aligned on the stage area. To align them, choose Window > Align from the main menu bar; the ALIGN panel is displayed, as shown in Figure below.
6. Next, select all the three images on the stage and select the Align to stage checkbox from the ALIGN panel and choose the second button from left under the Align and the Distribute area. The images will be aligned to the stage.
7. Now, let us distribute these images on different layers. To do so, right click on the images when they are selected and choose Distribute to Layers… from the fly out, the images are distributed in different layers.
8. Next, convert the images into symbols. Select img1.jpg and choose Modify > Convert to Symbol from the main menu bar; the Convert to Symbol window is displayed; as shown in Figure below.
9. Name the movie clip symbol as img1 and choose the OK button. The image is converted to movie clip symbol. Similarly, convert img2.jpg and img3.jpg into movie clip symbols.
The movie clip helps to manage a image in a better way. Also, it will help us to apply filters and other effects to the mages in a better way.
10. Set the visibility of img2 and img3 layers to off. Next, select the img1 movie clip and choose Modify > Convert to Symbol from the main menu bar and name the movie clip as masking1.
11. Double-click on the masking 1 movie clip and next create a key frame on frame 30 in the timeline, as shown in Figure below.
12. Next, set motion twining between the two key frames. Select the key frame on frame1 and place the img1 movie clip around 30 pixels down from its original place, as shown in Figure below.
13. Next, create a new layer and name it as mask 1. Create a rectangle with width 500px and height 60px, as shown in Figure below.
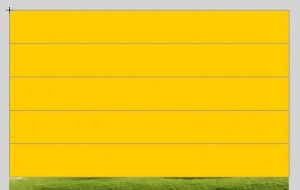
14. Select the rectangle and choose CTRL + g to make it as a grouped object. Next, create 4 copies of the rectangle just created and align them to as shown in the Figure below.
15. Select all the five rectangle shapes and right click on them and choose Distribute to Layers to distribute them to different layers. Rename the layers as mask1, mask2, mask3, mask4, and mask5.
16. Next, activate the layer named layer1 and rename it to anim1 and select the image movie clip at the first key frame and choose Window > Properties from the main menu bar; the PROPERTIES panel is displayed.
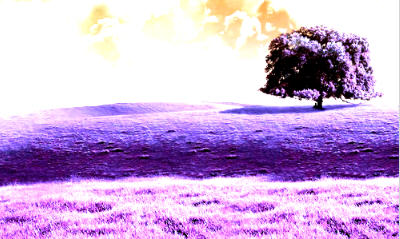
17. Add Adjust Color filter to the selected movie clip and set the following values in its parameters to get and effect as shown in Figure below.
Brightness: 0
Contrast: 50
Saturation: 0
Hue: 180
18. Set the alpha to zero for the movie clip on the first frame.
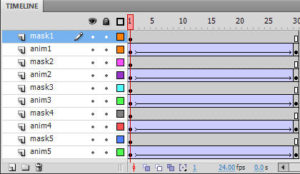
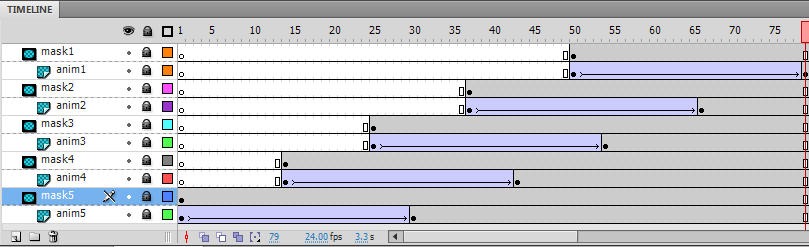
19. Next, create 4 copies of the anim1 layer and rename them as anim2, anim3, anim4, and anim5. Now, make sure that each anim layer is placed below one mask layer, such that the timeline panel looks as shown in Figure below.
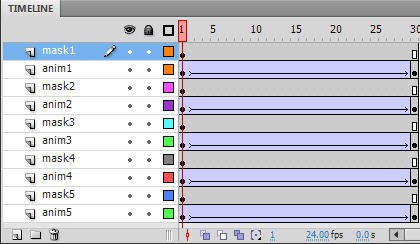
20. Now, right click on the mask1 layer and choose mask from the fly out. Similarly, set mask for mask2, mask3, mask4, and mask5 layers and align the frames in the timeline to as shown in Figure below.
21. Press ENTER and have a look on the masking transition effect. You can tweak the animation as per your needs and requirements.
22. Next, go to the main stage and similar transition effect to the other two images and make a timeline animation to create a photo show transition effect.
No comments yet.