What is CSS in Web Design? Are there different types of CSS?
CSS, which stands for Cascading Style Sheets, is a crucial component of web design. It is a stylesheet language that controls the presentation and layout of a webpage. Essentially, CSS dictates how HTML elements are displayed on a website, including aspects like color, font, spacing, and positioning.
Here are some key points about CSS in web design:
1. Styling and Presentation: CSS separates the content (provided by HTML) from its visual representation. It allows web designers to apply styles to elements, making them visually appealing and organized.
2. Selectors and Declarations: CSS uses selectors to target HTML elements and declarations to define how those elements should look. For example, you might use a selector to target all headings (`h1`, `h2`, etc.) and then declare that they should be displayed in a specific font and color.
3. Cascading Nature: The “Cascading” in CSS refers to how styles are applied. If multiple styles are defined for the same element, CSS follows a set of rules to determine which style takes precedence. This allows for flexibility and control in styling.
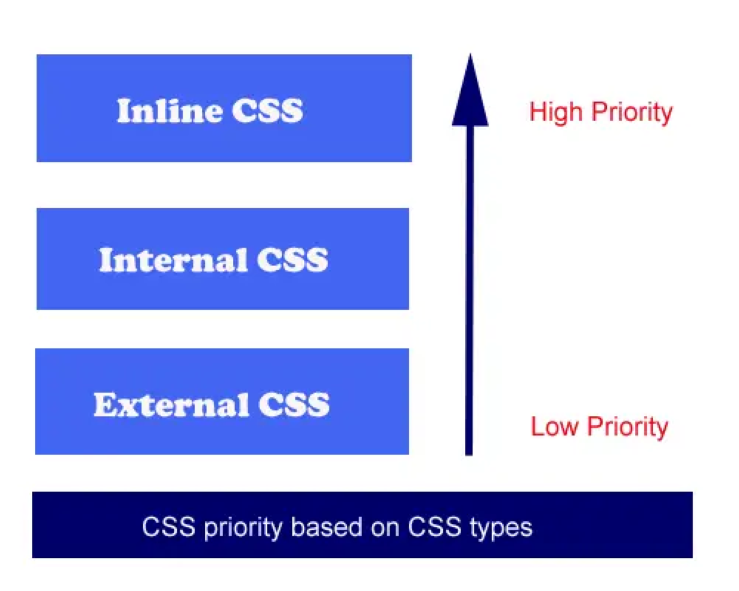
4. External, Internal, and Inline Styles: CSS can be implemented in different ways:
– External: A separate .css file is linked to the HTML document. This allows for easy management of styles across multiple pages.
– Internal: Styles are included within the HTML document using `<style>` tags in the `<head>` section. This is useful for single pages or when styles are specific to a particular page.
– Inline: Styles are applied directly to individual HTML elements using the `style` attribute. This method is less recommended due to its limited scalability and maintenance challenges.
5. Different Types of Selectors: CSS offers various types of selectors, including element selectors, class selectors, ID selectors, and more. Each type of selector allows for different levels of specificity and targeting.
6. Box Model: CSS uses a box model to define the space an element occupies. It includes properties like margin, border, padding, and content. Understanding the box model is crucial for layout design.
7. Flexbox and Grid: These are layout models in CSS that provide powerful tools for creating complex and responsive page layouts. They offer precise control over the arrangement of elements on a page.
8. Media Queries: CSS includes the capability to use media queries, allowing designers to apply different styles based on factors like screen size, device orientation, or resolution. This is crucial for creating responsive designs that adapt to various devices.
9. CSS Frameworks: These are pre-written, standardized CSS code that provide a foundation for building web pages. Popular CSS frameworks include Bootstrap, Foundation, and Bulma.
In summary, CSS is an essential tool in web design for controlling the look and feel of a webpage. Its capabilities extend to layout, color, typography, spacing, and more. Understanding CSS is fundamental for creating visually appealing and user-friendly websites.
No comments yet.