Programming
What are some best practices for SEO programming?
Best practices for SEO programming involve a combination of technical optimization, content structure, and user experience enhancements. Here are some key practices:
1. Clean and Semantic HTML Markup:
Use clean, well-structured HTML code with proper tags and semantic elements. This helps search engines understand the content hierarchy.
2. Optimize Page Load Speed:
Minimize file sizes, leverage browser caching, and optimize images to ensure fast page loading times. This positively impacts user experience and SEO.
3. Mobile-Friendly Design:
Ensure your website is responsive and provides a seamless experience on both desktop and mobile devices. Google prioritizes mobile-friendly sites in its rankings.
4. SEO-Friendly URLs:
Use descriptive and user-friendly URLs that reflect the content of the page. Avoid using cryptic or overly complex URLs.
5. Proper Use of Headings (H1-H6):
Organize content using appropriate heading tags. The H1 tag should contain the main heading, followed by H2, H3, etc., for subheadings.
6. Optimize Images and Multimedia:
Use descriptive alt attributes for images and provide captions or transcripts for multimedia content. This improves accessibility and provides additional context for search engines.
7. Canonical Tags for Duplicate Content:
Use canonical tags to indicate the preferred version of a page if you have multiple pages with similar content. This prevents duplicate content issues.
8. Structured Data Markup:
Implement structured data (Schema.org) to provide additional context about the content on your pages. This helps search engines better understand and display your content in search results.
9. Optimize Meta Tags:
Craft compelling and relevant meta titles and descriptions for each page. This is what users see in search results and can significantly impact click-through rates.
10. XML Sitemap and Robots.txt:
Create and submit an XML sitemap to search engines to help them crawl and index your site efficiently. Ensure your robots.txt file is properly configured to control which pages should be crawled.
11. Secure Site with HTTPS:
Secure your website with an SSL certificate to encrypt data transmission. Google favors HTTPS sites in search rankings.
12. Avoid Flash and JavaScript for Critical Content:
Use HTML for critical content and minimize the use of Flash and JavaScript, which can be harder for search engines to parse.
13. Monitor and Fix Broken Links:
Regularly check for broken links (404 errors) and fix them promptly. Broken links can negatively impact user experience and SEO.
14. Optimize for Local Search (if applicable):
If your business has a physical location, optimize for local search by including location-specific keywords, and ensure your business information is accurate and consistent across directories.
15. Regularly Update and Refresh Content:
Keep your content up-to-date and relevant. Regularly publish new, high-quality content to signal to search engines that your site is active and authoritative.
By following these best practices, you’ll create a solid foundation for SEO-friendly programming, which can lead to improved search rankings and better user experiences on your website.
Moving Domain and Keeping SEO Rank using Redirects
Transitioning to a new domain can be a pivotal step for a website, but it comes with the challenge of maintaining SEO rankings and preserving the existing traffic flow. This guide outlines the best practices for executing seamless domain migrations while safeguarding your hard-earned SEO rank through strategic redirects.
1. Comprehensive Site Audit
Conduct a thorough audit of your current website, identifying high-performing pages, inbound links, and valuable content. This analysis will inform your redirect strategy.
2. Choose the Right Domain
Select a new domain that reflects your brand identity and is relevant to your content. Ensure it is easy to remember and type.
3. Backup Your Content
Safeguard your website content, databases, and media files. This ensures that no critical data is lost during the migration process.
4. Implement 301 Redirects
Set up 301 redirects from the old URLs to their corresponding new URLs. This permanent redirect informs search engines that the content has permanently moved.
5. Update Internal Links
Modify internal links within your website to point to the new domain. This ensures a seamless user experience and prevents broken links.
6. Submit Updated Sitemap to Search Engines
Generate a new XML sitemap for the new domain and submit it to search engines via Google Search Console and Bing Webmaster Tools.
7. Update Google My Business and Local Listings
If applicable, update your business information on platforms like Google My Business, ensuring accuracy in address, phone number, and website URL.
8. Monitor Traffic and Indexing
Keep a close eye on traffic patterns and indexation after the domain migration. Address any issues promptly.
9. Preserve Social Media Presence
Update your social media profiles with the new domain. Share posts or updates announcing the domain change to keep your audience informed.
10. Retain Valuable Backlinks
Reach out to webmasters of high-authority websites linking to your content. Request them to update the links with the new domain.
11. Maintain SSL Certificates
Ensure that SSL certificates are updated for the new domain, securing the connection and maintaining trust with users.
12. Test and Validate
Thoroughly test all pages, forms, and functionalities on the new domain to identify and rectify any potential issues.
13. Monitor Search Console for Errors
Keep an eye on Google Search Console for any crawl errors, and address them promptly to maintain optimal search visibility.
A well-executed domain migration with effective redirects is a pivotal step in preserving SEO rankings and ensuring a smooth transition for your audience. By following these best practices, you can confidently navigate the domain migration process while safeguarding your website’s hard-earned search engine presence.
Website Programmers – Can AI Replace Them?
As Artificial Intelligence (AI) continues to advance, questions arise about its potential to revolutionize various industries, including web development. Website programmers play a pivotal role in creating functional and visually appealing websites. This article explores the potential impact of AI on website programming and whether it has the capability to replace human programmers.
1. Automated Code Generation
– AI-powered tools like code generators and auto-complete features are becoming more sophisticated. They can assist programmers by automating repetitive tasks and suggesting code snippets.
2. Template-Based Website Builders
– Website builders with AI capabilities allow users to create websites using pre-designed templates and intuitive interfaces. These tools significantly reduce the need for manual coding.
3. Natural Language Processing (NLP)
– NLP-powered platforms can interpret user instructions in plain language and generate corresponding code. This makes website development accessible to those with limited coding knowledge.
4. AI in Design and Layout
– AI-driven design tools can analyze user preferences and trends to generate aesthetically pleasing layouts. While not replacing programmers, it streamlines the design process.
5. Content Management Systems (CMS)
– Advanced CMS platforms employ AI for tasks like content categorization, SEO optimization, and personalized content recommendations, reducing manual intervention.
6. Debugging and Error Handling
– AI can identify and rectify common coding errors, enhancing the efficiency of the development process.
7. Performance Optimization
– AI algorithms can analyze website performance metrics and make real-time adjustments to enhance speed, responsiveness, and user experience.
8. Personalization and User Experience
– AI can analyze user behavior and preferences to dynamically adjust content and features, creating a personalized experience for each visitor.
9. Security Measures
– AI-powered security tools can detect and respond to potential threats, providing an added layer of protection for websites.
10. Complex Algorithm Development
– While AI can assist in creating algorithms, conceptualization and critical decision-making still require human expertise.
11. Ethical and Creative Decision-Making
– AI lacks the capacity for ethical considerations and creative ideation, which are crucial aspects of website development.
12. Adaptation to Unique Business Needs
– Human programmers understand the specific requirements and nuances of each project, allowing for tailored solutions that AI may struggle to replicate.
Conclusion
While AI has made remarkable strides in automating various aspects of website development, the role of website programmers remains indispensable. AI serves as a powerful tool to augment their capabilities, automate routine tasks, and enhance efficiency. However, the creativity, problem-solving, and nuanced decision-making that human programmers bring to the table are irreplaceable. As we move forward, a collaborative approach between AI and human programmers is likely to yield the most innovative and effective web development results.
What is CSS in Web Design? Are there different types of CSS?
CSS, which stands for Cascading Style Sheets, is a crucial component of web design. It is a stylesheet language that controls the presentation and layout of a webpage. Essentially, CSS dictates how HTML elements are displayed on a website, including aspects like color, font, spacing, and positioning.
Here are some key points about CSS in web design:
1. Styling and Presentation: CSS separates the content (provided by HTML) from its visual representation. It allows web designers to apply styles to elements, making them visually appealing and organized.
2. Selectors and Declarations: CSS uses selectors to target HTML elements and declarations to define how those elements should look. For example, you might use a selector to target all headings (`h1`, `h2`, etc.) and then declare that they should be displayed in a specific font and color.
3. Cascading Nature: The “Cascading” in CSS refers to how styles are applied. If multiple styles are defined for the same element, CSS follows a set of rules to determine which style takes precedence. This allows for flexibility and control in styling.
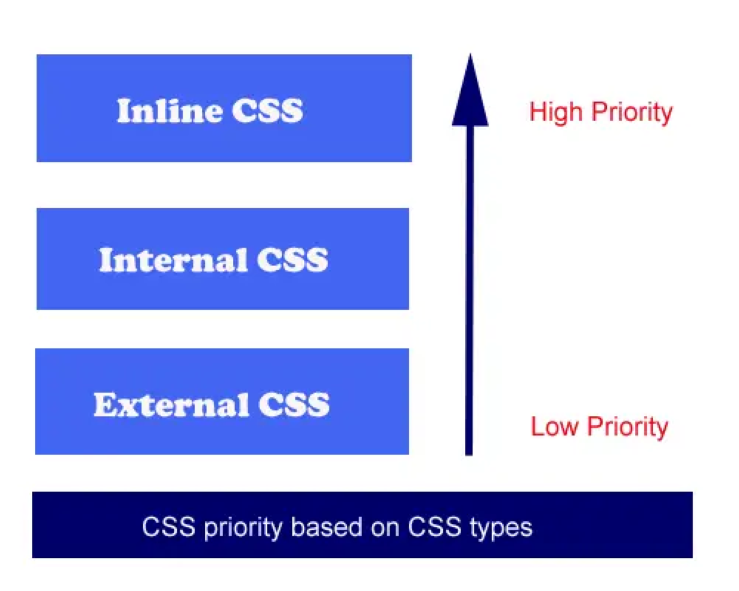
4. External, Internal, and Inline Styles: CSS can be implemented in different ways:
– External: A separate .css file is linked to the HTML document. This allows for easy management of styles across multiple pages.
– Internal: Styles are included within the HTML document using `<style>` tags in the `<head>` section. This is useful for single pages or when styles are specific to a particular page.
– Inline: Styles are applied directly to individual HTML elements using the `style` attribute. This method is less recommended due to its limited scalability and maintenance challenges.
5. Different Types of Selectors: CSS offers various types of selectors, including element selectors, class selectors, ID selectors, and more. Each type of selector allows for different levels of specificity and targeting.
6. Box Model: CSS uses a box model to define the space an element occupies. It includes properties like margin, border, padding, and content. Understanding the box model is crucial for layout design.
7. Flexbox and Grid: These are layout models in CSS that provide powerful tools for creating complex and responsive page layouts. They offer precise control over the arrangement of elements on a page.
8. Media Queries: CSS includes the capability to use media queries, allowing designers to apply different styles based on factors like screen size, device orientation, or resolution. This is crucial for creating responsive designs that adapt to various devices.
9. CSS Frameworks: These are pre-written, standardized CSS code that provide a foundation for building web pages. Popular CSS frameworks include Bootstrap, Foundation, and Bulma.
In summary, CSS is an essential tool in web design for controlling the look and feel of a webpage. Its capabilities extend to layout, color, typography, spacing, and more. Understanding CSS is fundamental for creating visually appealing and user-friendly websites.
How Does NLP Technology Work In Paraphrase Tool To Create Fresh Content?
Introduction
In the dynamic world of content creation, maintaining originality while conveying the same message can be a challenging task. This is where Natural Language Processing (NLP) technology steps in, revolutionizing the way content is generated and transformed. Paraphrase tools, powered by NLP, have emerged as a game-changer, allowing writers to create fresh and engaging content without compromising on accuracy or meaning. In this article, we’ll delve into the intricacies of how NLP technology drives paraphrase tools to produce original content.
I. Understanding NLP Technology
Natural Language Processing (NLP) is a branch of artificial intelligence that focuses on the interaction between computers and human language. It enables machines to understand, interpret, and generate human language in a manner that is meaningful and contextually relevant. NLP algorithms are designed to analyze the structure and semantics of sentences, allowing machines to process and generate text with a level of sophistication that was once considered beyond their capabilities.
II. How Paraphrase Tools Utilize NLP
1. Semantic Analysis:
– NLP-based paraphrase tools employ advanced semantic analysis to understand the meaning and context of the original text. This involves dissecting sentences, identifying key concepts, and recognizing relationships between words and phrases.
2. Synonym Replacement:
– NLP algorithms have extensive databases of synonyms and related words. Paraphrase tools use this information to replace words and phrases in the original text while preserving the overall meaning.
3. Grammar and Syntax Parsing:
– NLP-powered paraphrase tools have the capability to analyze and generate grammatically correct sentences. They ensure that the paraphrased content adheres to the rules of syntax and grammar.
III. Contextual Understanding
One of the key strengths of NLP-driven paraphrase tools is their ability to understand context. They consider the surrounding words and phrases to ensure that the paraphrased content fits seamlessly into the overall context of the text. This contextual understanding allows for the generation of coherent and cohesive content that flows naturally.
IV. Handling Ambiguity
NLP-based paraphrase tools are equipped to address the inherent ambiguity of language. They use context clues and linguistic patterns to disambiguate words or phrases that may have multiple meanings. This ensures that the paraphrased content accurately reflects the intended message.
V. Quality Assessment and Human Oversight
While NLP technology forms the backbone of paraphrase tools, human oversight remains crucial. Skilled writers or editors often review and refine the paraphrased content to ensure that it meets the desired standards of quality, coherence, and readability.
NLP technology has revolutionized content creation, particularly through paraphrase tools. By harnessing the power of semantic analysis, synonym replacement, and contextual understanding, these tools enable writers to generate fresh, original content while maintaining the essence and meaning of the original text. While NLP forms the foundation, the human touch remains invaluable in refining and perfecting the output. The seamless integration of NLP and human expertise heralds a new era of content creation that is both efficient and creatively fulfilling.
SEO Programming: All You Need To Know About Coding for SEO
SEO programming, often referred to as technical SEO, is a crucial aspect of optimizing a website for search engines. It involves coding and technical improvements to enhance a website’s visibility and ranking in search engine results. Here’s what you need to know about coding for SEO:
1. Website Speed Optimization:
- Fast-loading websites rank higher in search results and provide a better user experience.
- Use techniques like minification of CSS and JavaScript, image compression, and browser caching to improve page speed.
2. Mobile Optimization:
Mobile-friendliness is a critical ranking factor. Ensure your website is responsive and provides an excellent experience on mobile devices.
3. URL Structure:
Use clean, descriptive, and SEO-friendly URLs. Avoid dynamic or irrelevant parameters in URLs.
4. XML Sitemaps:
Create XML sitemaps to help search engines index your content efficiently. Submit these sitemaps to search engines via Google Search Console.
5. Robots.txt:
Use a robots.txt file to guide search engine crawlers and control what parts of your site should be indexed.
6. Canonical Tags:
Implement canonical tags to indicate the preferred version of a page when duplicate content exists.
7. Schema Markup:
Utilize schema markup (structured data) to provide search engines with additional context about your content, leading to rich snippets in search results.
8. HTTPS Security:
Secure your website with an SSL certificate (HTTPS) for improved rankings and user trust.
9. HTML Tags:
Optimize HTML tags like title tags, meta descriptions, and header tags (H1, H2, etc.) with relevant keywords and unique content.
10. Image Optimization:
Use descriptive alt text for images to improve accessibility and SEO. Compress images for faster page loading.
11. Internal Linking:
Create a logical internal linking structure to guide users and search engines to important pages on your site.
12. 404 Error Handling:
Customize your 404 error page to help users navigate and prevent them from leaving your site.
13. Page Redirects:
Implement proper redirects (301 for permanent, 302 for temporary) to ensure a smooth user experience when pages are moved or deleted.
14. Mobile-First Indexing:
Ensure your website is optimized for mobile-first indexing, as Google primarily uses the mobile version of a site for ranking and indexing.
15. SEO-Friendly Content Management System (CMS):
Choose a CMS that allows you to easily implement SEO best practices, such as creating clean URLs and optimizing metadata.
16. Page Load Testing:
Regularly test your website’s performance using tools like Google PageSpeed Insights or GTmetrix and address any issues that arise.
17. Monitoring and Analytics:
Implement analytics tools like Google Analytics to track your website’s performance, user behavior, and SEO efforts.
In conclusion, coding for SEO is a crucial part of optimizing a website to achieve higher rankings in search results and deliver a better user experience. By implementing technical SEO best practices and staying up-to-date with search engine algorithms, you can enhance your website’s visibility and drive organic traffic.
Programming for SEOs
“Programming for SEOs” refers to the practice of learning and using programming languages and techniques to enhance Search Engine Optimization (SEO) efforts. SEO involves various strategies and tactics aimed at improving a website’s visibility in search engine results pages (SERPs). Programming skills can be extremely beneficial for SEO professionals as they enable them to implement technical optimizations, analyze data, and automate tasks. Here’s how programming can benefit SEOs:
1. Technical SEO Implementation: Programming skills allow SEOs to make technical changes to a website, such as optimizing meta tags, implementing structured data markup (Schema.org), creating XML sitemaps, and managing URL structures.
2. Website Speed Optimization: Programming knowledge is valuable for optimizing website performance, which is crucial for both user experience and SEO. Techniques like minification, caching, and lazy loading can be implemented using programming languages.
3. Web Crawling and Scraping: Programming allows SEOs to create custom web crawlers and scrapers to gather data from websites, analyze competitor websites, or extract information for research purposes.
4. Data Analysis and Visualization: Programming languages like Python can be used to analyze large datasets from sources like Google Analytics or search engine rankings. Visualization tools can be employed to present insights effectively.
5. Automation of Repetitive Tasks: Programming allows SEOs to automate routine tasks, such as generating reports, monitoring keyword rankings, and tracking backlinks, saving time and improving efficiency.
6. Custom SEO Tools: SEOs with programming skills can create custom tools tailored to their specific needs, helping them streamline their workflows and gain a competitive edge.
7. JavaScript SEO: With search engines becoming better at rendering JavaScript content, programming skills are valuable for implementing SEO strategies that involve client-side rendering and dynamic content.
8. Mobile-First Optimization: As mobile-friendliness is a critical SEO factor, programming skills are essential for optimizing websites for various screen sizes and devices.
9. Debugging and Troubleshooting: When technical issues arise on a website, SEOs with programming knowledge can effectively diagnose and resolve issues, minimizing disruptions to search rankings.
10. Knowledge of APIs: Many SEO tools offer APIs that allow customization and integration with other tools. Programming skills enable SEOs to harness the power of APIs for data retrieval and analysis.
Popular programming languages for SEOs include:
- Python: Widely used for web scraping, data analysis, and automation.
- JavaScript: Essential for front-end SEO and dynamic content optimization.
- PHP: Commonly used for server-side scripting and website development.
- SQL: Useful for managing and querying databases.
- R: Great for statistical analysis and data visualization.
While programming skills can greatly enhance an SEO professional’s capabilities, it’s important to note that not all SEOs need to be expert programmers. The level of programming proficiency required depends on the specific tasks and projects you’re working on.
18 Best programming and web development blogs for 2021
Certainly, here are 18 popular programming and web development blogs that were well-regarded in 2021:
1. Smashing Magazine: A comprehensive resource for web designers and developers, offering articles, tutorials, and insights on design and development.
2. CSS-Tricks: Chris Coyier’s blog focusing on all things CSS, web design, and front-end development.
3. A List Apart: An online magazine that explores web design, development, and content strategy.
4. SitePoint: Offers a range of tutorials, articles, and guides on web development, design, and business.
5. David Walsh Blog: David Walsh’s blog covers various web development topics, including JavaScript, CSS, and general programming advice.
6. Tuts+: A platform by Envato offering tutorials and courses on a wide range of design and development topics.
7. Codrops: A resource for web developers and designers with a focus on cutting-edge techniques and creative ideas.
8. CSS Wizardry: Harry Roberts’ blog provides insights into scalable and maintainable CSS architecture.
9. Overreacted: Dan Abramov’s blog focused on React development and related topics.
10. Hacker Noon: A publishing platform for tech professionals, featuring articles on development, programming, and technology trends.
11. DEV Community: A platform where developers share articles, tutorials, and discussions on various programming topics.
12. Scotch.io: Offers tutorials and articles on web development, including topics like JavaScript, Node.js, and frameworks.
13. Mozilla Hacks: The official blog of Mozilla, focusing on open web technologies and development.
14. The GitHub Blog: GitHub’s official blog covers a wide range of topics related to development, collaboration, and open-source projects.
15. FreeCodeCamp: An open-source community that offers a vast amount of tutorials and resources on web development and programming.
16. Echo JS: A community-driven news website that aggregates and curates JavaScript-related content.
17. The Daily WTF: Provides humorous and educational stories about coding and development gone awry.
18. Stack Overflow Blog: Offers insights into programming trends, community discussions, and developer stories.
Please note that the popularity and relevance of blogs can change over time. While these blogs were notable in 2021, it’s a good idea to explore recent sources to find the best programming and web development blogs for the current year.
The Changing Landscape of Programming Tutorial SEO
The realm of programming tutorials has long been intertwined with search engine optimization (SEO), enabling developers to discover and learn new coding skills. However, the programming tutorial SEO industry has undergone a significant transformation, challenging traditional approaches and demanding a shift in strategies. In this exploration, we delve into the evolving landscape of programming tutorial SEO, examining the factors that have contributed to its transformation and the new opportunities that arise in this changing era.
The Pioneering Phase of Programming Tutorial SEO
1. Early SEO Strategies: During the initial stages, programmers and developers relied on SEO techniques to enhance the visibility of their tutorial content.
2. Keyword-Centric Approach: Programming tutorial creators focused on optimizing their content for specific coding terms and phrases to attract organic traffic.
The Shift in User Behavior
1. Changing Search Queries: Developers now seek more complex and specific coding queries, necessitating more specialized content.
2. Rise of Video and Interactive Learning: Programmers are increasingly drawn to video tutorials and interactive platforms for a more engaging learning experience.
Challenges Faced by Traditional Programming Tutorial SEO
1. Saturation of Generic Content: The internet is flooded with basic programming tutorials, making it harder for such content to stand out.
2. Algorithmic Changes: Search engine algorithms have evolved, prioritizing high-quality, authoritative content over keyword-stuffed articles.
The Emergence of Content Depth and Quality
1. In-Depth Guides: Developers now demand comprehensive tutorials that provide insights beyond basic syntax, focusing on problem-solving and real-world applications.
2. Code Samples and Use Cases: High-quality tutorials feature practical examples, code samples, and real-world use cases to enhance learning.
Embracing Comprehensive Learning Experiences
1. Interactive Platforms: Learning platforms that offer coding challenges, hands-on exercises, and projects are becoming popular among programmers.
2. Comprehensive Learning Paths: Developers seek curated learning paths that take them from beginner to advanced levels, fostering skill progression.
SEO Strategies for Modern Programming Tutorial Creators
1. Quality Over Quantity: Focus on creating high-quality tutorials that address specific coding challenges and provide value to developers.
2. Semantic SEO: Optimize content for semantic search by using related terms and contextually relevant keywords.
3. Structured Data and Markup: Implement structured data markup to provide search engines with clear information about your tutorial’s structure and content.
4. Video Optimization: For creators who leverage videos, optimize video titles, descriptions, and thumbnails for better visibility on platforms like YouTube.
Building Authority in the New Era of Programming Tutorial SEO
1. Authoritative Contributors: Collaborate with established developers, coding experts, and industry influencers to lend credibility to your tutorials.
2. Community Engagement: Participate in coding communities, forums, and social platforms to showcase your expertise and build a loyal audience.
While the programming tutorial SEO industry has transformed, it is far from dead. The changing landscape demands a departure from generic content and a pivot toward comprehensive, interactive, and valuable learning experiences. Modern programming tutorial creators have the opportunity to embrace this evolution, focusing on depth, quality, and engagement to meet the needs of today’s developers. By adopting updated SEO strategies, fostering community engagement, and providing authoritative content, creators can navigate this changing era and continue to empower programmers with valuable learning resources.
Best SEO Tips & Tools for Blogging Programmers in 2020
In the dynamic landscape of digital content creation, bloggers who are also programmers possess a unique advantage. They can fuse technical expertise with creative expression to deliver engaging and informative articles. However, for these blogging programmers to truly succeed, mastering Search Engine Optimization (SEO) is essential. In this guide, we’ll delve into the best SEO tips and tools tailored for blogging programmers in 2020, providing a comprehensive roadmap to optimize their blogs for maximum visibility and impact.
Understanding the Synergy: Blogging and Programming
1. The Dual Skillset: Blogging programmers are adept at not only crafting compelling narratives but also understanding the intricacies of code, making them well-equipped to enhance their blogs’ SEO.
2. Technical Content: Programming blogs often tackle complex topics. SEO ensures that these valuable insights reach the right audience.
Top SEO Tips for Blogging Programmers
1. Keyword Research:
– Utilize tools like Google Keyword Planner and SEMrush to identify relevant keywords for your blog topics.
– Focus on long-tail keywords that capture specific queries and match user intent.
2. On-Page Optimization:
– Incorporate target keywords naturally in your blog’s title, headings, subheadings, and throughout the content.
– Optimize meta descriptions, ensuring they are concise, informative, and enticing.
3. Quality Content Creation:
– Craft informative and well-structured content that answers readers’ questions comprehensively.
– Use your programming expertise to offer in-depth insights and actionable advice.
4. Technical SEO:
– Optimize your website’s structure and navigation to enhance user experience.
– Leverage schema markup to provide search engines with structured data about your content.
5. Mobile Optimization:
– Ensure your blog is mobile-friendly and responsive to accommodate users on various devices.
6. Site Speed Optimization:
– Use tools like Google PageSpeed Insights to analyze and improve your blog’s loading speed.
– Compress images and minimize code to enhance performance.
7. Internal and External Linking:
– Incorporate relevant internal links to connect related articles within your blog.
– Build high-quality external links to authoritative sources to enhance your blog’s credibility.
Must-Have SEO Tools for Blogging Programmers
1. Yoast SEO:
– A popular WordPress plugin that provides on-page optimization recommendations and readability analysis.
2. Google Analytics:
– Offers in-depth insights into your blog’s traffic, user behavior, and performance.
3. Google Search Console:
– Monitors your blog’s indexing status, provides search analytics, and helps you identify and fix issues.
4. SEMrush:
– Offers keyword research, competitive analysis, and backlink tracking to enhance your SEO strategy.
5. Ahrefs:
– A comprehensive tool for backlink analysis, competitive research, and keyword tracking.
6. Screaming Frog SEO Spider:
– Crawls your website to identify technical SEO issues and provides valuable insights.
Navigating Challenges: Technical Content and SEO
1. Balancing Technicality and Accessibility:
– Strive for a balance between technical depth and reader-friendly explanations.
2. Avoiding Jargon Overload:
– Clarify complex terms and concepts using examples and relatable analogies.
For blogging programmers, mastering the art of SEO is like optimizing a well-written code for search engines. The symbiotic relationship between technical expertise and creative expression empowers them to create content that resonates with both human readers and search algorithms. By adhering to the top SEO tips and utilizing the must-have tools tailored for their unique skill set, blogging programmers can elevate their blogs’ visibility, impact, and audience engagement, ultimately achieving a harmonious fusion of code and creativity in the digital realm.