Tips
What is CSS in Web Design? Are there different types of CSS?
CSS, which stands for Cascading Style Sheets, is a crucial component of web design. It is a stylesheet language that controls the presentation and layout of a webpage. Essentially, CSS dictates how HTML elements are displayed on a website, including aspects like color, font, spacing, and positioning.
Here are some key points about CSS in web design:
1. Styling and Presentation: CSS separates the content (provided by HTML) from its visual representation. It allows web designers to apply styles to elements, making them visually appealing and organized.
2. Selectors and Declarations: CSS uses selectors to target HTML elements and declarations to define how those elements should look. For example, you might use a selector to target all headings (`h1`, `h2`, etc.) and then declare that they should be displayed in a specific font and color.
3. Cascading Nature: The “Cascading” in CSS refers to how styles are applied. If multiple styles are defined for the same element, CSS follows a set of rules to determine which style takes precedence. This allows for flexibility and control in styling.
4. External, Internal, and Inline Styles: CSS can be implemented in different ways:
– External: A separate .css file is linked to the HTML document. This allows for easy management of styles across multiple pages.
– Internal: Styles are included within the HTML document using `<style>` tags in the `<head>` section. This is useful for single pages or when styles are specific to a particular page.
– Inline: Styles are applied directly to individual HTML elements using the `style` attribute. This method is less recommended due to its limited scalability and maintenance challenges.
5. Different Types of Selectors: CSS offers various types of selectors, including element selectors, class selectors, ID selectors, and more. Each type of selector allows for different levels of specificity and targeting.
6. Box Model: CSS uses a box model to define the space an element occupies. It includes properties like margin, border, padding, and content. Understanding the box model is crucial for layout design.
7. Flexbox and Grid: These are layout models in CSS that provide powerful tools for creating complex and responsive page layouts. They offer precise control over the arrangement of elements on a page.
8. Media Queries: CSS includes the capability to use media queries, allowing designers to apply different styles based on factors like screen size, device orientation, or resolution. This is crucial for creating responsive designs that adapt to various devices.
9. CSS Frameworks: These are pre-written, standardized CSS code that provide a foundation for building web pages. Popular CSS frameworks include Bootstrap, Foundation, and Bulma.
In summary, CSS is an essential tool in web design for controlling the look and feel of a webpage. Its capabilities extend to layout, color, typography, spacing, and more. Understanding CSS is fundamental for creating visually appealing and user-friendly websites.
Tips to stay away from Virus
Does your system get affected by virus?
Is your files hacked by some others?
Here we have given some tips to be safe from viruses.
Operating system
The best way to improve your safety is by upgrading your system with latest version of o.s. Windows 2000 is safety when comparing to Windows 95. Linux is even better.
Email attachments
Most of the viruses were coming through mails, especially in attachments. So do not open email attachments if you are not sure about the sender.
Anti-virus software
If you are not able to locate the viruses which are hiding inside the files, it is better to run Anti-virus software. Also you should frequently update the virus recognition data file.
This software gives good protection against hackers, as it recognizes the hacking files that were trying to install on your computer.
Patches
If you need greater security, you have to apply patches. Patches are small software add-ons which are intended to deal with specific security holes and other computer problems. You can get all the patches on the Microsoft site itself.
Credit card details
While you are entering your credit card details or any other personal information on a Web site, don’t forget to check for the closed padlock or key symbol in the browser window. Only recognized sites have this logo. So if you can’t find such one, do not enter information on those sites.
Firewall
If your system is running round the clock with connecting through DSL or cable, it is essential to install firewalls. Firewalls check any program that attempt to connect with the Internet, including any hacker files on your computer. It also makes your computer invisible to Internet intruders.
File downloading
Do not download or save all the attachments in mails. Also don’t download files from all sites. You should download software from sites you trust.
Passwords
Use good passwords. Do not give names or the words you can find in a dictionary. It should be tough to predict. Also don’t keep important passwords on your machine.
File sharing
In most of the computers on Internet, file sharing is switched on. This paves the way for hackers to access all our data and information. By default, file sharing is set to “on” in computers built before 2000.You can easily change the setting.
If you take these basic safety measures, you’ve reduced your risk to the minimum and the chances of affected by viruses are extremely low.
Best Searchengines for Source Code
Are you wandering for source codes?
Did’nt get this yet?
Try in these search engines below.
We have listed the top searchengines which will provide you the exact code you are searching for.
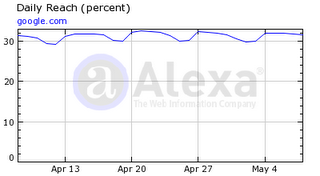
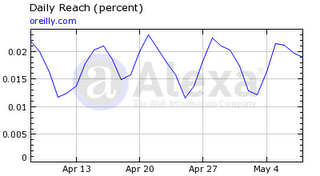
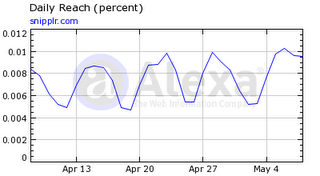
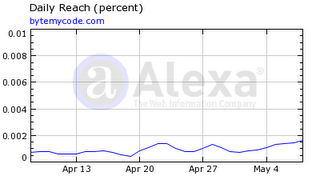
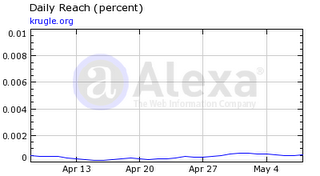
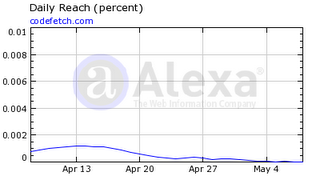
We have listed the searchengines with respect to the traffic in Alexa.
| Google Code Search | |
 |  |
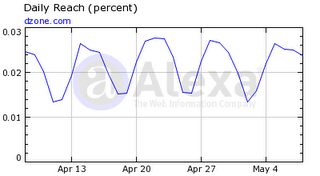
| Dzone | |
 |  |
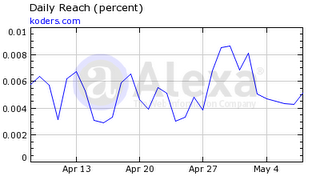
| Koders | |
 |  |
| O’reilly Code Search | |
 |  |
| Snipplr | |
 |  |
| Codase | |
 |  |
| Bytemycode | |
 |  |
| Krugle | |
 |  |
| Code Fetch | |
 |  |




