Flexible Video On screen Via HTML Responsive
The HTML draft specification introduced the video element for the purpose of playing videos or movies,partially replacing the object element. HTML video is intended by its creators to become the new standard way to show video on the web without plugins.
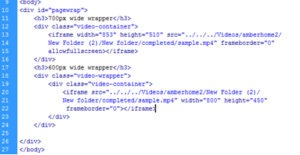
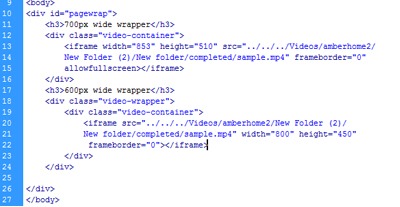
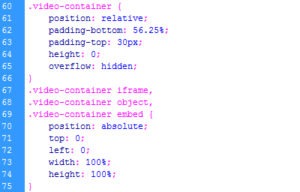
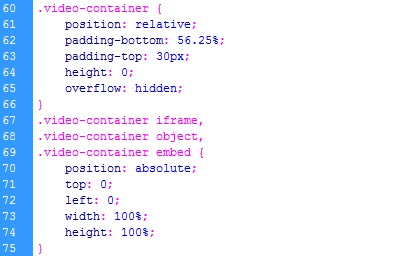
Source Code
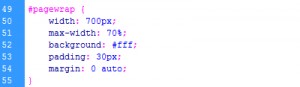
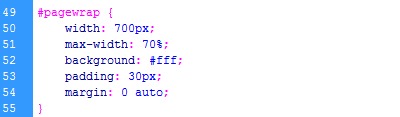
CSS
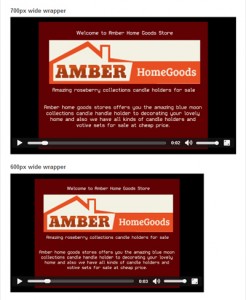
Here I consider the total width as 700px;
So, Initially screen shot browser- Zoom 75%
Where as – Zoom 100%
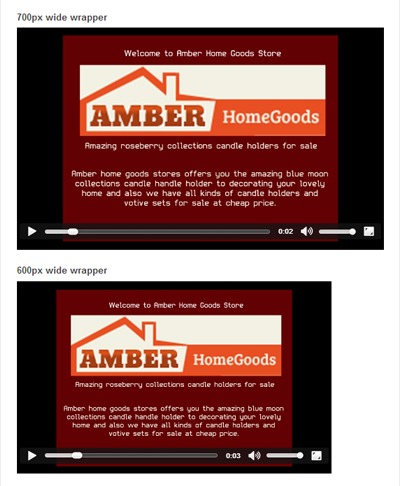
Here the code for responsive, lets check it,
and screen shot – zoom 150%
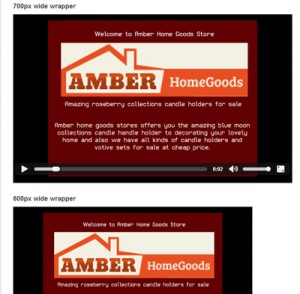
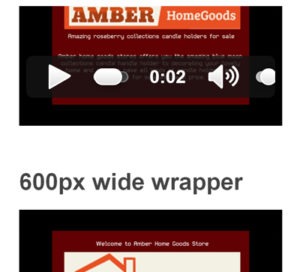
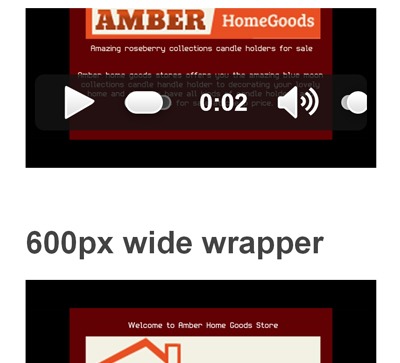
Here the video wrapper to 600px which is fixed for 800px initially,
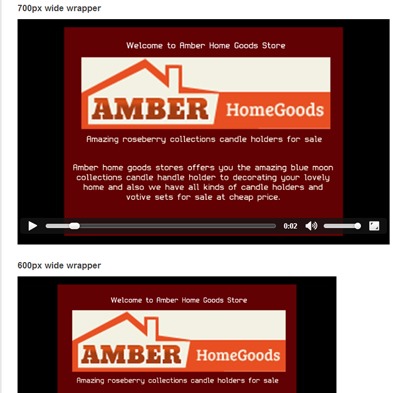
In browser – Zoom 400%
Finally both the fixed videos are at the same width(600px).
No comments yet.
Leave a comment
Quick Search
Blogroll
Categories
| M | T | W | T | F | S | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | ||||||