Flash AS3 Tween Vibrating Gallery
Step 1: Open a new a document in flash Actionscript 3.0 in the size of 525X450 PX.
Step 2: Set up the BG color as black or needed color.
Step 3: Paste the following code in Layer-1, first Keyframe by giving F9 to open the actionacript panel:
import fl.transitions.*;
import fl.transitions.easing.*;
import flash.display.Bitmap;
import flash.display.BitmapData;
import flash.geom.Matrix;
import flash.display.Sprite;
import asfiles.ascript.objects.Tile;
import asfiles.ascript.loaders.GalleryLoader;
import asfiles.ascript.preloaders.LoadSpinner2;
import flash.display.Loader;
import flash.display.Shape;
import flash.events.MouseEvent;
import flash.text.TextFormat;
import flash.events.Event;
var dw:Number = 525;
var dh:Number = 450;
var galLoader:GalleryLoader;
var numPics:int;
var thumbsData:Vector.<BitmapData>
var largePiURLs:Vector.<String>;
var captions:Vector.<String>;
var spinner:LoadSpinner2;
var picWidth:Number;
var picHeight:Number;
var divisions:Number;
var gap:Number;
var tiles:Vector.<Tile>;
var tileWidth:Number;
var tileHeight:Number;
var galleryHolder:Sprite;
var parameterTween:Tween;
var variationX:Vector.<Number>;
var variationY:Vector.<Number>;
var variationMax:Number;
var collapsed:Boolean;
var currentPicIndex:int;
var captionBox:TextField;
var collapseTweenDuration:Number;
var separateTweenDuration:Number;
var closedPositionOffsetY:Number;
var thumbnails:Vector.<Bitmap>;
var pics:Vector.<Bitmap>;
var angles:Vector.<Number>;
var loader:Loader;
var isLoading:Boolean;
var scrollTweenDuration:Number;
var pageShift:int;
var numTiles:int;
var numPages:int;
var backSkip:int;
var navigationPanel:Sprite;
//////////
stage.scaleMode = StageScaleMode.NO_SCALE;
//this paramObject will be used for our tweened motion:
var paramObject:Object = {t:0};
//we create some instances of MovieClips from the library:
var btnNextImage:BtnNextImage = new BtnNextImage();
var btnPrevImage:BtnPrevImage = new BtnPrevImage();
var btnNextPage:BtnNextPage = new BtnNextPage();
var btnPrevPage:BtnPrevPage = new BtnPrevPage();
var btnReturn:BtnReturn = new BtnReturn();
var mcViewInstructions:McViewInstructions = new McViewInstructions();
init();
/////////
function init():void {
thumbsData = new Vector.<BitmapData>();
largePicURLs = new Vector.<String>();
captions = new Vector.<String>();
loader = new Loader();
isLoading = false; //boolean flag for image loading after thumbnail click
infoBox.text = “Loading thumbnails, please wait…”;
galleryHolder = new Sprite();
galleryHolder.x = dw/2 – 30;
galleryHolder.y = dh/2 + 10;
this.addChild(galleryHolder);
btnPrevImage.mouseEnabled = false;
btnNextImage.mouseEnabled = false;
btnReturn.mouseEnabled = false;
spinner = new LoadSpinner2(100,100);
spinner.setColors(0x000762C5, 0xFF0762C5);
spinner.bgAlpha = 20;
spinner.x = galleryHolder.x;
spinner.y = galleryHolder.y;
this.addChild(spinner);
spinner.startSpinner();
galLoader = new GalleryLoader(“gallery.xml”);
galLoader.addEventListener(GalleryLoader.XMLLOAD_ERROR, xmlError);
galLoader.addEventListener(GalleryLoader.IMGSLOAD_ERROR, imgsError);
galLoader.addEventListener(GalleryLoader.ALL_LOADED, loadEnded);
galLoader.loadXML();
}
function xmlError(e:Event):void {
galLoader.removeEventListener(GalleryLoader.XMLLOAD_ERROR, xmlError);
galLoader.removeEventListener(GalleryLoader.ALL_LOADED, loadEnded);
galLoader.removeEventListener(GalleryLoader.IMGSLOAD_ERROR, imgsError);
infoBox.text=”There has been an error loading the XML file. The server may be busy. Try refreshing the page.”;
spinner.stopSpinner();
spinner.visible=false;
}
function imgsError(e:Event):void {
galLoader.removeEventListener(GalleryLoader.XMLLOAD_ERROR, xmlError);
galLoader.removeEventListener(GalleryLoader.ALL_LOADED, loadEnded);
galLoader.removeEventListener(GalleryLoader.IMGSLOAD_ERROR, imgsError);
infoBox.text=”There has been an error loading thumbnails. The server may be busy. Try refreshing the page.”;
spinner.stopSpinner();
spinner.visible=false;
}
function loadEnded(e:Event):void {
galLoader.removeEventListener(GalleryLoader.XMLLOAD_ERROR, xmlError);
galLoader.removeEventListener(GalleryLoader.ALL_LOADED, loadEnded);
galLoader.removeEventListener(GalleryLoader.IMGSLOAD_ERROR, imgsError);
infoBox.text=””;
spinner.stopSpinner();
spinner.visible=false;
initApp();
}
function populateVecs():void {
var j:int;
for(j=0;j<numPics;j++){
thumbsData[j]=galLoader.bmpDataVec[j];
largePicURLs[j]=galLoader.picsVec[j];
captions[j]=galLoader.capsVec[j];
}
}
function initApp():void {
numPics = galLoader.numPics;
populateVecs();
thumbnails = new Vector.<Bitmap>();
createThumbnailBitmaps();
picWidth = 400;
picHeight = 300;
gap = 10;
divisions = 4;
numTiles = divisions*divisions;
variationMax = 12;
numPages = Math.ceil(Number(numPics)/Number(numTiles));
backSkip = numPages*numTiles – numPics;
collapseTweenDuration = 75;
separateTweenDuration = 30;
scrollTweenDuration = 40;
closedPositionOffsetY = 0;
pageShift = 0;
navigationPanel = new Sprite();
this.addChild(navigationPanel);
navigationPanel.mouseEnabled = false;
navigationPanel.y = galleryHolder.y + closedPositionOffsetY – picHeight/2 – 40;
navigationPanel.x = galleryHolder.x + 2;
navigationPanel.addChild(btnNextImage);
btnNextImage.y = 0;
btnNextImage.x = btnReturn.width/2 + 20;
navigationPanel.addChild(btnPrevImage);
btnPrevImage.y = 0;
btnPrevImage.x = -btnReturn.width/2 – 20;
navigationPanel.addChild(btnReturn);
btnReturn.y = 0;
btnReturn.x = 0;
this.addChild(mcViewInstructions);
mcViewInstructions.y = galleryHolder.y – (picHeight + gap*(divisions-1))/2 – 30;
mcViewInstructions.x = galleryHolder.x + 3;
mcViewInstructions.mouseEnabled = false;
this.addChild(btnPrevPage);
btnPrevPage.x = galleryHolder.x + (picWidth + gap*(divisions-1))/2 + 30;
btnPrevPage.y = galleryHolder.y – 8;
this.addChild(btnNextPage);
btnNextPage.x = galleryHolder.x + (picWidth + gap*(divisions-1))/2 + 30;
btnNextPage.y = galleryHolder.y + 12;
btnPrevImage.addEventListener(MouseEvent.CLICK, prevImage);
btnNextImage.addEventListener(MouseEvent.CLICK, nextImage);
btnReturn.addEventListener(MouseEvent.CLICK, returnToThumbs);
btnNextPage.addEventListener(MouseEvent.CLICK, btnNextPageHandler);
btnPrevPage.addEventListener(MouseEvent.CLICK, btnPrevPageHandler);
setPagingVisibility();
navigationPanel.alpha = 0;
tiles = new Vector.<Tile>();
variationX = new Vector.<Number>();
variationY = new Vector.<Number>();
angles = new Vector.<Number>();
tileWidth = picWidth/divisions;
tileHeight = picHeight/divisions;
var dsf:DropShadowFilter = new DropShadowFilter(6,45,0×000000,2,6,6,1);
galleryHolder.filters = [dsf];
var format:TextFormat = new TextFormat(“arial”,12,0xffffff,false,true);
format.align = TextFormatAlign.CENTER;
captionBox = new TextField();
captionBox.defaultTextFormat = format;
captionBox.autoSize = TextFieldAutoSize.CENTER;
captionBox.text = “”;
captionBox.x = galleryHolder.x – captionBox.width/2;
captionBox.y = 20+galleryHolder.y + 0.5*picHeight + closedPositionOffsetY;
this.addChildAt(captionBox,0);
captionBox.mouseEnabled = false;
setUpThumbnails();
setUpTiles();
collapsed = false;
}
function createThumbnailBitmaps():void {
var i:int;
for (i = 0; i < galLoader.numPics; i++) {
thumbnails.push(new Bitmap(galLoader.bmpDataVec[i]));
}
}
function setUpThumbnails():void {
var k:int;
var scaleFactor:Number;
for (k = 0; k < numPics; k++) {
scaleFactor = tileWidth/thumbnails[k].width;
thumbnails[k].x = -scaleFactor*thumbnails[k].width/2;
thumbnails[k].y = -scaleFactor*thumbnails[k].height/2;
thumbnails[k].scaleX = thumbnails[k].scaleY = scaleFactor;
}
}
function setUpTiles():void {
for (var i=0; i<= divisions-1; i++) {
for (var j=0; j<= divisions-1; j++) {
var thisTile:Tile = new Tile();
thisTile.thumbnailHolder.addChild(thumbnails[i*divisions + j]);
galleryHolder.addChild(thisTile);
thisTile.openPosition.x = -(picWidth + gap*(divisions-1))/2 + tileWidth/2+(tileWidth+gap)*j;// + (2*Math.random()-1)*gap*0.5;
thisTile.openPosition.y = -(picHeight + gap*(divisions-1))/2 + tileHeight/2+(tileHeight+gap)*i;// + (2*Math.random()-1)*gap*0.5;
thisTile.closedPosition.x = -picWidth/2 + tileWidth/2 + tileWidth*j;
thisTile.closedPosition.y = closedPositionOffsetY – picHeight/2 + tileHeight/2 + tileHeight*i;
thisTile.x = thisTile.openPosition.x;
thisTile.y = thisTile.openPosition.y;
thisTile.which = i*divisions+j;
thisTile.buttonMode = true;
tiles.push(thisTile);
variationX.push(4*variationMax*(2*Math.random()-1));
variationY.push(4*variationMax*(2*Math.random()-1));
angles.push(0);
thisTile.addEventListener(MouseEvent.CLICK, onTileClick);
}}}
function onTileClick(evt:MouseEvent):void {
if(isLoading||collapsed){
return;
}
isLoading=true;
currentPicIndex = evt.target.which;
setFlipVisibility();
spinner.visible = true;
spinner.startSpinner();
//set up listeners for load complete or error, go to changeTilesBeforeCollapse on complete
loader.contentLoaderInfo.addEventListener(Event.COMPLETE,loadComplete);
loader.contentLoaderInfo.addEventListener(IOErrorEvent.IO_ERROR,loadingError);
//load image
loader.load(new URLRequest(largePicURLs[currentPicIndex + pageShift]));
}
function setFlipVisibility():void {
btnPrevImage.visible = btnPrevImage.mouseEnabled = (currentPicIndex + pageShift > 0);
btnNextImage.visible = btnNextImage.mouseEnabled = (currentPicIndex + pageShift < (numPics – 1));
}
function loadingError(e:IOErrorEvent):void {
infoBox.text=”There has been an error loading the image. The server may be busy. Refresh the page and try again.”;
loader.contentLoaderInfo.removeEventListener(Event.COMPLETE,loadComplete);
loader.contentLoaderInfo.removeEventListener(IOErrorEvent.IO_ERROR,loadingError);
isLoading=false;
spinner.stopSpinner();
spinner.visible=false;
}
function onPicClick(evt:MouseEvent):void {
btnReturn.removeEventListener(MouseEvent.CLICK, returnToThumbs);
galleryHolder.removeEventListener(MouseEvent.CLICK, onPicClick);
separate();
}
function returnToThumbs(evt:MouseEvent):void {
galleryHolder.removeEventListener(MouseEvent.CLICK, onPicClick);
btnReturn.removeEventListener(MouseEvent.CLICK, returnToThumbs);
btnReturn.mouseEnabled = false;
separate();
}
function loadComplete(evt:Event):void {
loader.contentLoaderInfo.removeEventListener(Event.COMPLETE,loadComplete);
loader.contentLoaderInfo.removeEventListener(IOErrorEvent.IO_ERROR,loadingError);
spinner.stopSpinner();
spinner.visible=false;
isLoading=false;
//paint tiles with pic:
var matrix:Matrix = new Matrix(1,0,0,1);
var index:int;
var bd:BitmapData = Bitmap(loader.content).bitmapData;
for (var i=0; i<= divisions-1; i++) {
for (var j=0; j<= divisions-1; j++) {
index = i*divisions + j;
matrix.tx = (-j-0.5)*picWidth/divisions;
matrix.ty = (-i-0.5)*picHeight/divisions;
tiles[index].graphics.clear();
tiles[index].graphics.beginBitmapFill(bd,matrix,false,false);
tiles[index].graphics.drawRect(-tileWidth/2, -tileHeight/2, tileWidth, tileHeight);
tiles[index].graphics.endFill();
}
}
//change caption:
captionBox.text = ” “+captions[currentPicIndex + pageShift]+” “; //adding a little extra space to avoid cutoff
if (!collapsed) {
collapse();
}
}
function collapse():void {
collapsed = true;
//reset the randomization variables so it won’t look the same every time:
for (var i:int = 0; i < divisions*divisions; i++) {
variationX[i] = (4*variationMax*(2*Math.random()-1));
variationY[i] = (4*variationMax*(2*Math.random()-1));
angles[i] = 60-Math.random()*120;
}
parameterTween = new Tween(paramObject,”t”,Elastic.easeInOut,0,1,collapseTweenDuration);
parameterTween.addEventListener(TweenEvent.MOTION_FINISH, collapseComplete);
this.addEventListener(Event.ENTER_FRAME, onEnterCollapse);
}
function separate():void {
collapsed = false;
//reset the randomization variables so it won’t look the same every time:
for (var i:int = 0; i < divisions*divisions; i++) {
variationX[i] = (4*variationMax*(2*Math.random()-1));
variationY[i] = (4*variationMax*(2*Math.random()-1));
angles[i] = 60-Math.random()*120;
}
parameterTween = new Tween(paramObject,”t”,Elastic.easeInOut,0,1,separateTweenDuration);
parameterTween.addEventListener(TweenEvent.MOTION_FINISH, separateComplete);
this.adEventListener(Event.ENTER_FRAME, onEnterSeparate);
btnPrevImage.mouseEnabled = false;
btnNextImage.mouseEnabled = false;
}
function onEnterCollapse(evt:Event):void {
captionBox.alpha = paramObject.t;
navigationPanel.alpha = paramObject.t;
mcViewInstructions.alpha = 1 – paramObject.t;
btnPrevPage.alpha = 1 – paramObject.t;
btnNextPage.alpha = 1 – paramObject.t;
var quad:Number;
for (var i:int = 0; i< divisions*divisions; i++) {
quad = paramObject.t*(1-paramObject.t);
tiles[i].x = tiles[i].openPosition.x + paramObject.t*(tiles[i].closedPosition.x-tiles[i].openPosition.x)+variationX[i]*quad;
tiles[i].y = tiles[i].openPosition.y + paramObject.t*(tiles[i].closedPosition.y-tiles[i].openPosition.y)+variationY[i]*quad;
tiles[i].thumbnailHolder.alpha = 1-paramObject.t;
tiles[i].rotation = quad*angles[i];
}
}
function onEnterSeparate(evt:Event):void {
captionBox.alpha = 1-paramObject.t;
navigationPanel.alpha = 1-paramObject.t;
mcViewInstructions.alpha = paramObject.t;
btnPrevPage.alpha = paramObject.t;
btnNextPage.alpha = paramObject.t;
var quad:Number;
for (var i:int = 0; i< divisions*divisions; i++) {
quad = paramObject.t*(1-paramObject.t);
tiles[i].x = tiles[i].closedPosition.x + paramObject.t*(tiles[i].openPosition.x-tiles[i].closedPosition.x)+variationX[i]*quad;
tiles[i].y = tiles[i].closedPosition.y + paramObject.t*(tiles[i].openPosition.y-tiles[i].closedPosition.y)+variationY[i]*quad;
tiles[i].thumbnailHolder.alpha = paramObject.t;
tiles[i].rotation = quad*angles[i];
}
}
function collapseComplete(evt:Event):void {
captionBox.x = galleryHolder.x – captionBox.width/2;
this.removeEventListener(Event.ENTER_FRAME, onEnterCollapse);
galleryHolder.addEventListener(MouseEvent.CLICK, onPicClick);
btnReturn.addEventListener(MouseEvent.CLICK, returnToThumbs);
btnReturn.mouseEnabled = true;
}
function separateComplete(evt:Event):void {
this.removeEventListener(Event.ENTER_FRAME, onEnterSeparate);
}
function prevImage(evt:MouseEvent):void {
if(isLoading){
return;
}
isLoading=true;
currentPicIndex -= 1;
if (currentPicIndex < 0) {
//pageShift -= numTiles;
currentPicIndex = numTiles – 1
//have to do something special if we’re on the last page
if (Math.ceil(Number(pageShift)/Number(numTiles)) == numPages – 1) {
currentPicIndex -= backSkip;
}
prevPage();
}
setFlipVisibility();
spinner.visible = true;
spinner.startSpinner();
//set up listeners for load complete or error, go to changeTilesBeforeCollapse on complete
loader.contentLoaderInfo.addEventListener(Event.COMPLETE,loadComplete);
loader.contentLoaderInfo.addEventListener(IOErrorEvent.IO_ERROR,loadingError);
//load image
loader.load(new URLRequest(largePicURLs[currentPicIndex + pageShift]));
}
function nextImage(evt:MouseEvent):void {
if(isLoading){
return;
}
isLoading=true;
currentPicIndex += 1;
if (currentPicIndex > numTiles – 1) {
//pageShift -= numTiles;
currentPicIndex = 0;
//have to do something special if we’re on the last page
if (Math.ceil(Number(pageShift + numTiles)/Number(numTiles)) == numPages – 1) {
currentPicIndex += backSkip;
}
nextPage();
}
setFlipVisibility();
spinner.visible = true;
spinner.startSpinner();
//set up listeners for load complete or error, go to changeTilesBeforeCollapse on complete
loader.contentLoaderInfo.addEventListener(Event.COMPLETE,loadComplete);
loader.contentLoaderInfo.addEventListener(IOErrorEvent.IO_ERROR,loadingError);
//load image
loader.load(new URLRequest(largePicURLs[currentPicIndex + pageShift]));
}
function setPagingVisibility():void {
btnPrevPage.visible = false;
btnPrevPage.mouseEnabled = false;
btnNextPage.visible = false;
btnNextPage.mouseEnabled = false;
if (pageShift + numTiles < numPics – 1) {
btnNextPage.visible = true;
btnNextPage.mouseEnabled = true;
}
if (pageShift > 0) {
btnPrevPage.visible = true;
btnPrevPage.mouseEnabled = true;
}
}
function btnNextPageHandler(evt:MouseEvent):void {
nextPage();
}
function btnPrevPageHandler(evt:MouseEvent):void {
prevPage();
}
function nextPage():void {
var k:int;
pageShift += numTiles;
if (pageShift + numTiles > numPics) {
pageShift = numPics – numTiles;
}
for (k = 0; k < numTiles; k++) {
if (tiles[k].thumbnailHolder.numChildren > 0) {
tiles[k].thumbnailHolder.removeChildAt(0);
}
tiles[k].thumbnailHolder.addChild(thumbnails[k + pageShift]);
}
setPagingVisibility();
}
function prevPage():void {
var k:int;
pageShift -= numTiles;
if (pageShift < 0) {
pageShift = 0;
}
for (k = 0; k < numTiles; k++) {
if (tiles[k].thumbnailHolder.numChildren > 0) {
tiles[k].thumbnailHolder.removeChildAt(0);
}
tiles[k].thumbnailHolder.addChild(thumbnails[k + pageShift]);
}
setPagingVisibility();
}
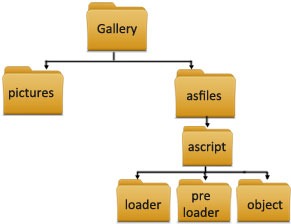
Step 4: Create one folder in the name of gallery, inside of it create two folders in the name of asfiles and pictures. Inside of asfiles folder create ascript folder, and inside of it create three folders in the name of loader, object, and preloader. The folders chart is given below for reference:
Step 5: Create images in the size of 400X300 and also make the copy of images in thumbnail size inside the pictures folder. Here I have taken 30 images for gallery.
Step-6: Now have open four actionscript file in the name of LoadSpinner2, Tile, GalleryLoader, ThumbsLoader. Save GalleryLoader, ThumbsLoader in loader folder, and Tile in object and LoadSpinner2 in preloader folder.
Write the following code in LoadSpinner2.as file:
package asfiles.ascript.preloaders {
import flash.display.Sprite;
import flash.display.Shape;
import flash.events.Event;
import flash.geom.Rectangle;
import flash.filters.BlurFilter;
public class LoadSpinner2 extends Sprite {
private var back:Shape;
private var spinner:Shape;
private var rectWidth:Number;
private var rectHeight:Number;
private var sticks:Vector.<Shape>;
private var numSticks:int;
private var count:int;
private var dimColor:uint;
private var brightColor:uint;
private var colors:Vector.<uint>;
private var alphas:Vector.<Number>;
private var sticksHolder:Sprite;
private var _bgAlpha:Number;
public function LoadSpinner2(w:Number,h:Number) {
rectWidth=w;
rectHeight=h;
numSticks=12;
count=0;
_bgAlpha = 0.1;
sticks= new Vector.<Shape>(numSticks);
sticksHolder = new Sprite();
this.addChild(sticksHolder);
sticksHolder.x=0;
sticksHolder.y=0;
var i:int;
for(i=0;i<numSticks;i++){
sticks[i]=new Shape();
sticksHolder.addChild(sticks[i]);
sticks[i].x=0;
sticks[i].y=0;
}
setColors(0x0088DDFF, 0xFF88DDFF);
drawBack();
}
public function set bgAlpha(n:Number):void {
_bgAlpha = n;
drawBack();
}
public function setColors(color1:uint, color2:uint):void {
var a1:uint = (color1 >> 24) & 0xFF;
var r1:uint = (color1 >> 16) & 0xFF;
var g1:uint = (color1 >> 8 ) & 0xFF;
var b1:uint = color1 & 0xFF;
var a2:uint = (color2 >> 24) & 0xFF;
var r2:uint = (color2 >> 16) & 0xFF;
var g2:uint = (color2 >> 8 ) & 0xFF;
var b2:uint = color2 & 0xFF;
var a,r,g,b:Number;
colors = new Vector.<uint>(numSticks);
alphas = new Vector.<Number>(numSticks);
var i:Number;
var t:Number;
for (i = 0; i < numSticks; i++) {
t = i/(numSticks-1);
t = t*t;
a = a1 + t*(a2-a1);
r = r1 + t*(r2-r1);
g = g1 + t*(g2-g1);
b = b1 + t*(b2-b1);
colors[i] = (r << 16) | (g << 8 ) | b;
alphas[i] = Number(a)/255;
}
drawSpinner(count);
}
private function drawBack():void {
this.graphics.clear();
this.graphics.lineStyle(2,0xFFFFFF,_bgAlpha);
this.graphics.beginFill(0xFFFFFF,_bgAlpha);
this.graphics.drawRoundRect(-rectWidth/2,-rectHeight/2,rectWidth,rectHeight,10,10);
this.graphics.endFill();
}
private function drawSpinner(k:int):void {
var minRad:Number=10;
var maxRad:Number=25;
var ang=Math.PI*2/numSticks;
var i:Number;
var t:Number;
for(i=0;i<numSticks;i++){
t = i/(numSticks-1);
t = t*t;
sticks[i].graphics.clear();
sticks[i].graphics.lineStyle(4,colors[i],alphas[i],false,”normal”,”round”);
sticks[i].graphics.moveTo(minRad*Math.cos(i*ang),minRad*Math.sin(i*ang));
sticks[i].graphics.lineTo(maxRad*Math.cos(i*ang),maxRad*Math.sin(i*ang));
}
}
public function stopSpinner():void {
this.removeEventListener(Event.ENTER_FRAME,doSpin);
count=0;
}
public function startSpinner():void {
this.addEventListener(Event.ENTER_FRAME,doSpin);
}
private function doSpin(e:Event):void {
count+=1;
count=count%numSticks;
sticksHolder.rotation = 360*count/numSticks;
}}}
Write the following code in Tile.as:
package asfiles.ascript.objects {
import flash.display.Sprite;
import flash.geom.Point;
public class Tile extends Sprite {
public var which:Number;
public var openPosition:Point;
public var closedPosition:Point;
public var color:uint;
public var thumbnailHolder:Sprite;
public function Tile() {
openPosition = new Point();
closedPosition = new Point();
thumbnailHolder = new Sprite();
thumbnailHolder.mouseEnabled = false;
this.addChild(thumbnailHolder);
}}}
Write the following code GalleryLoader.as:
package asfiles.ascript.loaders {
import flash.display.Loader;
import flash.display.BitmapData;
import flash.display.Bitmap;
import flash.events.EventDispatcher;
import flash.events.Event;
import flash.events.IOErrorEvent;
import flash.net.URLRequest;
import flash.net.URLLoader;
public class GalleryLoader extends EventDispatcher {
public static const ALL_LOADED:String = “allLoaded”;
public static const XMLLOAD_ERROR:String = “xmlLoadError”;
public static const IMGSLOAD_ERROR:String = “imgsLoadError”;
private var xmlRequest:URLRequest;
private var xmlLoader:URLLoader;
private var xmlContent:XML;
private var _numPics:int;
private var isError:Boolean;
private var _bmpDataVec:Vector.<BitmapData>;
private var _capsVec:Vector.<String>;
private var _picsVec:Vector.<String>;
private var thumbsToLoad:Array;
private var thumbsLoader:ThumbsLoader;
public function GalleryLoader(xml:String){
xmlRequest=new URLRequest(xml);
}
public function loadXML():void {
xmlLoader=new URLLoader();
xmlLoader.addEventListener(Event.COMPLETE, xmlLoadComplete);
xmlLoader.addEventListener(IOErrorEvent.IO_ERROR, xmlError);
xmlLoader.load(xmlRequest);
}
private function xmlLoadComplete(e:Event):void {
xmlContent = new XML(xmlLoader.data);
xmlLoader.removeEventListener(Event.COMPLETE, xmlLoadComplete);
xmlLoader.removeEventListener(IOErrorEvent.IO_ERROR, xmlError);
procXML();
}
private function procXML():void {
var j:int;
_numPics=xmlContent.tile.length();
thumbsToLoad=[];
_bmpDataVec=new Vector.<BitmapData>(_numPics);
_picsVec=new Vector.<String>(_numPics);
_capsVec=new Vector.<String>(_numPics);
for(j=0;j<_numPics;j++){
thumbsToLoad.push(xmlContent.tile[j].thumb.toString());
_picsVec[j]=xmlContent.tile[j].pic.toString();
_capsVec[j]=xmlContent.tile[j].cap.toString();
}
thumbsLoader=new ThumbsLoader();
thumbsLoader.addEventListener(ThumbsLoader.IMGS_LOADED,imgsDone);
thumbsLoader.addEventListener(ThumbsLoader.LOAD_ERROR,imgsError);
thumbsLoader.loadImgs(thumbsToLoad);
}
private function imgsError(e:Event):void {
dispatchEvent(new Event(GalleryLoader.IMGSLOAD_ERROR));
}
private function imgsDone(e:Event):void {
var j:int;
thumbsLoader.removeEventListener(ThumbsLoader.IMGS_LOADED,imgsDone);
thumbsLoader.removeEventListener(ThumbsLoader.LOAD_ERROR,imgsError);
for(j=0;j<_numPics;j++){
_bmpDataVec[j]=thumbsLoader.bitmapsArray[j].clone();
thumbsLoader.bitmapsArray[j].dispose();
}
dispatchEvent(new Event(GalleryLoader.ALL_LOADED));
}
private function xmlError(e:IOErrorEvent):void {
dispatchEvent(new Event(GalleryLoader.XMLLOAD_ERROR));
}
public function get bmpDataVec():Vector.<BitmapData> {
return _bmpDataVec;
}
public function get picsVec():Vector.<String> {
return _picsVec;
}
public function get capsVec():Vector.<String> {
return _capsVec;
}
public function get numPics():int {
return _numPics;
}}}
Write the following code in ThumbLoader.as file:
package com.ascript.loaders {
import flash.display.Loader;
import flash.display.Bitmap;
import flash.display.BitmapData;
import flash.events.Event;
import flash.events.EventDispatcher;
import flash.events.IOErrorEvent;
import flash.net.URLRequest;
public class ThumbsLoader extends EventDispatcher {
public static const IMGS_LOADED:String = “imgsLoaded”;
public static const LOAD_ERROR:String = “loadError”;
private var loadersArray:Array;
private var numImgs:int;
private var numLoaded:int;
private var isError:Boolean;
private var _bitmapsArray:Array;
private var loadCanRun:Boolean;
public function ThumbsLoader(){
this.loadCanRun=true;
}
public function loadImgs(imgsFiles:Array):void {
if(loadCanRun){
loadCanRun=false;
numLoaded=0;
isError=false;
numImgs=imgsFiles.length;
_bitmapsArray=[];
loadersArray=[];
for(var i:int=0;i<numImgs;i++){
loadersArray[i]=new Loader();
loadersArray[i].contentLoaderInfo.addEventListener(Event.COMPLETE, imgLoaded);
loadersArray[i].contentLoaderInfo.addEventListener(IOErrorEvent.IO_ERROR, errorOccured);
loadersArray[i].load(new URLRequest(imgsFiles[i]));
}
}
}
private function imgLoaded(e:Event):void {
numLoaded+=1;
checkLoadStatus();
}
private function errorOccured(e:IOErrorEvent):void {
isError=true;
dispatchEvent(new Event(ThumbsLoader.LOAD_ERROR));
}
private function checkLoadStatus():void {
var i:int;
if(numLoaded==numImgs && isError==false){
for(i=0;i<numImgs;i++){
_bitmapsArray[i]=Bitmap(loadersArray[i].content).bitmapData;
}
for(i=0;i<numImgs;i++){ loadersArray[i].contentLoaderInfo.removeEventListener(IOErrorEvent.IO_ERROR, errorOccured);
loadersArray[i].contentLoaderInfo.removeEventListener(Event.COMPLETE, imgLoaded);
loadersArray[i]=null;
}
loadersArray=[];
loadCanRun=true;
dispatchEvent(new Event(ThumbsLoader.IMGS_LOADED));
}
}
public function get bitmapsArray():Array {
return _bitmapsArray;
}
}
}
Step 7: Open a xml file, save it as gallery and write the following code:
<gallery>
<tile>
<thumb>Pictures/Image1_thumbnail.jpg</thumb>
<pic>Pictures/Image1.jpg</pic>
<cap>Natural Beauty</cap>
</tile>
<tile>
<thumb>Pictures/Image2_thumbnail.jpg</thumb>
<pic>Pictures/Image2.jpg</pic>
<cap>Seashore in the dusk</cap>
</tile>
<tile>
<thumb>Pictures/Image3_thumbnail.jpg</thumb>
<pic>Pictures/Image3.jpg</pic>
<cap>Seashore</cap>
</tile>
<tile>
<thumb>Pictures/Image4_thumbnail.jpg</thumb>
<pic>Pictures/Image4.jpg</pic>
<cap>Green way</cap>
</tile>
<tile>
<thumb>Pictures/Image5_thumbnail.jpg</thumb>
<pic>Pictures/Image5.jpg</pic>
<cap>Grass Bed</cap>
</tile><tile>
<thumb>Pictures/Image6_thumbnail.jpg</thumb>
<pic>Pictures/Image6.jpg</pic>
<cap>Umbrella Tree</cap>
</tile><tile>
<thumb>Pictures/Image7_thumbnail.jpg</thumb>
<pic>Pictures/Image7.jpg</pic>
<cap>Moon at night</cap>
</tile><tile>
<thumb>Pictures/Image8_thumbnail.jpg</thumb>
<pic>Pictures/Image8.jpg</pic>
<cap>winter sun</cap>
</tile><tile>
<thumb>Pictures/Image9_thumbnail.jpg</thumb>
<pic>Pictures/Image9.jpg</pic>
<cap>Mountain</cap>
</tile><tile>
<thumb>Pictures/Image10_thumbnail.jpg</thumb>
<pic>Pictures/Image10.jpg</pic>
<cap>Root House</cap>
</tile><tile>
<thumb>Pictures/Image11_thumbnail.jpg</thumb>
<pic>Pictures/Image11.jpg</pic>
<cap>Amazing House</cap>
</tile><tile>
<thumb>Pictures/Image12_thumbnail.jpg</thumb>
<pic>Pictures/Image12.jpg</pic>
<cap>Spring</cap>
</tile><tile>
<thumb>Pictures/Image13_thumbnail.jpg</thumb>
<pic>Pictures/Image13.jpg</pic>
<cap>Sea Rock</cap>
</tile><tile>
<thumb>Pictures/Image14_thumbnail.jpg</thumb>
<pic>Pictures/Image14.jpg</pic>
<cap>Mountain View</cap>
</tile><tile>
<thumb>Pictures/Image15_thumbnail.jpg</thumb>
<pic>Pictures/Image15.jpg</pic>
<cap>Blue Sea</cap>
</tile><tile>
<thumb>Pictures/Image16_thumbnail.jpg</thumb>
<pic>Pictures/Image16.jpg</pic>
<cap>Desert</cap>
</tile><tile>
<thumb>Pictures/Image17_thumbnail.jpg</thumb>
<pic>Pictures/Image17.jpg</pic>
<cap>Thunder</cap>
</tile><tile>
<thumb>Pictures/Image18_thumbnail.jpg</thumb>
<pic>Pictures/Image18.jpg</pic>
<cap>Greeny Island</cap>
</tile><tile>
<thumb>Pictures/Image19_thumbnail.jpg</thumb>
<pic>Pictures/Image19.jpg</pic>
<cap>Squirrel</cap>
</tile><tile>
<thumb>Pictures/Image20_thumbnail.jpg</thumb>
<pic>Pictures/Image20.jpg</pic>
<cap>Mountain House</cap>
</tile>
<tile>
<thumb>Pictures/Image21_thumbnail.jpg</thumb>
<pic>Pictures/Image21.jpg</pic>
<cap>Sea heart</cap>
</tile><tile>
<thumb>Pictures/Image22_thumbnail.jpg</thumb>
<pic>Pictures/Image22.jpg</pic>
<cap>Mountain</cap>
</tile>
<tile>
<thumb>Pictures/Image23_thumbnail.jpg</thumb>
<pic>Pictures/Image23.jpg</pic>
<cap>Sunset</cap>
</tile><tile>
<thumb>Pictures/Image24_thumbnail.jpg</thumb>
<pic>Pictures/Image24.jpg</pic>
<cap>Lavender Flower</cap>
</tile><tile>
<thumb>Pictures/Image25_thumbnail.jpg</thumb>
<pic>Pictures/Image25.jpg</pic>
<cap>Village Life</cap>
</tile><tile>
<thumb>Pictures/Image26_thumbnail.jpg</thumb>
<pic>Pictures/Image26.jpg</pic>
<cap>Grass Tree</cap>
</tile><tile>
<thumb>Pictures/Image27_thumbnail.jpg</thumb>
<pic>Pictures/Image27.jpg</pic>
<cap>Golden Grass</cap>
</tile><tile>
<thumb>Pictures/Image28_thumbnail.jpg</thumb>
<pic>Pictures/Image28.jpg</pic>
<cap>Evening Sky</cap>
</tile><tile>
<thumb>Pictures/Image29_thumbnail.jpg</thumb>
<pic>Pictures/Image29.jpg</pic>
<cap>Cloud Formation</cap>
</tile><tile>
<thumb>Pictures/Image30_thumbnail.jpg</thumb>
<pic>Pictures/Image30.jpg</pic>
<cap>Bacterial Flower</cap>
</tile><tile>
<thumb>Pictures/Image31_thumbnail.jpg</thumb>
<pic>Pictures/Image31.jpg</pic>
<cap>Rainbow Sky</cap>
</tile>
</gallery>
Now run the program.
No comments yet.