Artificial Intelligence and the Future of Web Design
Artificial Intelligence (AI) has been gaining considerable attention in recent years as it has been applied to various aspects of web design. AI is the capability of a machine to acquire knowledge and skills and to apply them to solve problems and make decisions. AI has the potential to revolutionize the way websites are designed, providing a more efficient and tailored experience for users. One of the areas in which AI can be applied to web design is in the use of machine learning algorithms. These algorithms can be used to analyze user data and preferences to create a personalized experience for each user. AI can also be used to create content that is tailored to the user’s interests and needs. For example, AI algorithms can be used to determine the type of content a user is likely to find interesting and relevant, and then generate content accordingly. Another way AI can be used in web design is to optimize the user experience. AI can be used to analyze user behavior, such as how users interact with different elements on a website.

This data can then be used to develop algorithms that can optimize the website design to improve its usability and effectiveness. AI can also be used to detect potential user errors and provide suggestions on how to improve the user experience. AI can also be used to automate web design tasks. For example, AI can be used to create templates for webpages based on user preferences, which can save web designers time and effort. AI can also be used to automate the testing process to ensure that the website is functioning properly and meeting the needs of the users. Finally, AI can be used to help web designers create more visually appealing websites. AI algorithms can analyze user data and preferences to determine what types of images and graphics will be most effective in conveying the desired message. AI can also help to create unique and creative layouts that will help to engage users and keep them coming back to the website. In summary, AI has the potential to revolutionize the way websites are designed. AI algorithms can be used to analyze user data and preferences, optimize the user experience, automate web design tasks, and create visually appealing layouts. AI can help web designers create more effective and engaging websites that will provide users with a better experience.
eCommerce Website Designing Practices
eCommerce website design is the process of creating a website that facilitates online transactions of products or services. It involves the development of an attractive, easy-to-navigate, and secure website that caters to the needs of customers. The design of an eCommerce website should be customer-focused, allowing for a smooth and straightforward shopping experience. When designing an eCommerce website, there are certain best practices to consider. First, the website should be designed with customer experience in mind. This means the website should be easy to navigate, with product information and images presented in an organized manner. Customers should be able to quickly locate the items they are looking for and be able to easily purchase them. The website should also have a search function, allowing customers to easily find products they may be interested in.

The checkout process should also be seamless and secure. Customers should be able to complete their orders quickly and easily, with secure payment processing. The website should also be optimized for mobile devices, allowing customers to shop on their devices of choice. In addition to the customer experience, the website should also be well-branded. The website should have a consistent look and feel, with the company’s logo, colors, and fonts. This helps to create a sense of trust, as customers know they are shopping at a trusted brand. Finally, the website should also be optimized for search engines. This means making sure the content is well-written and structured, as well as including relevant keywords. This will help the website to appear higher in search engine results, increasing visibility and driving more traffic to the website. These are some of the best practices for eCommerce website design. By following these guidelines, businesses can create an attractive and user-friendly website that will help to drive sales and increase customer satisfaction.
11 Best AI Tools for Web Designers
1. Adobe Photoshop: Adobe Photoshop is a powerful AI tool for web designers that enables them to quickly create stunning visuals and design web pages. This tool is ideal for web designers who are looking to create high-quality visuals such as logos, buttons, and banners. Photoshop can be used to create responsive designs, as well as to create 3D graphics, animations, and interactive content. The tool also includes a library of pre-made shapes, patterns, and textures that can be used to create beautiful visuals.
2. Adobe Illustrator: Adobe Illustrator is a well-known AI tool for web designers that allows them to create vector graphics. This tool is ideal for web designers who are looking to create logos, icons, and other graphics for their websites. With Illustrator, web designers can create detailed illustrations, logos, and symbols that can be used to create a professional-looking website. The tool also includes a library of pre-made shapes, patterns, and textures that can be used to create beautiful visuals.
3. Sketch: Sketch is a popular AI tool for web designers that enables them to quickly create stunning visuals and design web pages. This tool is ideal for web designers who are looking to create high-quality visuals such as logos, buttons, and banners. Sketch can be used to create responsive designs, as well as to create 3D graphics, animations, and interactive content. The tool also includes a library of pre-made shapes, patterns, and textures that can be used to create beautiful visuals.
4. Adobe XD: Adobe XD is a powerful AI tool for web designers that enables them to quickly create stunning visuals and design web pages. This tool is ideal for web designers who are looking to create high-quality visuals such as logos, buttons, and banners. XD can be used to create responsive designs, as well as to create 3D graphics, animations, and interactive content. The tool also includes a library of pre-made shapes, patterns, and textures that can be used to create beautiful visuals.
5. Figma: Figma is a modern AI tool for web designers that enables them to quickly create stunning visuals and design web pages. This tool is ideal for web designers who are looking to create high-quality visuals such as logos, buttons, and banners. Figma can be used to create responsive designs, as well as to create 3D graphics, animations, and interactive content. The tool also includes a library of pre-made shapes, patterns, and textures that can be used to create beautiful visuals.

6. Invision Studio: Invision Studio is an AI tool for web design that enables designers to quickly create stunning visuals and design web pages. This tool is ideal for web designers who are looking to create high-quality visuals such as logos, buttons, and banners. InVision Studio can be used to create responsive designs, as well as to create 3D graphics, animations, and interactive content. The tool also includes a library of pre-made shapes, patterns, and textures that can be used to create beautiful visuals.
7. Webflow: Webflow is a powerful AI tool for web design that enables web designers to quickly create stunning visuals and design web pages. This tool is ideal for web designers who are looking to create high-quality visuals such as logos, buttons, and banners. Webflow can be used to create responsive designs, as well as to create 3D graphics, animations, and interactive content. The tool also includes a library of pre-made shapes, patterns, and textures that can be used to create beautiful visuals.
8. Adobe Dreamweaver: Adobe Dreamweaver is a comprehensive AI tool for web designers that enables them to quickly create stunning visuals and design web pages. This tool is ideal for web designers who are looking to create high-quality visuals such as logos, buttons, and banners. Dreamweaver can be used to create responsive designs, as well as to create 3D graphics, animations, and interactive content. The tool also includes a library of pre-made shapes, patterns, and textures that can be used to create beautiful visuals.
9. Adobe After Effects: Adobe After Effects is a powerful AI tool for web designers that enables them to quickly create stunning visuals and design web pages. This tool is ideal for web designers who are looking to create high-quality visuals such as logos, buttons, and banners. After Effects can be used to create responsive designs, as well as to create 3D graphics, animations, and interactive content. The tool also includes a library of pre-made shapes, patterns, and textures that can be used to create beautiful visuals.
10. Adobe Animate: Adobe Animate is an AI tool for web designers that enables them to quickly create stunning visuals and design web pages. This tool is ideal for web designers who are looking to create high-quality visuals such as logos, buttons, and banners. Animate can be used to create responsive designs, as well as to create 3D graphics, animations, and interactive content. The tool also includes a library of pre-made shapes, patterns, and textures that can be used to create beautiful visuals.
11. Adobe InDesign: Adobe InDesign is a powerful AI tool for web designers that enables them to quickly create stunning visuals and design web pages. This tool is ideal for web designers who are looking to create high-quality visuals such as logos, buttons, and banners. InDesign can be used to create responsive designs, as well as to create 3D graphics, animations, and interactive content. The tool also includes a library of pre-made shapes, patterns, and textures that can be used to create beautiful visuals.
The rise of dark web design: how sites manipulate you into clicking
The dark web is a collection of different websites, all of which are not indexed by search engines. This means that access to these websites is usually very limited and requires special software or authorization. While the dark web has become notorious for hosting illicit activities, it has also become a popular destination for web designers and developers.
Dark web design is an emerging trend, which focuses on creating websites that are specifically designed to manipulate users and drive them towards particular actions. These websites often use dark patterns and persuasive techniques to draw users in and encourage them to click on specific links or take specific actions. Examples of this include auto-playing videos, infinite scrolling, auto-redirection, pop-up windows, and more.
Dark web designers utilise a variety of tactics to get people to click on the links they have placed. They might use eye-catching visuals, interesting headlines, or phrases that are designed to evoke an emotional response. They might also employ psychological tricks, such as the “fear of missing out” or “scarcity”, to get people to click on a link or take an action.
Another tactic used by dark web designers is to employ a variety of persuasive techniques. These include using persuasive copy, creating content that is tailored to the user’s interests, and creating an engaging experience. Dark web designers may also use clickbait titles and content that is designed to generate a lot of clicks.
Finally, dark web design often includes the use of analytics tools to track the performance of the website and the user’s behaviour. This allows the designers to better understand how to improve the user experience, as well as to identify which links are being clicked on the most.
Dark web design is a relatively new trend, but it is one that is growing in popularity. It is important to remember, however, that while this type of design can be effective, it can also be used in unethical ways. It is important to be aware of the techniques used by dark web designers and to be wary of websites that employ these tactics.
How to Convert Any Website Into a Figma Design
Figma is a popular vector graphics editor used for web and UI design. It allows designers to create high-quality designs quickly and easily, without the need for code or complex programs. It’s also popular because it can be used to create designs for any platform, including desktop, web, and mobile apps. One way to convert any website into a Figma design is to use the Figma website export tool. This tool allows you to quickly and easily export an existing website into a Figma design. By using the tool, you can quickly turn an existing website into a Figma design.
First, open the Figma website export tool. Then, enter the URL of the website you’d like to convert. Once you’ve entered the URL, the website will be converted into a Figma design. The next step is to customize your design. Figma allows you to customize your design with layers and components. You can use the layers to create different sections of your design, while components make it easier to add functionality. For example, you can add buttons, menus, or other elements to your design. Once you’ve customized your design, you can save it to your Figma account. From there, you can share it with other users or use it as a template for other projects. Using the Figma website export tool is a great way to quickly convert any website into a Figma design. The tool is easy to use and makes it possible to quickly convert an existing website into a Figma design. Plus, it allows you to customize the design to meet your needs. If you’re looking for an easy way to turn an existing website into a Figma design, the Figma website export tool is definitely worth a try.
Why is Wireframing crucial in Website Designing
Wireframing is an essential part of website design and is used to plan out the layout and structure of a website in the early stages of the design process. It allows designers to visualize how the website will look and how users will interact with it, without having to spend time and resources on developing a fully functional website. A wireframe is a basic visual guide that outlines the structure and hierarchy of a website’s content.
Wireframing is important for website design because it helps designers create a strong foundation for the website before investing time and resources into developing a fully functional website. Wireframing allows designers to quickly test out different design concepts and user flows, which helps them create the best possible user experience. Wireframing also helps designers plan out the content hierarchy and navigation structure of a website, ensuring that it is organized and easy to use.
Wireframing is also a great way to get feedback from stakeholders and clients. It allows designers to quickly and easily show their ideas to the team and solicit feedback. This feedback can then be used to refine the design and make sure that the website meets the needs of the users.
Wireframing can also help designers save time and resources. By creating a wireframe first, designers can identify any issues with the design before investing time and resources into developing a fully functioning website. This can save money and speed up the design process.
Overall, wireframing is an essential part of website design. It helps designers create a strong foundation for their website, plan out the content hierarchy and navigation structure, get feedback from stakeholders and clients, and save time and resources. Without wireframing, website design would be much more difficult and time-consuming.
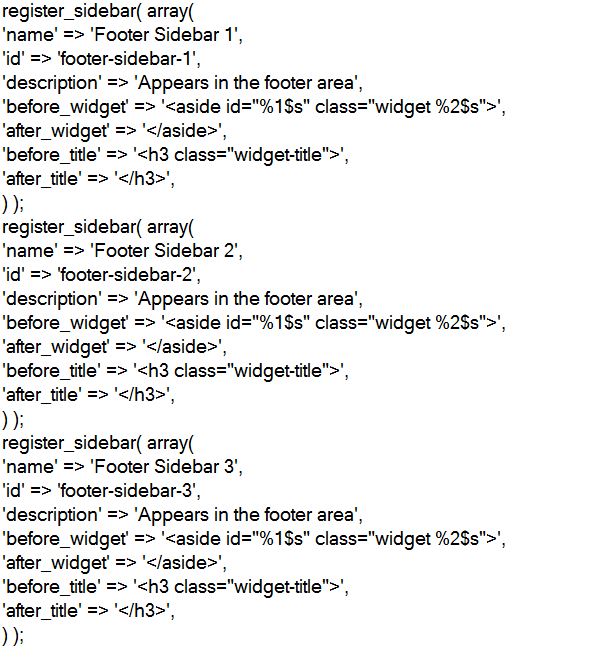
How to add footer area in widget
Three steps to add footer area in wordpress without plugin.
- Add the following code below the function twentytwelve_widgets_init() in functions.php

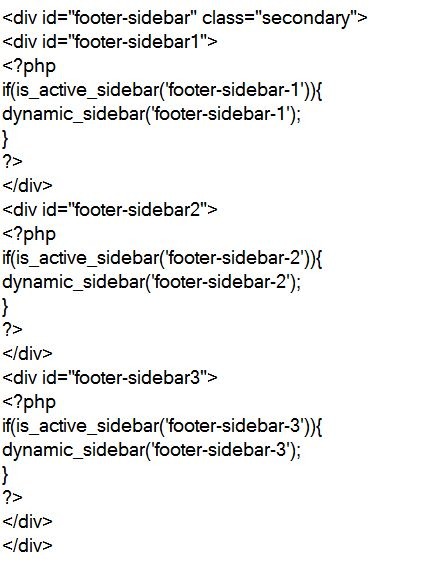
- Add the following code in footer.php

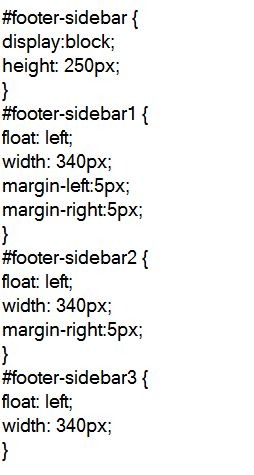
- Add the following CSS code in style.css

Quick Search
Blogroll
Categories
| M | T | W | T | F | S | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |