
1 Creating a Flower
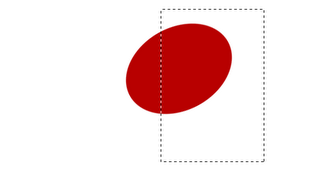
The objective of this step is to rotate and cut the edge off an ellipse, to make half a petal shape.
Create a new layer.
Use the Elliptical Selection Tool to select an elliptical area.
Choose a darkish red colour, and fill the area with the Paint Bucket Tool.
Press Ctrl+D to remove the selection.
Press Ctrl+T to transform your shape. Drag a corner around, to rotate your shape, until it's in a position similar to the one shown in the diagram.
With the Selection Tool, select a large part of your shape that you wish to cut off, so that the remaining part of your shape resembles half a petal. Go back and rotate your shape if you need to.

2 Creating a Whole Petal
Right-click on your petal layer in the Layers list. It should be called "Layer 1".
Click Duplicate Layer.
Click Edit > Transform > Flip Horizontal.
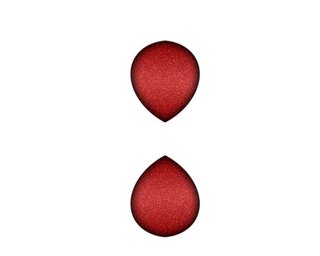
Choose the Move Tool, and use the arrow keys to nudge the two half-petals around until they join to make a whole petal. Note: pressing Shift and an arrow key nudges the object around by 10 pixels at a time, instead of 1.
Click on the "Layer 2" layer in the Layers list. This should be your new, rotated half of the petal. Press Ctrl+E to merge this layer down, so that the petal is all on one layer.

3 Adding Texture and Lighting to the Petal
Click Filter > Noise > Add Noise. Set it to around 10%, Gaussian, Monochromatic.
Set your colours back to black and white, then switch the colours, by using the little icon, or pressing "D".
In the Layers list, right-click this layer and choose Blending Options. Click Gradient Overlay. Set the Opacity to 25%, but leave the Mode as Normal. Set the Angle to 90° and change the Style to Reflected. Press OK.
Ctrl+Click this layer in the Layers list to select its area.
Press Ctrl+D to deselect.

4 Duplicating the Petal
Right-click the petal in the Layers list, and click Duplicate Layer.
Click Edit > Transform > Flip Vertical.
Choose the Move Tool, and press Shift+Up Arrow until the petals are arranged as shown in the diagram. You can drag the petal around with the mouse if you like, but remember to hold the Shift key, so the petal moves exactly vertically.

5 Creating One Set of Petals
In the Layers list, click the eyeball next to your Background layer. This will make it disappear.
Click Layer > Merge Visible. If you try to merge the layers any other way, you'll have two sets of Blending Options (Effects) on one of the petals. That would be bad. :)
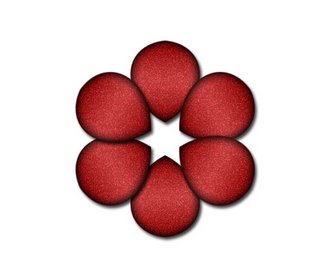
Right-click your layer in the Layers list, and click Duplicate. Press Ctrl+T to Transform your layer. Drag the corner around, but hold Shift, so it rotates in even increments. Duplicate your layer, and rotate it again. You should end up with six evenly-spaced petals, as shown in the diagram.
Click Layer > Merge Visible.
Right-click this layer in the Layers list. Give it a Drop Shadow, and press OK.
Click the eyeball next to your Background layer, to make it appear again.

6 Finishing Touches
Duplicate this layer.
Click Ctrl+T to Transform it. Hold Shift and rotate the layer one notch.
Create a new layer.
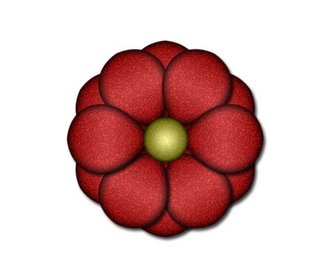
Choose the Elliptical Selection Tool. Select a circular area in the centre of the flower. (Hold Shift while you drag, to make your area perfectly circular.)
Choose a yellow colour, and fill the area with the Paint Bucket Tool.
Set your colours back to black and white. (Click the icon, or press "D")
Press Ctrl+D to deselect.
Click Filter > Noise > Add Noise. Set it to around 10%, Gaussian, Monochromatic.
Right-click this layer in the Layers list. Give it an Inner Glow, but change the colour of the Inner Glow to black. (Click on the little coloured square, below the word "Noise".)
Also add a Gradient Overlay. Set the Opacity to 60%, Tick the Reverse box, and set the Style to Radial. Press OK.
Make the background disappear again, and click "Merge Visible".

7 Creating the Shape of a Leaf
Click File > New. Choose your settings, and press OK.
See Step 1 if you've forgotten how to do this.

8 Adding Texture and a Gradient
Click Filter > Noise > Add Noise. Set it to around 10%, Gaussian, Monochromatic.
Ctrl+Click your leaf layer in the Layers list.
Create a new layer. Change its Mode from Normal to Overlay.
Choose the Gradient Tool and apply it from left to right, across your selected area.

9 Adding Veins to the Leaf
Create a new layer.
Choose the Brush Tool. Click the drop-down box and choose the size 9 blurry brush. Set the brush's Opacity to 20%. Draw a slightly wavy line down the centre of your leaf.
Choose a size 5, blurry brush, and then paint in the side veins.
Create a new layer.
Select the size 17, blurry brush. Paint two rough, white linesâ€"one down each side of the leaf. Change your colour to black, and paint down the main vein, and around the edges of the leaf.
Turn the background layer off, and click Layer > Merge Visible.

10 Creating Repeating Elements
You will need to create four new images here. These images will repeat along the top, bottom, and sides of your web page. The image shown above is something like what your top image should look like.
Choose the Move Tool, and drag across flowers and leaves from your other images.
Use Ctrl+T to resize the flower. Hold shift while doing this, to stop the flower distorting.
For each of this images, click File > Save for Web. Choose Jpeg, Quality 60.

11 Setting up Your Web Page
In your web editor (i.e. Microsoft FrontPage or Macromedia Dreamweaver), Insert a table with a width of 100%
Give it three rows, and break the second row into three columns. Set the width of the left and right cells to whatever the width of your left and right images are. don't give the "Text" cell a width.
Set your header image as the background of the cell labelled "Head Repeater". Do likewise with your other images.
These images will repeat as many times as is necessary to fill up the whole height and width of the screen.

12 The Finished Product
For headers, a nice touch is to create small header images in Photoshop. I've used Garamond font here, but I've increased the size of all the capital letters, and changed them to Monotype Corsiva font. Please resist the urge to bevel or shadow these images.
posted by vonteity @ 1:49 AM permanent link | |





Post a Comment