Photoshop
Realistic View Tears on Face
In this Photoshop tutorial I would like to invite your attention to the unique technique how to make realistic view tears effect.
So, in the beginning you should find a good picture to work with. You can try to find it on stock photo web sites or also can use mine. Open up the picture. Then select the Pen Tool and try to make good form of the tear with black color.
Pay your attention that the form must be how much more uneven to be similar to a real tear. When we are done with form, then change layer mode to Screen for the current layer and apply following Blending Options:
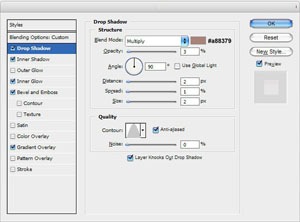
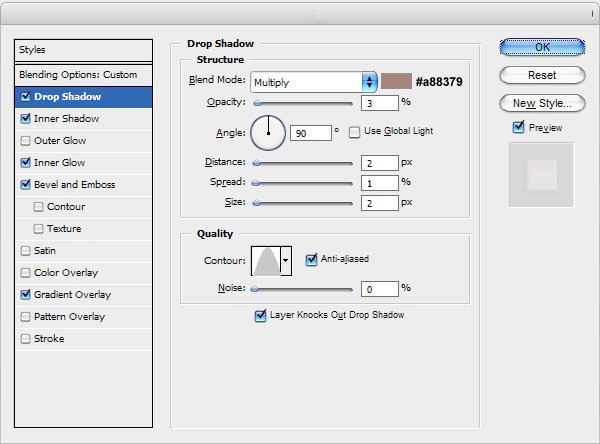
- Drop Shadow
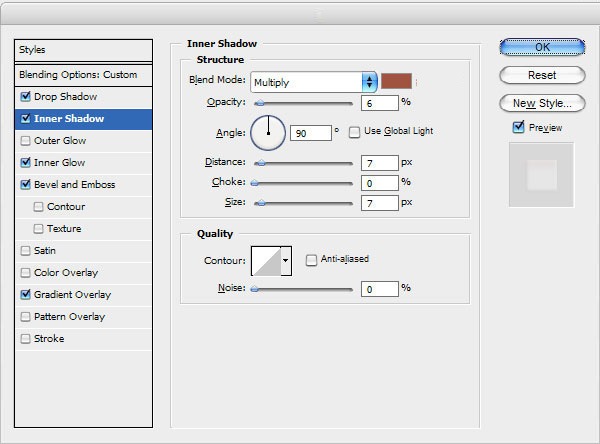
- Inner Shadow
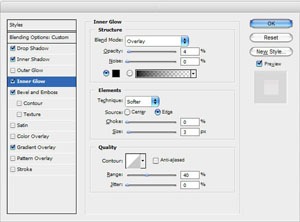
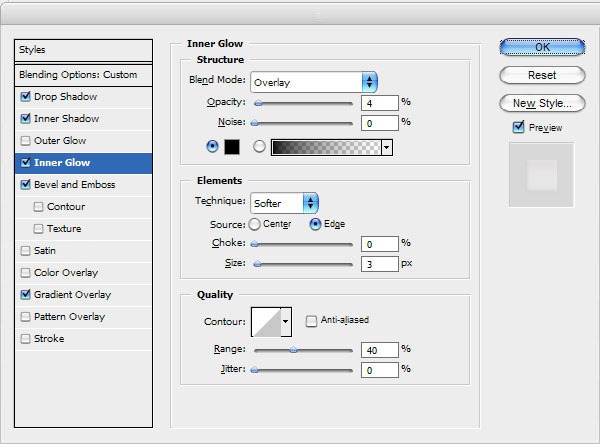
- Inner Glow
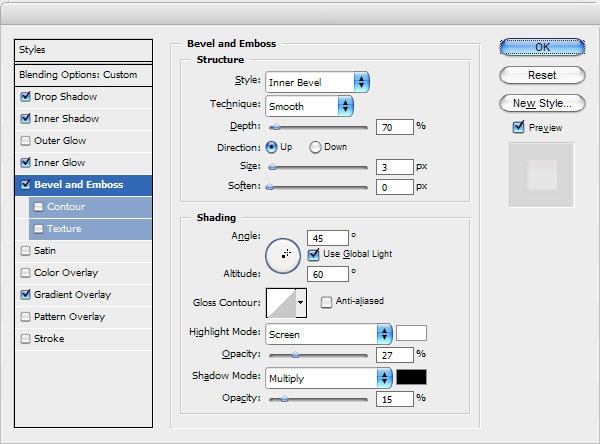
- Bevel and Emboss
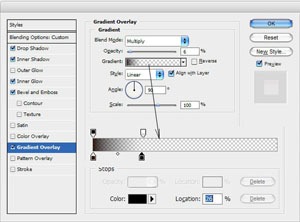
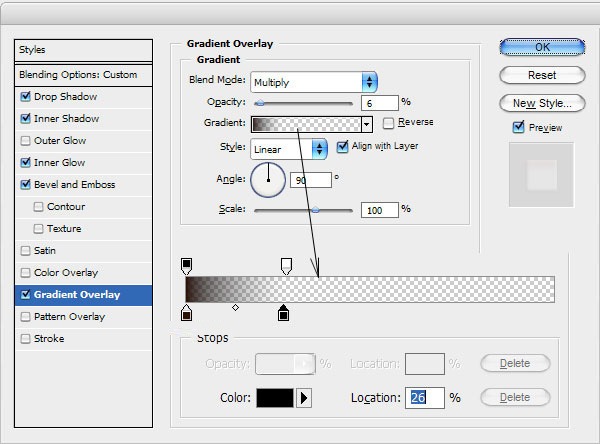
- Gradient Overlay
The result should be next:
Looks good, but not so realistic for now. I would like to bring some white glare to this form. Select the Pencil Tool and brush about 1 pixel, then make a few dots with white color on the new layer like on my picture below.
After that apply Blur Tool to current layer.
We got a nice realistic view result isn’t it? Don’t be afraid to experiment and you will get your own cool effects!
Photoshop circle Twist Effects
Let’s create a new file (File>New) of 1920×1200px/72 dpi. Using the Paint Bucket Tool (G),give the new background layer black color.
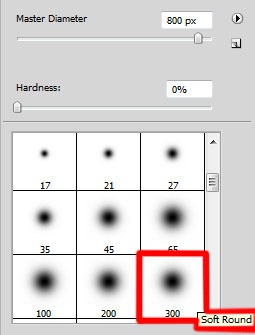
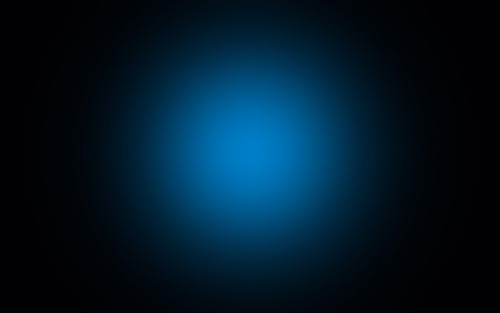
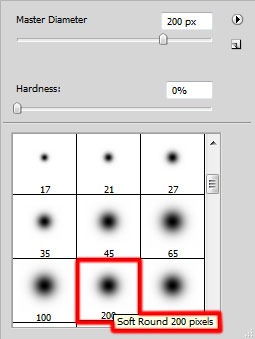
On a new layer (Create new layer) we’ll apply a standard brush to represent a spot on the central part of the picture. The brush’s color is #007EC7
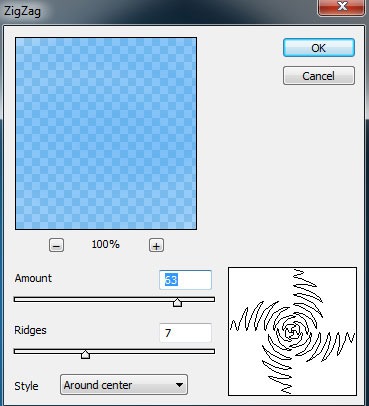
Select the next option for the layer containing the spot:Filter>Distort>ZigZag
The layer’s parameters:Fill 54%
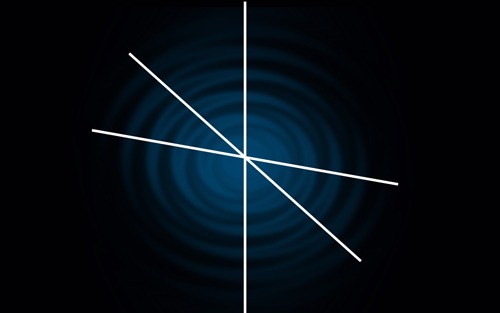
Next we’ll choose the Rectangle Tool (U) to represent three white lines which must be turned over with Free Transform option.
Those three layers with the white lines must be combined in a group (press Ctrl button to mark out the lines’ layers and hold on the left mouse’s button while moving the marked layers on (Create a new group selection).
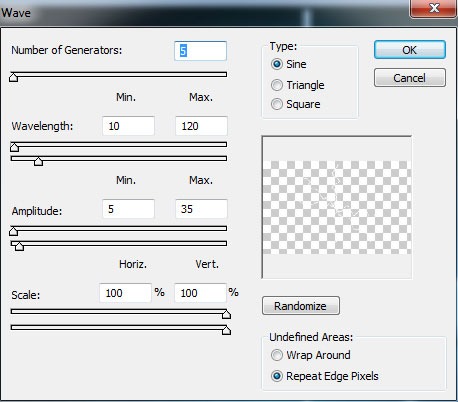
Mark out the group now and then press CTRL+E. On the rasterized layer we’ll apply the next option: Filter>Distort>Wave
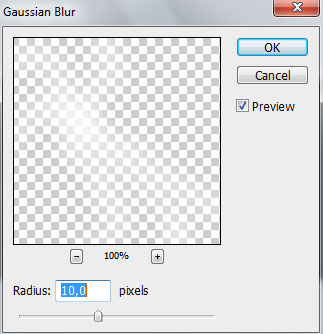
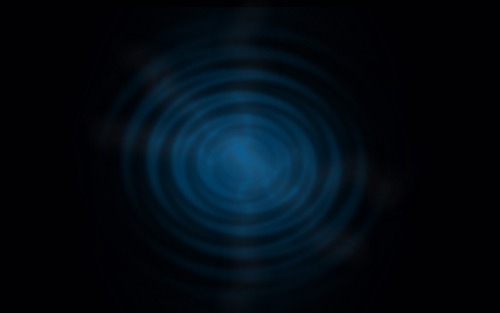
On the same layer we need to apply also Filter>Blur>Gaussian blur
Set the next parameters for the layer by clicking on the same layer on the layers’ panel: Blending mode-Overlay : Fill 44%
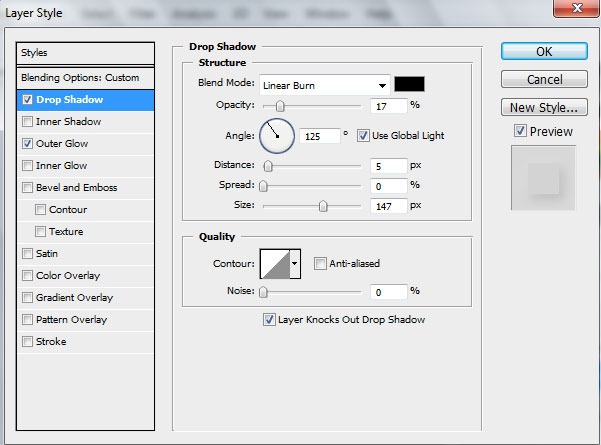
Blending Options>Drop Shadow
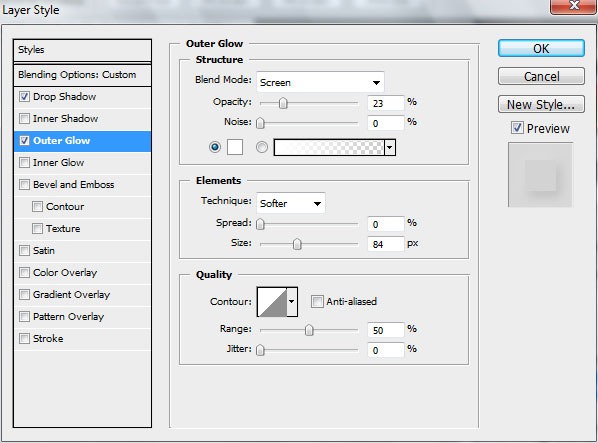
Blending Options>Outer Glow
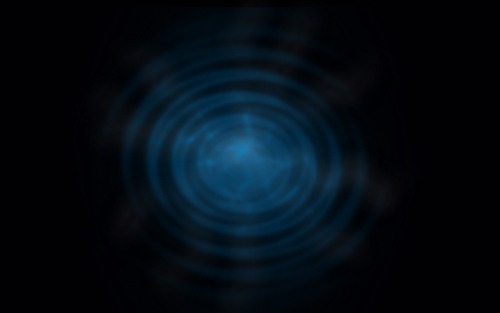
Make a copy of the recently made layer and chooseFree Transform option to turn over the copy the same way demonstrated on the picture.
Now we need to represent a new layer (Create new layer), applying here a standard brush to paint the new layer in two colors (on the top part we’ll choose the green color,on the bottom – the blue one) (Opacity 10%).
Quick Search
Blogroll
Categories
| M | T | W | T | F | S | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | ||||||